실습 주제: useState 함수를 사용해 input 태그에 값 받아오기
일단 컴포넌트를 나누는 연습이 필요하다.
한 파일에 모조리 여러 기능을 넣으면 리액트의 장점인 재사용성의 의미가 없으니, 각 기능별로 __.js 컴포넌트를 만드는 것이 좋다!

폴더 구조는 다음과 같다.(Counter.js는 무시)
그다음, 상위 컴포넌트인 App.js에서 하위 컴포넌트에
props로 데이터를 줄 것이다.
1] input.js 생성
const Input = ({ email }) => {
return;
<>
<input type="text" placeholder="name" value={email} onChange={onChangeInput}/>
<input type="text" placeholder="age" value={age} onChange={onChangeInput} />;
</>;
};
export default Input;
클래스형 컴포넌트에선 email 대신 props로 썼지만,
현재 함수형 이기에 실제 받아오는 email 명을 써준다.
2] App.js
import { useState } from "react";
import Input from "./Input";
function App() {
const [email, setEmail] = useState("");
const [age, setAge] = useState("");
const onChangeInput = (e) => {
// const { value } = e.target;
setEmail(e.target.value);
};
console.log(email, "email");
return (
<div className="App">
<Input email={email} onChangeInput={onChangeInput} age={age} />
</div>
);
}
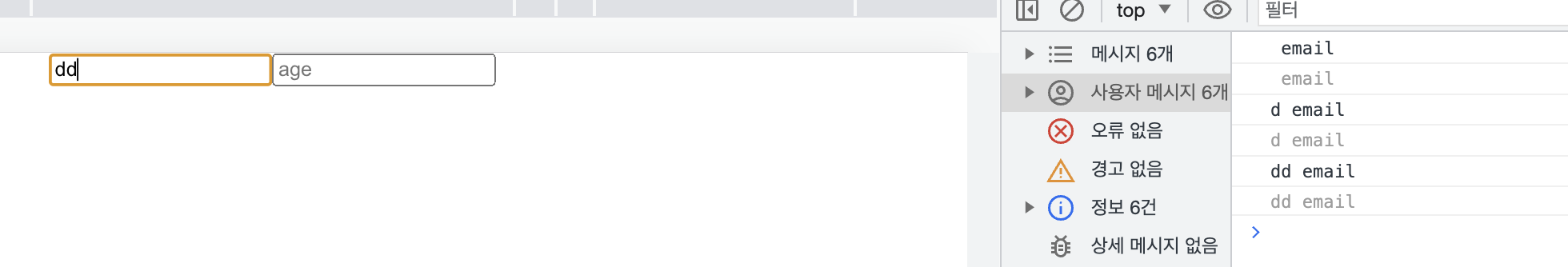
그럼 콘솔로 확인해보면 email input에 입력하는 값이 보이는 걸 확인할 수 있다.
근데 email,age말고도 id, pwd,이름 등등을 표시하고 싶은데 그럼 또 const [id,setId] =newState(''); 로 여러개를 작성해야하는건가??
그럼 너무 코드도 길어지기에 이럴땐 객체 형식으로 만들어주면 된다!
const [inputs, setInputs] = useState({
email: "",
age: "",
});이때 email,age는 inputs 값에 들어간다.
const { email, age } = inputs;그럼 setInputs에는 기존 배열을 복사하고
const onChangeInput = (e) => {
// const { value } = e.target;
// console.log(e.target.value);
//setEmail(e.target.value);
const { name, value } = e.target;
console.log(name, value);
setInputs({
...inputs,
[name]: value,
});
};다음과 같이 나타낸다.

많은 도움이 되었습니다, 감사합니다.