React
1.Hooks[UseState] 알아보기

state란?: 현재 상태conststate,setState = useState(초기값); state= 현재 상태값, setState = state를 변경하고 싶을때 쓰는 변수 이때, 저 변수명은 우리의 입맛에 맞게 바꿀 수 있다 ex> const time,setTi
2.Hooks[useEffect] 알아보기

React의 생명주기에서 가장 중요한 useEffect에 대해 정리해보잣! useEffect 사용법 > useEffect(() => { //작업 }); 렌더링 될때 마다 실행됨!! > useEffect(() => { //작업 },[valu
3.[React] useRef #변수 관리

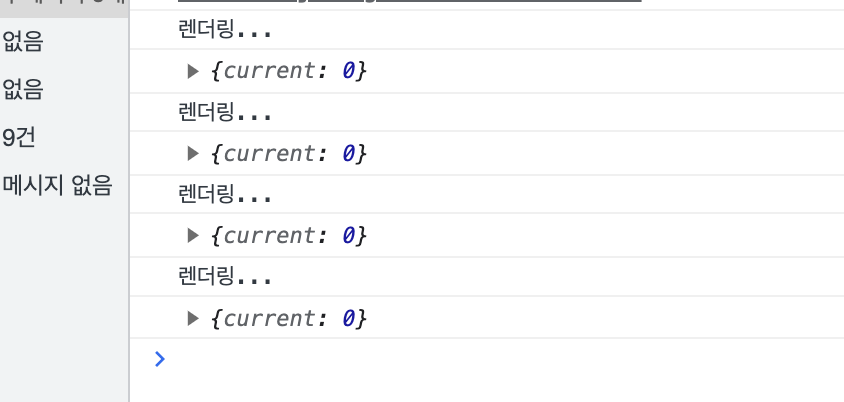
ref는 state처럼 저장하는 개념이다.위 코드를 실행해 콘솔을 확인해보면 버튼을 누를때마다 렌더링이 된다.반면 ref는 렌더링이 일어나지 않기에 겉으로 봤을땐 아무런 일이 일어나지 않는 걸로 보인다.하지만 다시 state버튼을 누르면 렌더링이 되므로 Ref가 6으로
4.[React]클래스 컴포넌트로 계산기 앱 구현해보기

리액트를 처음 접해봐서컴포넌트 구분, props,state 등등 문법을 익히기 위해 간단히 구현해 볼 것이다.현재 class보다는 함수형 컴포넌트를 많이 쓰는 추세이지만,다른 강의에서도 클래스형 컴포넌트로 구현할 줄 아는게 좋다고 해서 우선 클래스 컴포넌트로 구현해보자
5.useState는 무엇일까?

함수형 컴포넌트에서의 hooks 중 하나인useState에 대해 살펴보자.: 현재 상태이자, react에서 유동적인 데이터를 저장하고 싶을때 이용된다.현재 상태값이 바뀌는 값일때 useState 개념이 다음과 같이 도입된다.conststate,setState = use
6.#useState 실습1

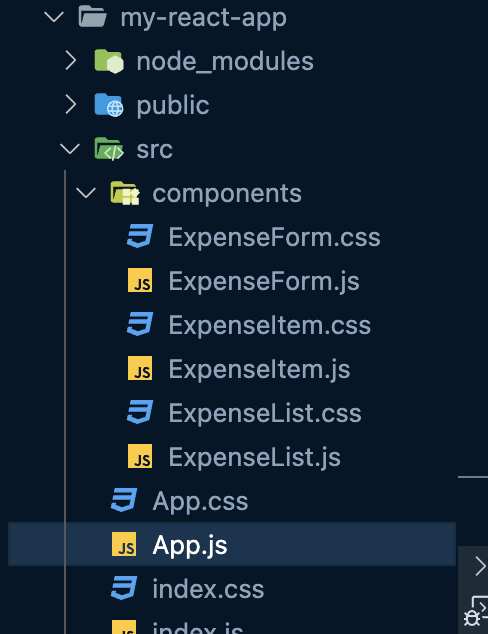
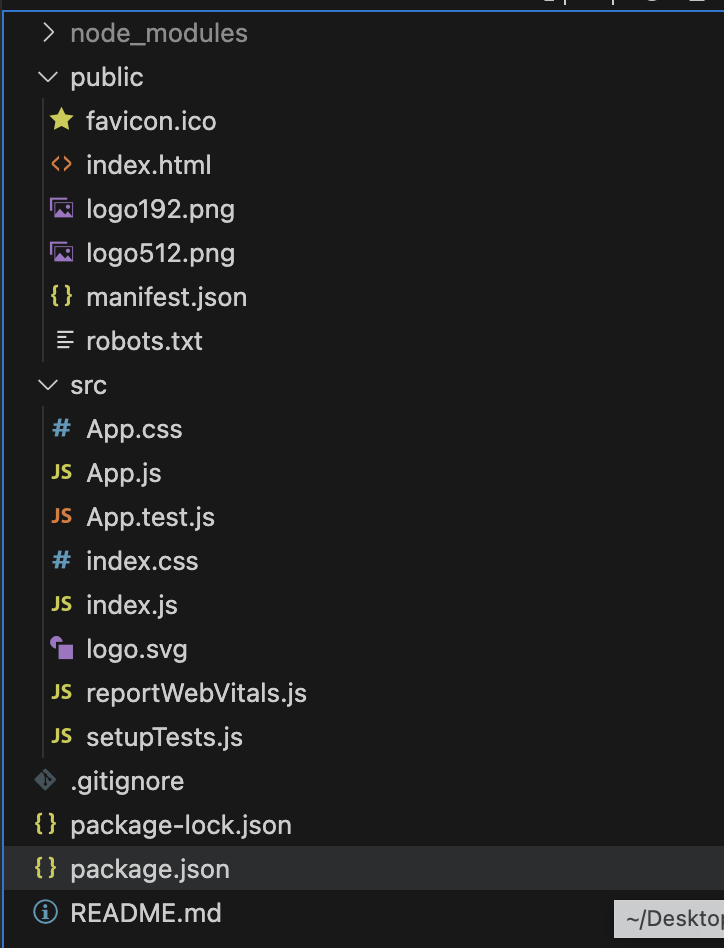
일단 컴포넌트를 나누는 연습이 필요하다. 한 파일에 모조리 여러 기능을 넣으면 리액트의 장점인 재사용성의 의미가 없으니, 각 기능별로 __.js 컴포넌트를 만드는 것이 좋다! 폴더 구조는 다음과 같다.(Counter.js는 무시) 그다음, 상위 컴포넌트인 App.j
7.# useState 실습2

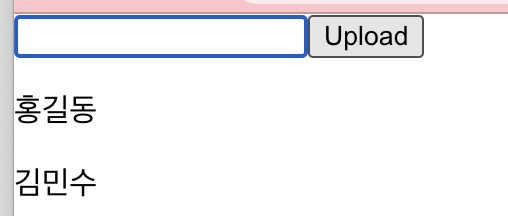
그럼 이제 input에 입력한 값이 목록에 보이도록, 삽입, 삭제도 가능하도록 해보자! 1] 우선 입력을 하면 화면에 나타나야 하니까 한 배열을 만들자. 2] props로 users, 삭제 메소드를 넘겨주자. 3] UserList.js라는 파일을 만들자. Use
8.[React] 다양한 Forms

HTML 내에서의 Form 과 리액트에서의 Form은 사뭇 다르다. React에서는 변하는 값들을 state에서 동적으로 제어하므로, Input태그의 value값을state에서 추적할 수 있게 해야한다!Forms에는 다양한 종류가 있다.1] input2] Textare
9.Context API?

Context API란? : Redux처럼 전역상태 관리를 해주는 라이브러리 데이터를 주고받기 위해서 매번 공통 부모 컴포넌트에서 props로 하위 컴포넌트에 전달하고,수정하고 ...반복하기엔 너무 비효율적이고 코드도 복잡해진다. Context는 부모 컴포넌트로부터
10.로그인 폼 구현(1) #react-router이용

이젠 react-router를 이용해 간단한 유효성이 있는 로그인 폼을 구현해 볼 것이다전에 vue로 로그인 폼을 구현한 적이 있어서 비슷하지 않을까 싶었다!우선 로그인은 모든 페이지에서 적용하는 기능이기에 전역 상태에 저장하는 것이 좋다. (props로 매번 내려받을
11.로그인 폼 구현(2) #react-router이용

이젠 loginpage에서 이메일,비밀번호 폼을 구현할 차례! 난 전에 input태그로만 했었는데, 대부분 submit 기능이 있는 form 태그를 사용한다고 한다. 폼 구현 -* htmlFor*? htmlFor에 input의 아이디나 네임을 적어 인풋과 연결.
12.map함수를 이용한 테이블 생성

이번 프로젝트에서 테이블(표)가 많이 쓰이는데, 색이나 형식은 다 똑같아서 컴포넌트로 만들어서 테이블을 사용할 페이지에 import해오는 방식을 구현할 것이다.전에 vue 프로젝트 할때는 v-for문을 사용했는데, react에서는 map 함수로 구현해야 한다.유지보수
13.Recoil 사용해보기

수많은 state와 Props를 관리하려면 전역 상태에서 관리가 필수 인 것 같다.그래서 redux보단 npm 다운로드 수가 적지만 보다 쉽게 접근할 수 있는 Recoil을 사용해보기로 했다.useState 개념으로 쓰는 거라 이해하기도 쉬울 거라 생각했다!Recoil
14.Recoil #Selector

제일 많이 하는 예제인 counter! 버튼 누르면 1씩 증가하고,2배 증가하는.. 걸 해보자 Selector? selector는 쉽게 말해서 기존에 선언한 atom을 처리하여 새로운 값을 리턴하거나 기존 atom의 값을 수정하는 역할을 수행한다. 즉, 데이터를 가
15.axios를 통해 얻은 id를 파라미터에 넣기

해당 table에는 한 학생의 상담내역이 나온다.그래서 studentId는 같지만 각 상담 내역이 다르기 때문에 con_id로 구분되어 있다.따라서 해당 No을 누르면 각 con_id에 맞는 정보가 counselDetail 페이지에 나오게 파라미터에 넣어야 한다.1.우
16.[React] Map() 반복문-더미데이터

API가 따로 없을때는 더미데이터를 만들어서 테스트하곤 한다.이런식으로 데이터 json이 담겨있는 파일을 생성한다.이때 key 값을 꼭 줘야만 오류가 안난다.map 함수에서 key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕는다. 따라서 안정
17.[React] filter함수

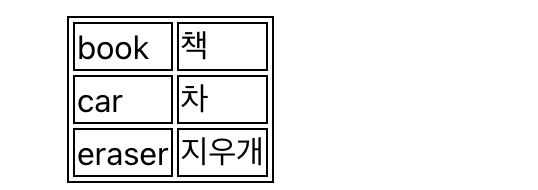
앞에서 map함수로 더미데이터를 가져와 화면에 특정부분만 뿌리는 걸 살펴봤다.이번엔 위 데이터에서 day 1에 해당하는 단어만 나오게 출력해보자.그럼 filter 함수로 필터링을 거쳐야겠지?1.우선 day가 1인 것만 나오도록 해야한다.테이블 형태로 word가 나오게하
18.[React] custom Hook 사용하기

앞에서 fetch로 API 요청했을때useState 설정하고, useEffect()로 fetch 요청하는 로직이 중복 사용됐었다그래서 이럴때 customHook을 사용해서 중복되는 로직을 처리해보자!중복되는 로직src/hooks/useFetch.js 생성위 중복 로직을
19.[React] url 변경은 되지만 페이지 렌더링이 안되는 경우

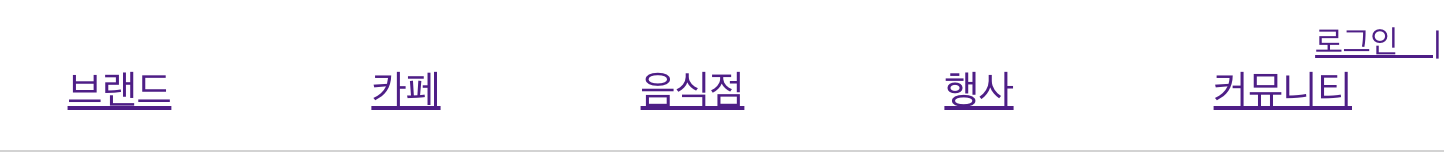
NavBar에 5개의 메뉴를 설정해놔서 router-dom으로 페이지 이동이 되도록설정했다.React-router-dom이란?React로 생성된 SPA 내부에서 페이지 이동이 가능하도록 만들어주는 라이브러리! history AP
20.[react] ForwardRef란?

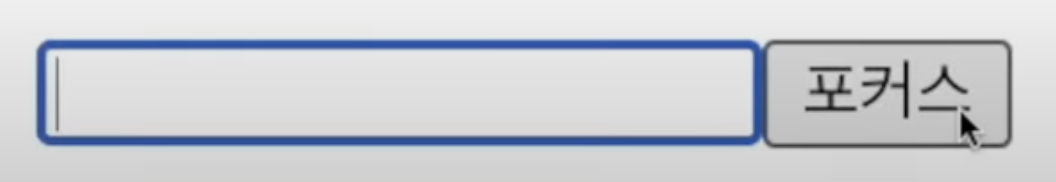
주로 부모 컴포넌트에서 자식 컴포넌트로 ref를 전달할때 사용한다.여기서 ref란 언제 쓰이냐?주로 텍스트 input에 focus 하는 것처럼 특정 DOM에 focus 되도록 해준다.그럼 이렇게 사진처럼 '포커스' 버튼을 누르면 해당 Input에 focus가 된다!fo
21.React란?

요즘 React기반으로 개발을 많이 하는 추세인데, 왜 각광을 받는걸까?훑어보면 요렇게 추릴 수 있을 것 같다.나또한 Vue.js로 작업을 해봤을때와 비교해서 React는 렌더링 속도나 문법 작성도 더 쉽게 받아들여졌다.또한 컴포넌트 단위로 작업이 이루어지다보니 공통된
22.SPA란?

Single Page Application의 약자로써웹 사이트의 전체 페이지를 하나의 페이지에 담아 동적으로 화면을 바꿔가며 표현하는 것을 뜻한다.원래 웹사이트는 A 페이지에서 B 페이지로 이동할때 a.html을 보여주다가 b.html을 보여주는 식으로 동작했는데,
23.[React] 구조 분해 할당과 불변성

배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 js 표현식위 코드를 구조 분해 할당으로 표현을 하면 이렇게 깔끔하게 표현가능하다!day1이 Mon이 되고, day2가 Tue가 되는--불변성이란 변화가 일어나도 원본의 데이터를 변경하지 않도록
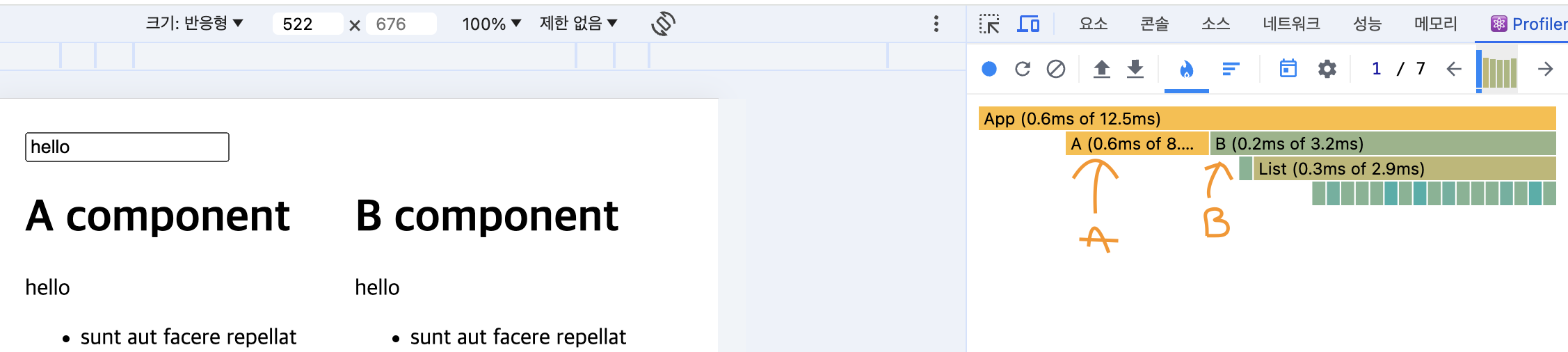
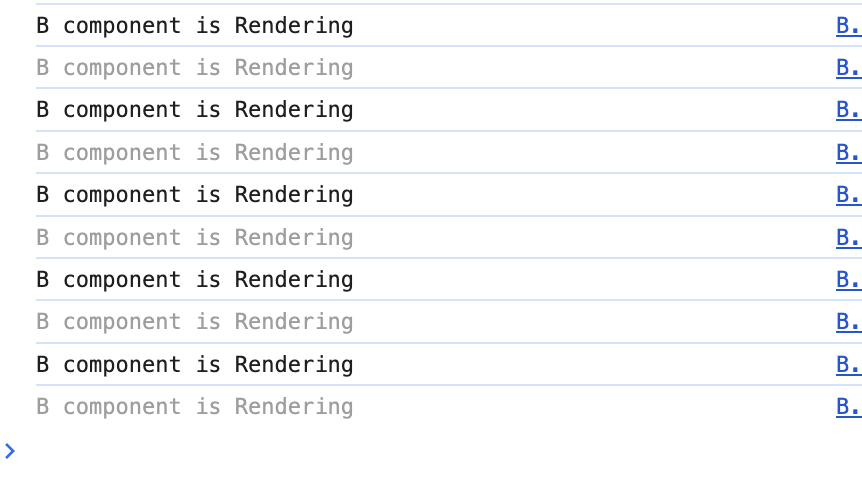
24.[React]React profiler를 통한 성능 비교 및 최적화

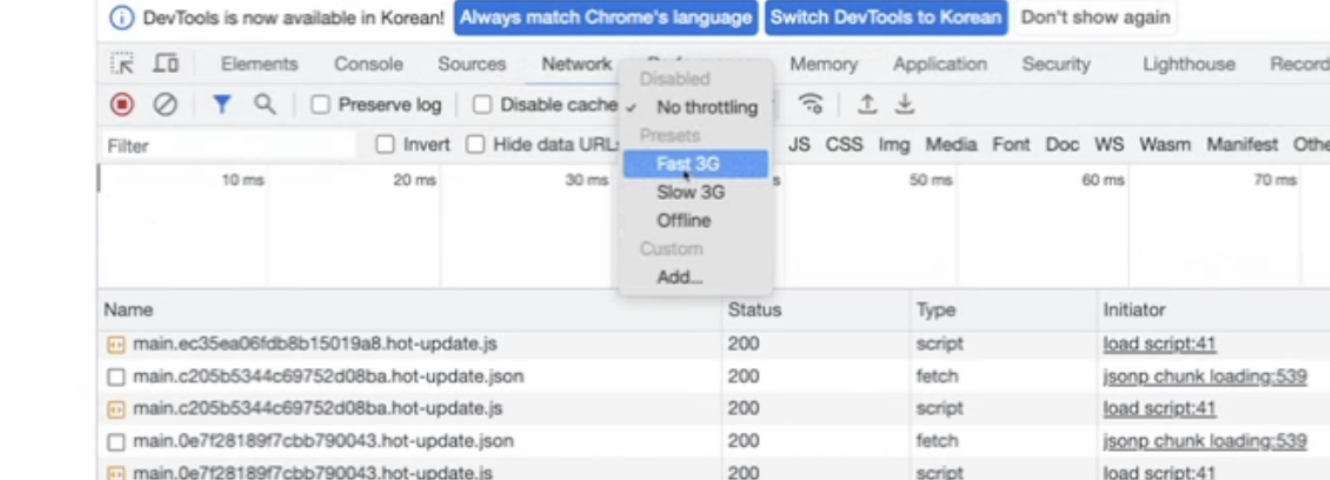
리액트는 컴포넌트 단위로 여러개 잘게 쪼개서 작업 할수록 좋다고 한다. 그래서 한 컴포넌트안에서 수행하는 코드와 잘게 나눠서 수행하는 코드를 비교해보자! 이때 react profiler를 통해 성능을 비교해볼 것이다.
25.[React] React.memo()로 성능 최적화하기

앞에서 React.memo()를 통해 성능이 빨라진 걸 확인할 수 있었다!그럼 자세히 이 놈을 살펴보자React.memo()란?리액트는 컴포넌트를 렌더링 한 후에, 렌더링 된 이전 결과와 비교하여 DOM 업데이트를 수행한다.이때 react.memo()로 감싸면 reac
26.[React] useCallback을 이용한 최적화

React.memo()로 성능 최적화할 수 있었지만 실제로 부모 컴포넌트에서 자식 컴포넌트로 props를 내릴경우부모 컴포넌트가 렌더링되면 자식 컴포넌트도 렌더링이 되므로..react memo로 감싸줬음에도 불구하고 다시 리렌더링되는 것이다..?그럼 되게 비효율적이잖아