React의 생명주기에서 가장 중요한 useEffect에 대해 정리해보잣!
- useEffect 사용법
useEffect(() => {
//작업
});
렌더링 될때 마다 실행됨!!
useEffect(() => {
//작업
},[value]);
화면에 첫 렌더링 될때 실행되고, value 값이 바뀔때 실행됨.
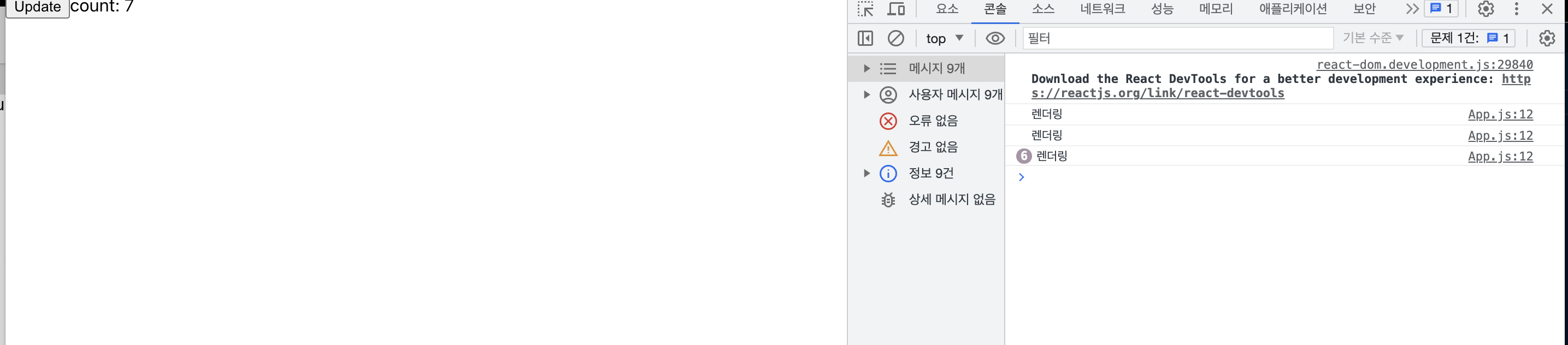
렌더링 될때 마다 매번 실행되는지 콘솔로 확인해보자!
import { useState, useEffect } from "react";
function App() {
const [count, setCount] = useState(1);
const handleCountUpdate = () => {
setCount(count + 1);
};
//레ㄴ더링 될ㅐㅏ다 매번 실행됨.
useEffect(() => {
console.log("렌더링");
});
return (
<div>
<button onClick={handleCountUpdate}>Update</button>
<span>count: {count}</span>
</div>
);
}
export default App;

이렇게 콘솔로 매번 실행되는 것을 볼 수 있다.
이번에는 input에 입력할때마다 옆에도 텍스트가 따라서 자동으로 입력되게 해보자.
const [name, setName] = useState("");
const handleInputChange = (e) => {
setName(e.target.value);
};
<input type="text" value={name} onChange={handleInputChange} />즉, name에 있는 값이 계속해서 업데이트 되는 것이다.
이때도 useEffect에 의해서 계속 렌더링 되는데, 이러면 성능 저하가 되니 비효율적이다.
그럼 name값이랑은 상관없이 count 값만 업데이트 될때만 useEffect 함수를 실행시키게 하려면??
-> 인자에 배열을 넣기
//마운트 + [item] 변경될때만 실행.
useEffect(() => {
console.log("count 변화");
},[count]);그다음, 맨 처음에만 렌더링 되게 하고 싶다면?
-> 빈배열 넣기
useEffect(() => {
console.log("마운팅");
}, []);그리고 보통 js안에 여러 기능을 몰아서 작성하는 것이 아니라
컴포넌트별로 따로 빼서 특정 기능만 수행하는 함수로 설계하는 것이 좋다.
따라서 component/ Timer.js라는 파일을 새로 생성해주자.
- component/Timer.js
import React, { useEffect } from "react";
const Timer = (props) => {
useEffect(() => {
const timer = setInterval(() => {
console.log("타미어 돌아갑니다");
}, 1000);
});
return (
<div>
<span>타이머를 시작합니다.콘솔 봐!</span>
</div>
);
};
export default Timer;- App.js
import { useState, useEffect } from "react";
import Timer from "./component/Timer";
function App() {
return (
<div>
<Timer />
<button>Toggle Timer</button>
</div>
);
}
export default App;
Timer.js를 import해오면

이렇게 뜬다!!
showTimer가 true일때만 타이머를 보이게 하고 싶다면?
->
function App() {
const [showTimer,setShowTimer] = useState(false);
return (
<div>
{showTimer && <Timer />} //showTimer가 true일때만
<button>Toggle Timer</button>
</div>
);
}