React란 오픈 소스 자바스크립트 라이브러리이다.
요즘 React기반으로 개발을 많이 하는 추세인데, 왜 각광을 받는걸까?
훑어보면
1. 배우기 쉬운 라이브러리
2. 여러 기능을 위해 이미 만들어진 라이브러리 환경
3. 여러 기업들의 사용으로 검증된 라이브러리(ex> FaceBook)
요렇게 추릴 수 있을 것 같다.
나또한 Vue.js로 작업을 해봤을때와 비교해서 React는 렌더링 속도나 문법 작성도
더 쉽게 받아들여졌다.또한 컴포넌트 단위로 작업이 이루어지다보니 공통된 부분은
컴포넌트를 따로 만들어서 여러 페이지에 공통 적용도 가능해서..좋았다..
그럼 설치를 해서 사용해보자.
create-react-app
따로 webpack 이나 babel을 설치하지 않아도 알아서 세팅을 해준다.
npx create-react-app ./현재 경로에 react app을 깔아준다. 이때 npx는 npm 레지스트리에 저장되어있는 라이브러리들 중에서 원하는 라이브러리를 꺼내 설치를 도와주는 도구이다.

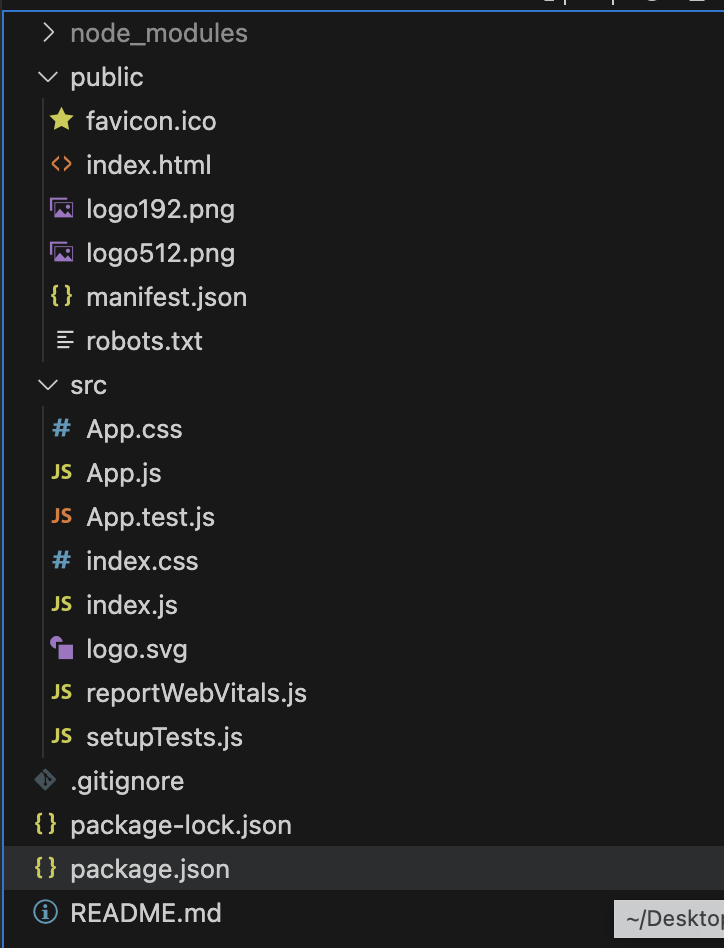
그럼 이렇게 파일구조가 자동으로 생성된다!
