클라이언트와 서버 간의 통신
프로토콜
통신 규약 및 약속
HTTP
클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 서로 대화를 나누고, HTTP를 이용해 주고 받는 메시지를 HTTP Message라고 한다.
HTTP를 통해 주소(URL,URI)를 통해 API에 접근을 할 수가 있다.
- URL(Uniform Resource Locator) 네트워크 상에서 웹 페이지, 이미지 동영상 등의 파일이 위치한 정보를 나타낸다. (Scheme, hosts, url-path로 구분할 수 있다.)
Scheme : 통신 방식을 결정
Hosts : 웹 서버의 이름이나 도메인, IP를 사용하며, 주소를 나타냄
url-path : 웹 서버에서 지정한 루트 디렉토리부터 시작해서 웹 페이지, 이미지 ,동영상 등이 위치한 경로와 파일명을 나타냄
-
URI(Uniform Resource Identifier) URL의 기본요소인 Scheme, hosts, url-path에 더해 query, bookmark를 포함한다. (URI는 URL의 상위 개념이라고 보면된다.)
-
HTTP Messages : Hypertext Transfer Protocol로 HTML과 같은 문서를 전송하기 위한 응용 계층 프로토콜이다. HTTP는 웹브라우저와 웹 서버의 소통을 위해 디자인되었다.
HTTP Messages 양식에 요청을 보내면 서버도 양식에 맞춰 응답을 한다. HTTP는 특정 상태를 유지하지 않는 특징이 있다 (Stateless)
-
HTTP messages (요청과 응답 두 가지 유형)
-
참고 링크 :
😀 HTTP 요청 메소드
https://developer.mozilla.org/ko/docs/Web/HTTP/Methods
😀 HTTP 메시지
https://developer.mozilla.org/ko/docs/Web/HTTP/Messages
API
서버의 사용 가능한 자원을 파악을 할 수 있으려면, 서버는 클라이언트에게 리소스를 제공할 수 있도록, 인터페이스를 제공해줘야한다. 클라이언트는 이러한 인터페이스를 통해 서버의 리소스에 접근할 수 있다. 이러한 것 인터페이스를 API(Application Programming Interface)라고 한다.
쿼리 스트링에 대한 참조 주소 : https://en.wikipedia.org/wiki/Query_string
IP
인터넷 프로토콜의 줄임말로, 인터넷상에서 사용하는 주소체계를 의미한다. 네 덩이의 숫자로 구분된 IP주소 체계를 IPv4라고 한다.
도메인과 DNS
웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP주소를 대신하여 사용하는 주소가 있다. 그것을 도메인라고 한다.
-
nslookup을 통하면 naver.com IP 주소를 확인할 수 있다.
-
DNS :
네트워크 상 존재하는 모든 PC에는 IP 주소가 있다. 만약 세상의 모든 페이지가 IP로 이루어진다면. 필요한 웹페이지에 들어가는 데 어려움을 겪을 것이다. 그래서 도메인이라는 개념이 등장하였고, 이러한 도메인과 IP를 매칭시켜주는 작업이 필요하다. 이러한 서버를 DNS(Domain Name Server)라고 한다.
PORT
PC에 접속할 수 있는 통로를 의미한다.
포트번호는 0 - 65,535까지 사용이 가능하다. 0 - 1024 는 잘 알려진 포트이다.
ex)
- 22번 포트 : SSH
- 80번 포트 : HTTP
- 443번 포트 : HTTPS
AJAX
Asynchronous JavaScript And XMLHttpRequest약자로 자바스크립트 DOM Fetch XMLHttpRequest HTML등의 다양한 기술을 사용하는 웹 개발 기법
AJAX의 특징 : 웹페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것
유저의 요구에 따라 반응하며 변화하는 부분이 존재한다.
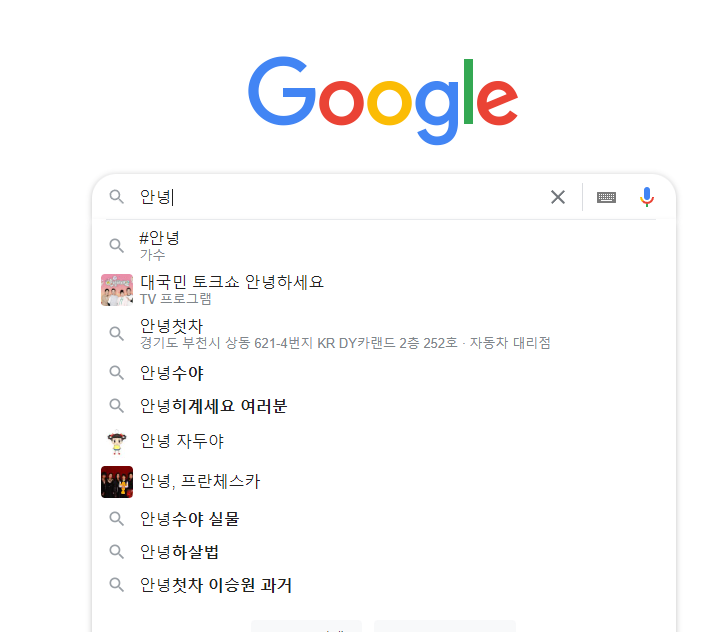
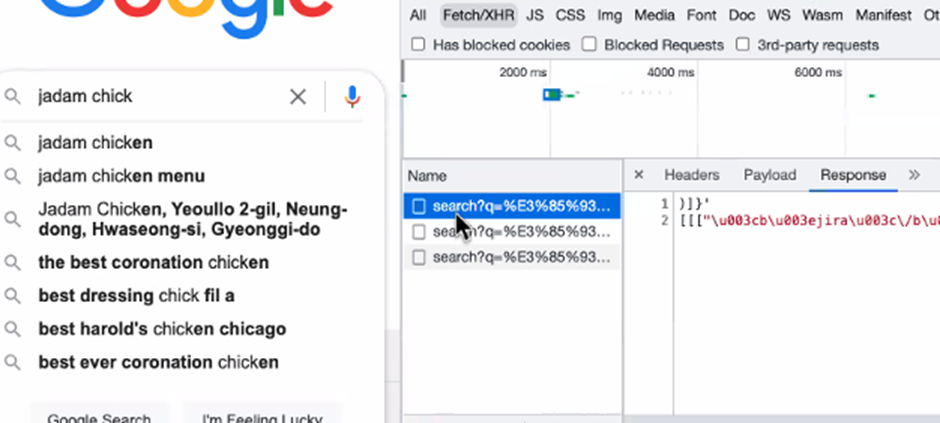
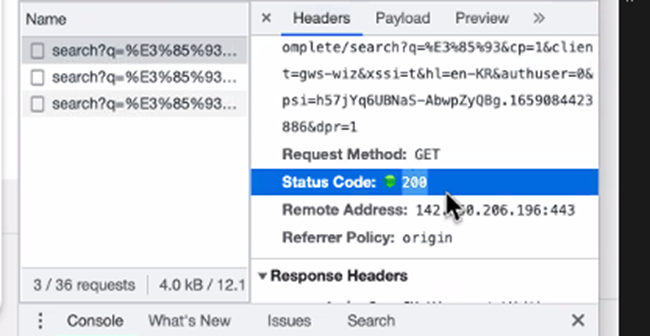
그 부분이 바로 검색창 검색창에 한 글자를 입력할 때마다, 해당 글자로 시작하는 단어들을 서버로부터 받아와 바로 아래 추천검색어로 보여주게 된다. 다시 말해, 검색창에 필요한 데이터만 비동기적으로 받아와 렌더링되어, 여기에 AJAX가 사용된다.
AJAX의 핵심기술 DOM FETCH
기존의 form태그를 이용해서 서버에 데이터를 전송해야하는 방식 대신, fetch를 이용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다. (요즘엔 Axios 방식을 선호하기도 한다.) fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라, 계속해서 페이지를 사용할 수 있는 비동기적인 방식을 사용한다.
JS에서 DOM을 사용해 조작이 가능해, fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고, 기존 페이지에서 필요한 부분만 변화시킨다. (fetch 이전에는 XHR을 씀)


SSR VS CSR
-
SSR(Server-side Rendering) : 웹 페이지를 브라우저에서 렌더링 하는 대신에, 서버에서 렌더링한다. 브러우저가 서버의 URI로 Get요청을 보내면 서버는 정해진 웹페이지 파일을 브라우저로 전송한다. 그리고 서버의 웹 페이지가 브라우저에 도착하면, 완전히 렌더링된다. 서버에서 웹페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링 했기 때문에 Server Side Rendering이라고 한다.
-
CSR(Client-side Rendering) : CSR은 SSR의 반대로 여겨진다 SSR이 서버측에서 페이지를 렌더링 한다면, CSR은 클라이언트에서 페이지를 렌더링 한다. 웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저이다. 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링 하는 대신, 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보낸다. 이 때 서버는 웹 페이지와 함께 JavaScript 파일을 보낸다.
대학교를 다니면서 CS적인 부분에 대해서 수업을 듣고 어느정도 기반 지식이 있어서 대부분 이해했다 생각했는데, 좀 더 해야하는 부분이 있었다. 정확히 말하면, 모든 구조를 제대로 파악해야지 효율적인 서버 구축을 할 수 있을 것 같다. 좀 더 보완하고 추가적으로 공부를 해야할 듯 싶다..