Javascript의 이벤트와 JSON을 다루는 방법
JavaScript #2
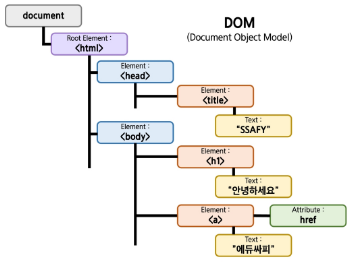
DOM
DOM : HTML과 XML 문서의 구조를 정의하는 API를 제공
트리 형태의 계층 구조를 갖는다.

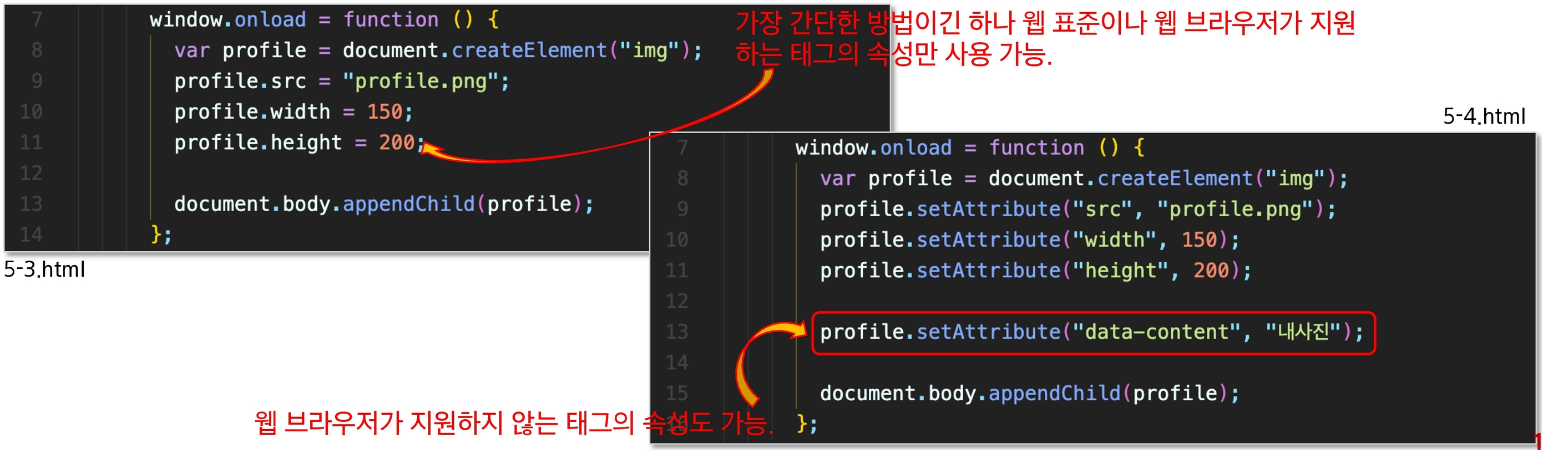
문서 객체 만들기
| 함수 명 | 설명 |
|---|---|
| createElement(tagName) | element node를 생성 |
| createTextNode(text) | text node 생성 |
| appendChild(node) | 객체에 node를 child로 추가 |
| setAttribute(name, value) | 객체의 속성을 지정 |
| getAttribute(name) | 객체의 속성값을 가져옴 |
| innerHTML | 문자열을 HTML태그로 삽입 |
| innerText | 문자열은 text node로 삽입 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function () {
// 변수를 선언하고 element node와 text node 생성.
var title = document.createElement("h2");
var msg = document.createTextNode("Hello SSAFY !!!");
// text node를 element node에 추가.
title.appendChild(msg);
document.body.appendChild(title);
};
</script>
</head>
<body></body>
</html>
문서 객체 가져오기
| 함수명 | 설명 |
|---|---|
| getElementById(id) | 태그의 id 속성이 id와 일치하는 element 객체 얻기 |
| getElementsByClassName(class-name) | 태그의 class 속성이 class-name과 일치하는 element 배열 얻기 |
| getElementsByTagName(tag-name) | 태그 이름이 tag-name과 일치하는 element 배열 얻기 |
| getElementsByName(name) | 태그의 name속성이 name과 일치하는 element 배열 얻기 |
| querySelector(selector) | selector에 일치하는 첫 번째 element 객체 얻기 |
| querySelectorAll(selector) | selector에 일치하는 모든 element 배열 얻기 |
✨중요✨
getElements~로 가져오는 배열과 selectorAll로 가져오는 배열은 서로 다른 배열임.
특징 : getElements~는 forEach()문 사용 X / ~selectorAll은 forEach()문 사용 O
문서 객체 제거
removeChild(childnode) : 객체의 자식 노드를 제거
Event
JavaScript를 사용하여 DOM에서 발생하는 이벤트를 감지하여 이벤트에 대응하는 여러 작업 수행
일반적으로 함수와 연결이 되고, 이 함수는 이벤트가 발생되기 전에는 실행되지 않다가 이벤트가 발생 할 경우 실행.
→ 이벤트 핸들러(Handler) 또는 이벤트 리스너(Listener) 라 함. (이벤트 감시자 라고도 함)
이벤트 핸들러 등록
클릭, onload 등등의 많은 이벤트 종류가 있다.
이 많은 이벤트를 원하는대로 사용하기 위해서는 이벤트 핸들러를 등록하는 것이 매우 중요하다.
- 인라인 이벤트 핸들러
HTML 요소의 내부에 직접 이벤트 핸들러는 등록하는 방식
<body>
<div onclick="javascript:alert('안녕하세요');">클릭</div>
</body>또한, 인라인에 여러 함수를 순서대로 실행 시킬 수 있다.
<head>
<script type="text/javascript">
var msg1 = function () {
alert("안녕하세요!!");
};
var msg2 = function () {
var msg = document.querySelector("#div1");
msg.style.color = "purple";
msg.style.fontSize = "30px";
msg.style.fontWeight = "bold";
};
</script>
</head>
<body>
<div id="div1" onclick="msg1(); msg2();">클릭해보세요</div>
</body>- 프로퍼티 방식
인라인과 다르게 JavaScript에서 이벤트 핸들러를 등록한다.
JavaScript에는 이벤트 대상이 되는 특정 DOM 을 지정하고 이벤트 핸들러를 등록한다.
<body>
<div id="div1">클릭해보세요</div>
<script type="text/javascript">
document.getElementById("div1").onclick = function () {
alert("안녕하세요");
};
</script>
</body>document안에
div1이라는 id를 갖는 태그를 가져온다.
그리고 그 태그에 onclick이라는 이벤트 핸들러를 정의한다.
✨주의✨
단, 버튼에 두 개 이상의 onclick을 동시에 실행시킬 수 없다.
마치 Override처럼 제일 마지막으로 정의된 onclick만 실행된다.
- addEvetListener 메서드 방식
addEvetListener(arg1, arg2, arg3)를 이용하여 좀 더 세밀한 이벤트 제어가 가능
<body>
<div id="div1">클릭하세요.</div>
<script type="text/javascript">
// 이벤트명에 on을 생략(Internet Exploler 9 이전버전 사용불가)
document.getElementById("div1").addEventListener("click", openAlert, false);
function openAlert() {
alert("안녕하세요.");
}
</script>
</body>✨onclick와 달리, addEventListener는 여러개 등록할 수 있다.
JSON
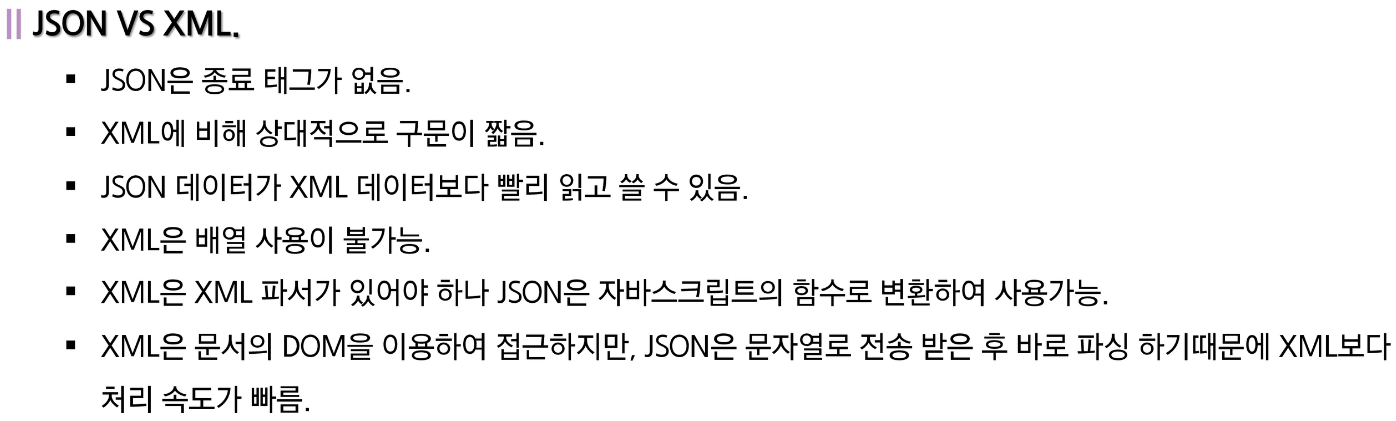
JSON과 XML특징

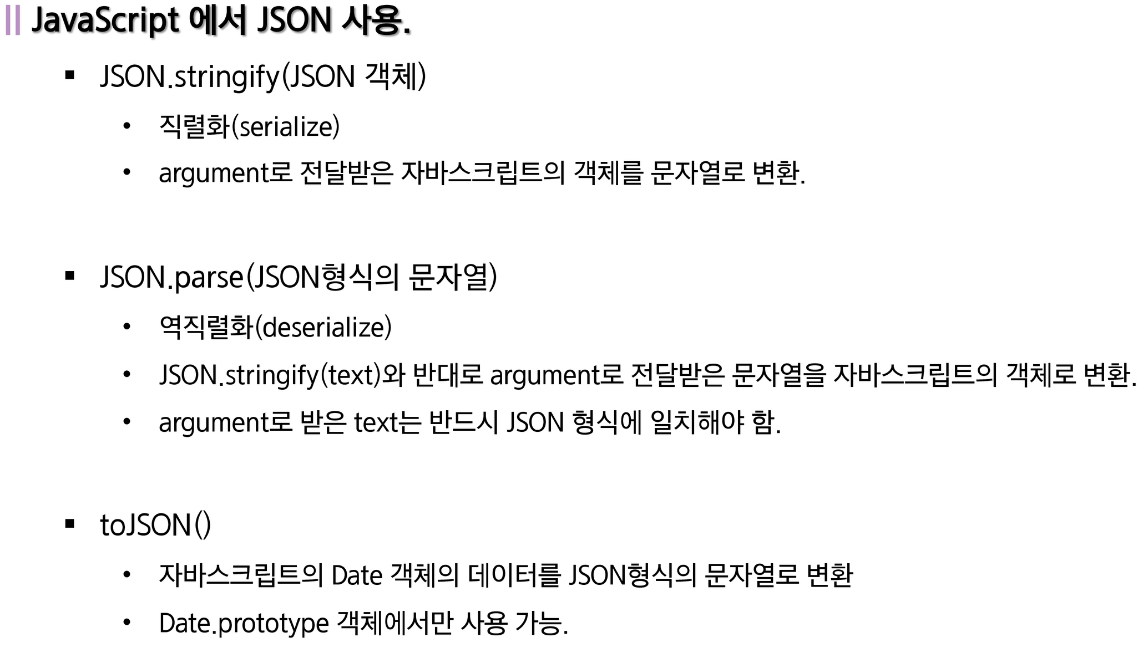
JavaScript에서 JSON 사용