🔆 사전 준비
Node.js와 NPM 설치하기
-
Node.js가 필요한 이유
- 리액트 앱은 웹 브라우저에서 실행되는 코드여서 Node.js와 직접적인 연관은 없지만, 프로젝트를 개발하는데 사용하는 주요 도구 Babel, Webpack들이 Node.js를 사용하기 때문에 필요
-
https://nodejs.org/en 해당 사이트에 접속해 Node.js를 설치해준다.(최신 버전보다는 왼쪽의 안정적이고 신뢰도 높은 버전 추천 !)
-
NPM의 경우에는 Node Package Manager이기 때문에 Node.js를 설치하면 같이 설치됨.
설치했다면?
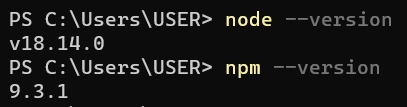
- 아래의 명령어를 명령 프롬프트에서 실행해서 잘 설치되었는지 확인
- windows powershell

🔆 프로젝트 폴더 생성 및 시작하기
- 나의 경우는 C:\Users\USER\Desktop\tave\todolist 경로로 todolist 프로젝트 폴더를 생성
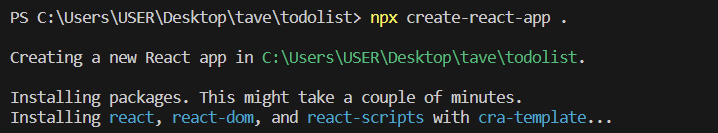
1. npx create-react-app로 리액트 프로젝트 세팅하기
- 리액트로 웹 애플리케이션을 개발하는데 필요한 모든 설정을 완료한 상태로 만들어줌
✅ CRA 자동 세팅 사항
- webpack(모듈+라이브러리 번들링)
- babel(jsx 컴파일)
- jest(테스트)
- eslint(코드형상관리)
- polyfill(구형 브라우저 미지원 문법 등 대응)
- HMR(Hot Module Replacement: 재시작 없이 변경사항 반영)
- CSS 후처리(SASS 컴파일, 벤더접두사prefix 등)
- Node.js v14.0.0 이상
- npm v6.14.0 이상
- VS code 필요- VS code에서 프로젝트 폴더로 이동하여 npx명령어를 통해 실행
- cd: 경로 변경(change directory)
- npx: npm패키지를 설치한 이후 바로 실행 execute 해줌

2. npm run start 명령어를 통한 리액트 프로젝트 시작
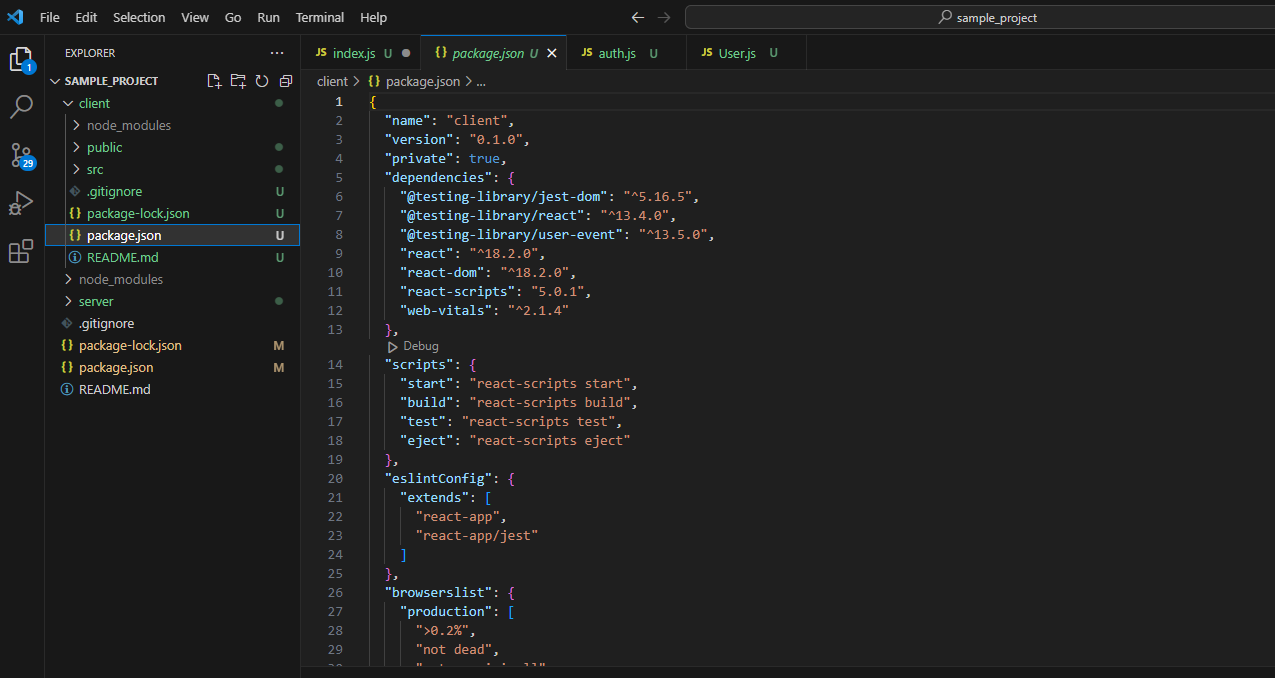
- npm run start (package.json에 설정되어 있는 scripts를 통해 애플리케이션 실행)

3. 자동으로 브라우저가 열려 localhost:3000포트로 접속
- App.js가 렌더링된 것