즐겁고 행복한 월요일^^
JavaScript
특징
-
HTML, CSS와 함께 웹을 구성하는 요소 중 하나로 웹 브라우저에서 동작하는 유일한 프로그래밍 언어
-
JavaScript는 Java와 다르게 컴파일 작업을 수행하지 않는 인터프리터 언어다. 즉, 위에서 하나씩 읽으면서 코드를 실행
-
명령형(imperative), 함수형(functional), 프로토타입 기반(prototype-based) 객체 지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어
선언
HTML에서 JavaScript를 사용하려면 <script> 태그를 사용한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>JavaScript 선언</title>
<script type="text/javascript">
function hello(message) {
alert("Hello " + message);
}
hello("JavaScript !!!");
</script>
</head>
<body></body>
</html>script태그는 head나 body 태그 어디든 사용이 가능하지만 body 태그 안의 끝부분에 script 태그를 둘 것을 권장한다.
head 안에 위치한 JavaScript는 브라우저의 각종 입/출력 발생 이전에 초기화되므로 브라우저가 먼저 점검한다.
반면, body 안에 위치하면 브라우저가 HTML부터 해석하여 화면에 그리기 때문에 사용자가 빠르다고 느낄 수 있다.
문법
주석
자바랑 거의 비슷하다.
변수
JavaScript는 타입을 명시하지 않고 var keword를 사용한다.
즉, 변수의 타입이 계속 변하는 동적 타입이다. 값이 할당되는 과정에서 자동으로 변수의 타입이 결정된다.
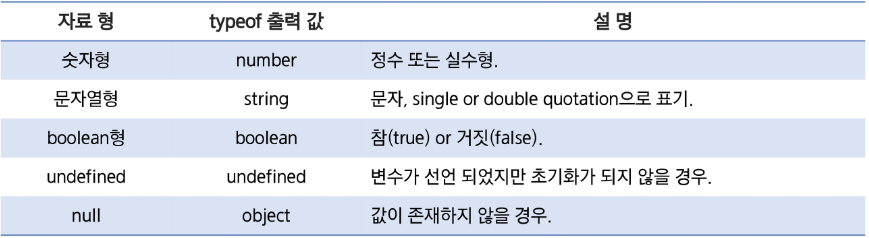
자료형
JavaScript에도 원시타입과 객체타입이 존재한다.
원시 타입
1. 숫자형 (number)
2. 문자열형 (string)
3. boolean형 (boolean)
4. undefined (undefined)
5. null (object)
이 5가지를 제외한 모든 값은 객체 타입이다.

+)
- 비어있는 문자열, null, undefined, 숫자 0은 false로 간주된다.
- null은 값이 없거나 비어 있음을 뜻
- undefined는 값이 초기화 되지 않았음(정의되지 않음)을 의미
자동 형 변환
JavaScript는 매우 느슨한 규칙이 있음.
그래서 어떤 자료 형이든 전달할 수 있고, 그 값을 필요에 따라 변환 가능.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
var msg = 40;
console.log("message : " + msg); // message 40
msg = "hello javascript";
console.log(msg); // hello javascript
console.log("The message is " + 40); // The message is 40
console.log(40 + " is The message"); // 40 is The message
console.log("40" - 5); // 35
console.log("40" + 5); // 405
console.log(parseInt("123.45") + 1); // 124
console.log(parseFloat("123.45") + 1); // 124.45
console.log("1.1" + "1.1"); // 1.11.1
console.log(+"1.1" + +"1.1"); // 2.2
</script>
</head>
<body></body>
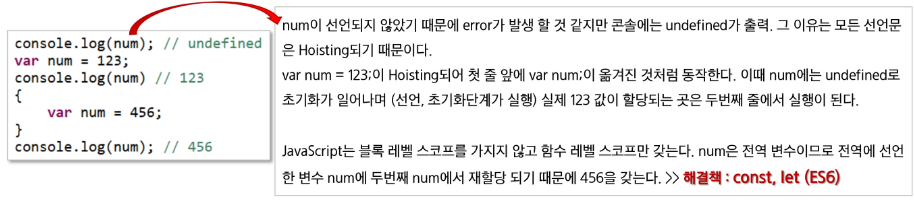
</html>변수 호이스팅
var 키워드를 사용한 변수는 중복해서 선언이 가능하다.
호이스팅
var 선언문이나 function 선언문 등 모든 선언문이 해당 Scope의 처음으로 옮겨진 것처럼 동작하는 특성.
JavaScript는 모든 선언문이 선언되기 이전에 참조가 가능하다.

연산자
헷갈리는 것만 따로 정리했다.
+ : 문자 앞에 붙으면 숫자로 변환, 변수 사이에 있으면 더하기/문자열 합치기
== : 동등 관계인지 확인.
=== : 값과 type이 같은지 확인.
객체
객체는 이름과 값으로 구성된 프로퍼티의 집합이다.
추가적으로 JavaScript 함수는 일급 객체이므로 값으로 사용할 수 있다. 따라서 프로퍼티의 값으로 함수를 사용 가능하다.
-
생성
-
객체 리터럴
가장 일반적인 방법
{}를 사용하여 객체 생성.<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Insert title here</title> <script type="text/javascript"> var obj = {}; // empty obejct console.log(typeof obj); var student = { name: "김싸피", area: "서울", classNum: 10, info: function () { console.log(this.name + "는 " + this.area + this.classNum + "반"); }, }; console.log(typeof student); // object console.log(student); // {name: "김싸피", area: "서울", classNum: 10, info: f} student.info(); // 김싸피는 서울10반 </script> </head> <body></body> </html> -
Object 생성자 함수
new 연산자와 Object 생성자 함수를 호출하여 빈 객체를 생성.
빈 객체 생성 후 프로퍼티 또는 메서드를 추가하여 객체 완성.<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Insert title here</title> <script type="text/javascript"> var student = new Object(); // empty obejct // property 추가 student.name = "김싸피"; student.area = "서울"; student.classNum = 10; student.info = function () { console.log(this.name + "는 " + this.area + this.classNum + "반"); }; console.log(typeof student); // object console.log(student); // {name: "김싸피", area: "서울", classNum: 10, info: f} student.info(); // 김싸피는 서울10반 </script> </head> <body></body> </html> -
생성자 함수
생성자 함수를 이용하면 템플릿(클래스)처럼 사용하여 프로퍼티가 동일한 객체 여러 개를 간단히 생성 가능.<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Insert title here</title> <script type="text/javascript"> // 생성자 함수 function Student(name, area, classNum) { this.name = name; this.area = area; this.classNum = classNum; this.info = function () { console.log(this.name + "은 " + this.area + this.classNum + "반"); }; } // 객체 생성. var student1 = new Student("김싸피", "서울", 10); var student2 = new Student("박싸피", "대전", 7); console.log(typeof student1); console.log(typeof student2); console.log(student1); console.log(student2); student1.info(); student2.info(); </script> </head> <body></body> </html>
-
함수
JavaScript에서 함수는 일급 객체이다.
그래서 Java와 다르게 변수, 객체, 배열 등에 저장이 가능하다.
또한, 다른 함수에 전달하는 콜백함수 또는 리턴 값으로 사용 가능하다.
함수 호이스팅
함수도 호이스팅이 가능하다.
중요한 것은 변수 호이스팅이랑 헷갈리면 안된다.
올바른 함수 호이스팅
var res = plus(5,7);
console.log(res);
function plus(num1, num2) {
return num1 + num2;
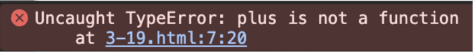
}틀린 함수 호이스팅
var res = plus(5,7);
console.log(res);
var plus = function (num1, num2) {
return num1 + num2;
}
즉, 함수를 변수로 선언하지 않고 호이스팅을 사용할 수 있다.
콜백 함수
함수를 명시적으로 호출하는 방식이 아니라 특정 이벤트가 발생했을 때 시스템에 의해 호출되는 함수.
일반적으로 콜백 함수는 매개변수를 통해 전달되고 전달받은 함수의 내부에서 어느 특정 시점에 실행됨.
주로 비동기식 처리 모델에서 사용.
→ 처리가 종료되면 호출될 함수(콜백 함수)를 미리 매개변수에 전달하고 처리가 종료되면 콜백함수를 호출
대표적으로 Event Handler나 setTimeout()에서 볼 수 있음.

