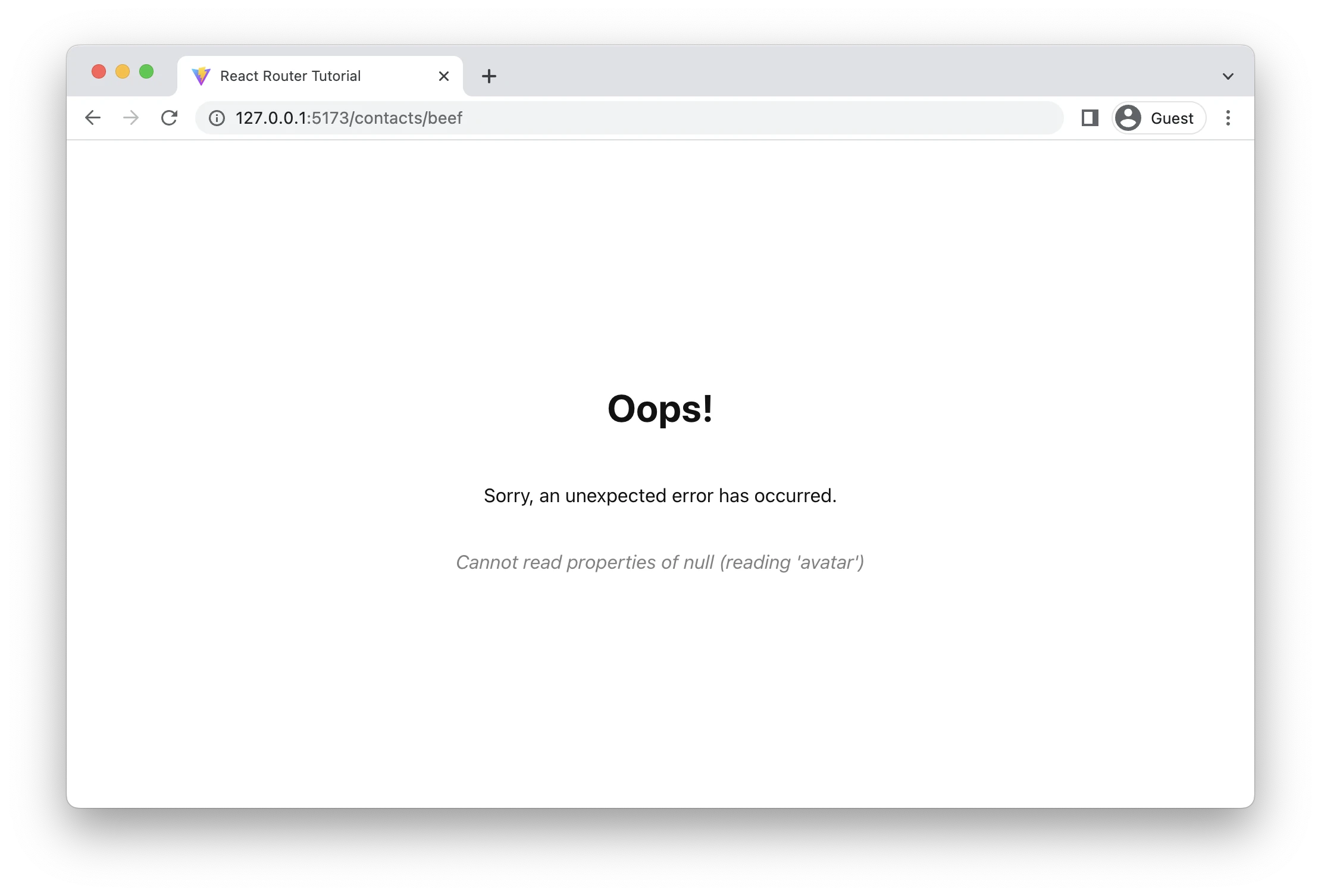
만약 존재하지 않는 contact 페이지를 로드하면 어떻게 될까?

errorElement 는 예기지 않는 에러를 잡는다.
이것만으로 충분할 지 모르지만 더 좋게 할 수 있다.
데이터가 존재하지 않는 것과 같은 예상할 수 오류들은 loader 나 action에서 throw 할 수 있다.
에러가 발생하면 호출 스택 메커니즘이 중지되고, React Router는 에러를 캐치하여 error path가 대신 랜더되도록 한다.
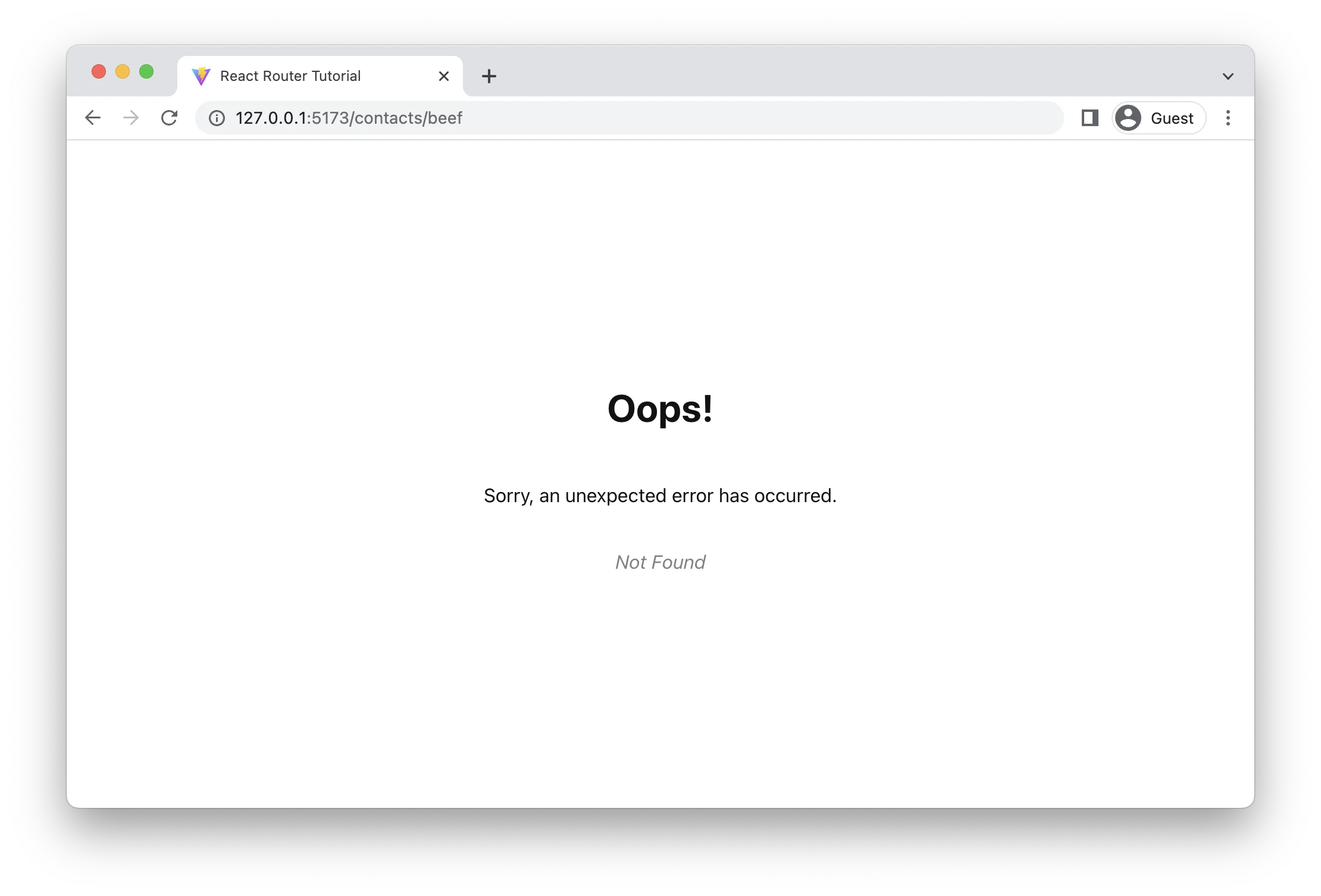
Throw a 404 response in the loader
// 📄src/routes/contact.jsx
export async function loader({ params }) {
const contact = await getContact(params.contactId);
if (!contact) {
throw new Response("", {
status: 404,
statusText: "Not Found",
});
}
return { contact };
}
이를 통해 사용자에게 더 구체적인 오류를 알려준다.
출처 : 리액트 라우터 공식 홈페이지➡️
