이젠 react-router를 이용해 간단한 유효성이 있는 로그인 폼을 구현해 볼 것이다
전에 vue로 로그인 폼을 구현한 적이 있어서 비슷하지 않을까 싶었다!
우선 로그인은 모든 페이지에서 적용하는 기능이기에
전역 상태에 저장하는 것이 좋다. (props로 매번 내려받을 수는 없으니까)
1. 먼저 react-router 돔을 설치한다.
npm i react-router-dom2. App.js에 다음과 같이 작성. 공식문서에 있음
import { createBrowserRouter, RouterProvider } from "react-router-dom";
const router=createBrowserRouter([
path:'/',
Element:<p>Home</p>
])
//컴포넌트 설정
return(
<>
<RouterProvider router={router}/>
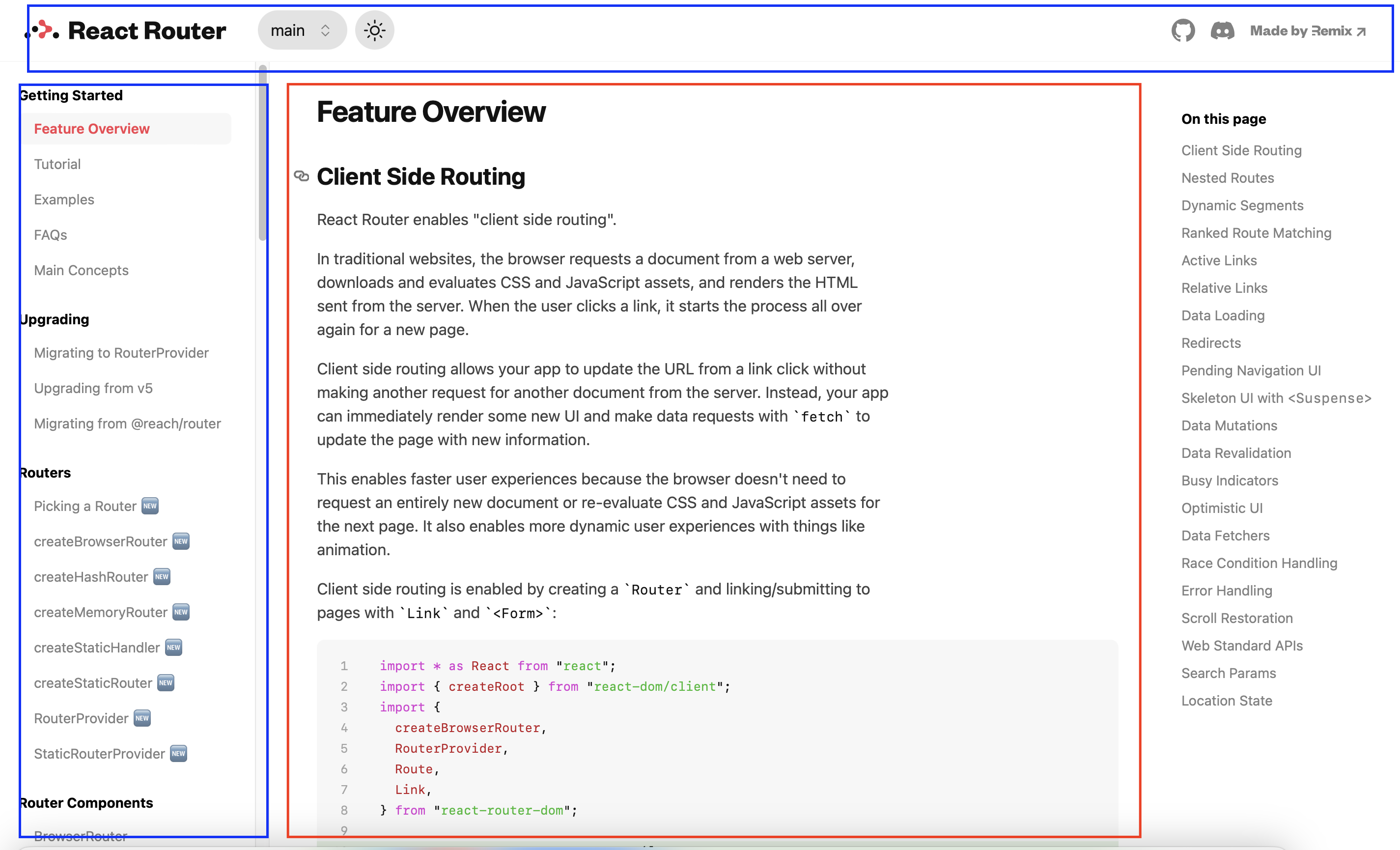
</> react-router 공식문서를 보면

파란부분(헤더,사이드바)는 고정되어있고 메뉴를 클릭하면 빨간 내용 부분만 새로고침없이 부드럽게 변하는 걸 볼 수 있다.
이 부분을 Outlet 컴포넌트라 한다. 찾아보니 Outlet은 중첩 라우팅을 통해 상위 컴포넌트를 레이아웃화 할 수 있고, {children}을 사용하는 것과 같은 효과가 난다고 한다.
그럼 간단하게 헤더를 먼저 만들어보자.
3. components/Header.jsx 생성
보통 header같은 건 컴포넌트 폴더로 따로 빼는게 좋다.
const Header=()=>{
return(
<header className="header">
</header>
)
}
4. routes라는 폴더를 만들고 Root.jsx를 생성
헤더,푸터같이 고정적인 global layout를 Root라는 파일명으로 하나 만든다.
const Root=()=>{
return(
<Header/>
<Outlet/> // children과 같은 효과 !
)
}5. App.js 수정
element 부분 수정
element:<Root/>; // <p>Home</p>에서 바꿈.기본적으로 헤더에선 로그인 버튼을 누르면 그 페이지로 이동하게 해야하니까
children(하위) 컴포넌트에 router를 지정해줘야 한다!
6. router 지정
//App.js
return(
``
element:<Root/>
children:[{
index:true,element:<HomePage/> },
path:'/login',element:<LoginPage/>
];(Homepage,LoginPage라는 pages폴더안에 따로 만들어둠!)
만약, Root.jsx에서 선언 안 했을 경우에는 화면에 하위(children) 컴포넌트들이 보이지 않을 것이다.(주의)
-
index:true란?
index 값을 true로 주면 index 컴포넌트가 초기 페이지로 설정되어 outlet에 올라간다. -> 이 페이지가 homepage임을 알릴 수 있음.이렇게 경로를 지정해 줬으니 페이지 이동 기능 구현 완료
7. 홈,로그인 버튼 생성
버튼을 생성해서 각 페이지로 이동하게 !
//Header.jsx
const Header=()=>{
return(
<header className="header">
<nav>
<Link to="/" className="home-btn">홈</Link>
<Link to="/login" className="login-btn">로그인</Link>
</nav>
</header>
);
}원래 기존 html에선 보통 a 태그를 많이 썼었는데, react에선 매끄러운 페이지 이동을 위해 <Link to 태그>를 쓴다.
그럼 우선 헤더 설정은 끝!
