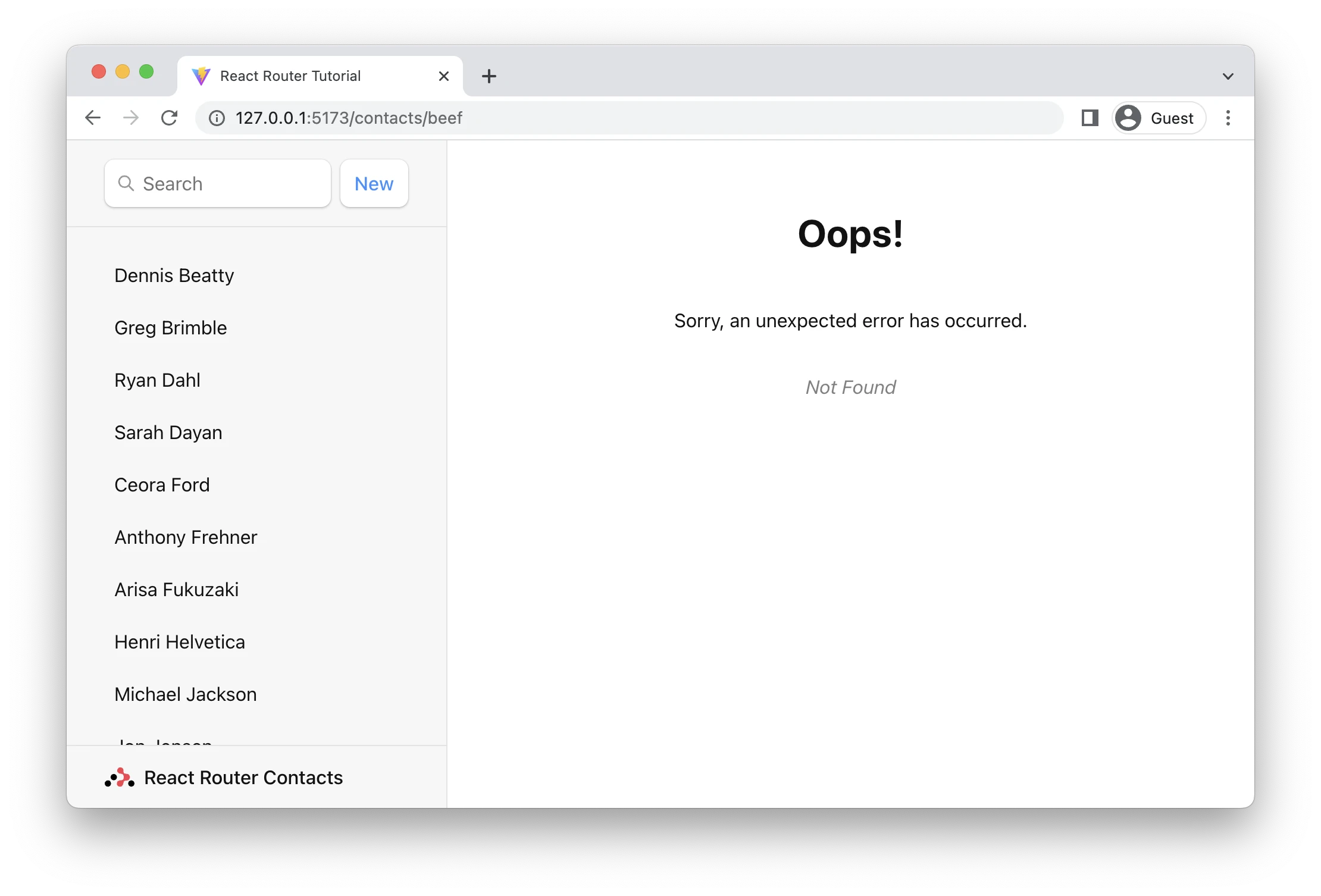
앞의 에러 페이지는 페이지 전체보다 root의 Outlet에 랜더링 하는것이 보기 좋다.

모든 자식 route에 errorElement를 추가할 수 있겠지만 같은 오류페이지일 경우 그것 보다 더욱 간단한 방법이 있다.
바로 path없이 UI 레이아웃에 참여하는 방법이다.
Wrap the child routes in a pathless route
// 📄src/main.jsx
createBrowserRouter([
{
path: "/",
element: <Root />,
loader: rootLoader,
action: rootAction,
errorElement: <ErrorPage />,
children: [
{
errorElement: <ErrorPage />,
children: [
{ index: true, element: <Index /> },
{
path: "contacts/:contactId",
element: <Contact />,
loader: contactLoader,
action: contactAction,
},
/* the rest of the routes */
],
},
],
},
]);출처 : 리액트 라우터 공식 홈페이지➡️
