REACT의 데이터 흐름
- 리액트 개발 방식의 가장 튼 특징은 컴포넌트 단위로 시작한다는 점
상향식으로 앱을 만든다
- 테스트가 쉽고 확장성이 좋다.
PM,UX 디자이너로부터 앱의 디자인을 전달받고 나면, 컴포넌트 계층 구조로 나누는 것이 먼저 해야할 일
단일 책임 원칙
- 하나의 컴포넌트는 한 가지 일만한다
컴포넌트는 컴포넌트 바깥에서 props를 이용해 데이터를 마치 전달인자 혹은 속성처럼 전달받을 수 있다. 데이터를 전달하는 주체는 부모 컴포넌트가 된다. 데이터 흐름이 하향식임을 의미
- 이는 중요하다. 단방향 데이터 흐름이라는 키워드가 리액트를 대표함
- 컴포넌트는 props를 통해 전달받은 데이터가 어디서 왔는지 전혀 알지 못함
- 상태는 최소화 하는 것이 좋음
REACT의 states 여부 세 가지 질문
- 부모로부터 props를 통해 전달됩니까? 그러면 확실히 state가 아닙니다.
- 시간이 지나도 변하지 않나요? 그러면 확실히 state가 아닙니다.
- 컴포넌트 안의 다른 state나 props를 가지고 계산 가능한가요? 그렇다면 state가 아닙니다.
🏓 중요Point
- 하나의 상태를 기반으로 두 컴포넌트가 영향을 받는다면, 공통 소유 컴포넌트를 찾아 그곳에 상태를 위치시켜야함
- 두 개의 컴포넌트가 하나의 상태에 접근하고자 할 때는 두 자식의 공통 부모 컴포넌트에 상태를 위치시켜야함
SIDE EFFECT
- Side Effect(부수효과)
함수 내에서 어떤 구현이 함수 외부에 영향을 끼치는 경우 해당 함수는 Side Effect가 있다고 얘기함
PURE FUNCTION
- Pure function (순수함수)
오직 함수의 입력만이 함수의 결과에 영향을 주는 함수 함수의 입력이 아닌 다른 값이 함수의 결과에 영향을 미치는 경우, 순수 함수라고 부를 수 없다.
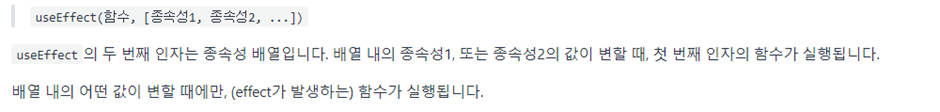
UseEffect Hook

- 빈 배열을 useEffect의 두 번째 인자로 사용하면, 컴포넌트가 처음 생성될때만 effect함수가 실행된다. 대표적으로 처음 단 한번, 외부 API를 통해 리소스를 받아오고 더 이상 API 호출이 필요하지 않을 때 사용 가능
추가 공부 해야할 것 )