1. Firebase 프로젝트 생성하기
- 리액트 앱에 firebase를 추가하려면 우선 firebase 프로젝트를 만들고 해당 프로젝트에 앱을 등록해야함
- https://console.firebase.google.com/ 해당 링크로 들어가 '프로젝트 만들기'버튼을 클릭하여 프로젝트를 생성한다.
2. 파이어베이스에 웹 프로젝트 등록
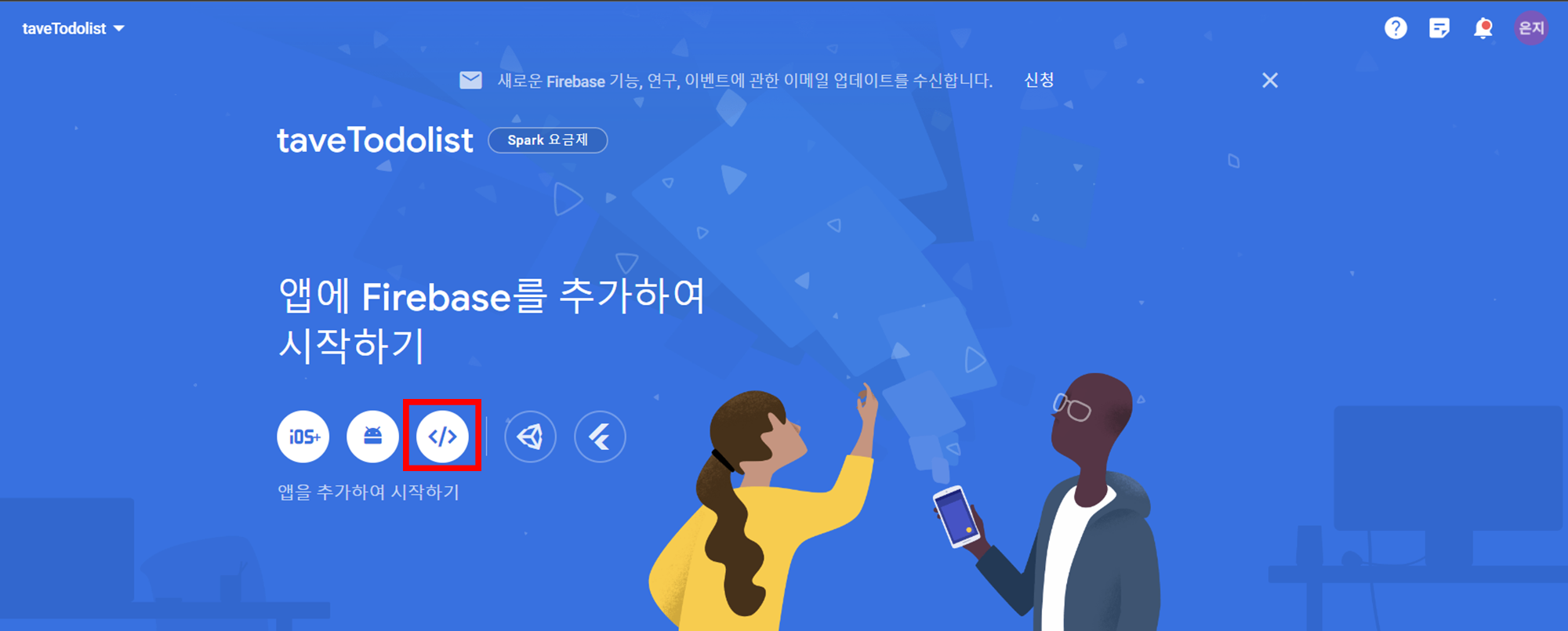
- 파이어베이스 웹 페이지로 이동해서 앱 추가에 웹 아이콘(</>)을 클릭

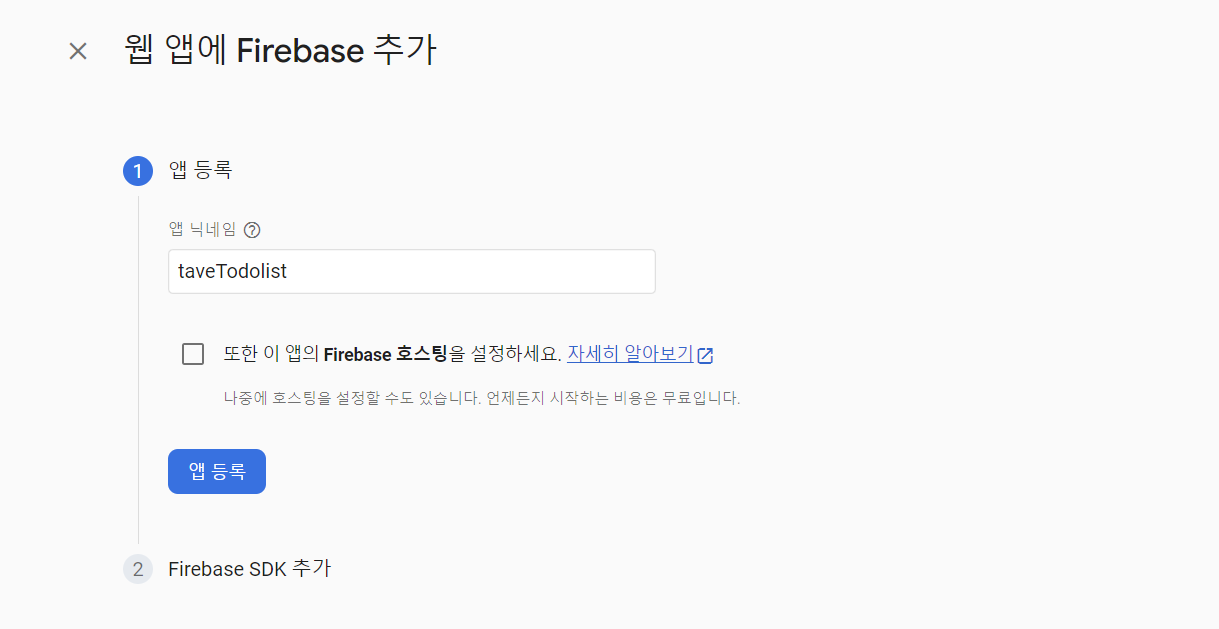
- 등록할 웹앱의 이름을 정하고 “앱 등록” 클릭

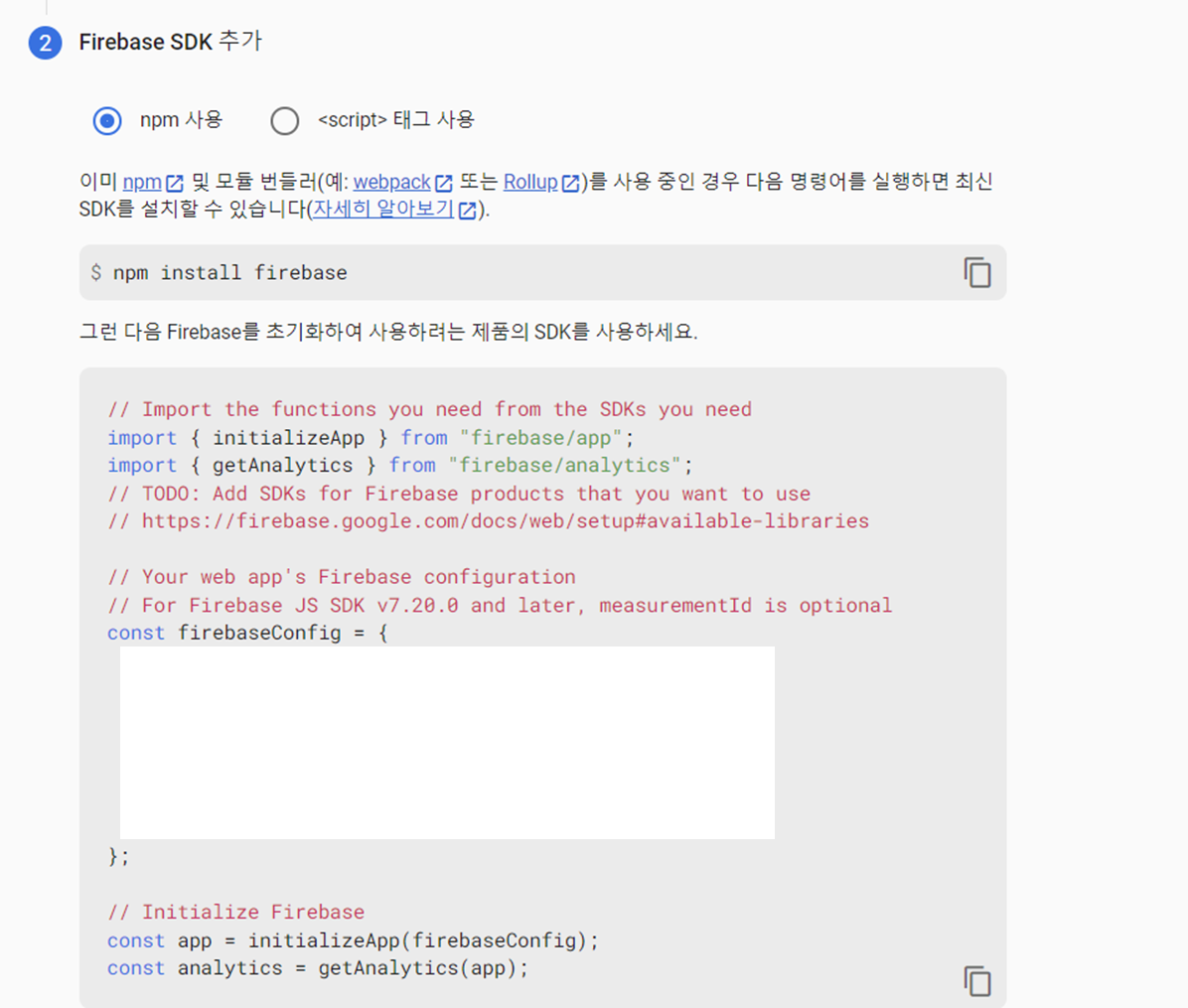
- Firebase SDK 추가 화면
- 코드 부분에서는firebaseConfig부분을 복사해두기. 저 값들을 알아야 firebase와 연동할 수 있음
- '콘솔로 이동’클릭 → 웹 프로젝트 추가 완료!

3. 파이어베이스와 리액트 프로젝트 연동하기
- npm install firebase 명령어를 통해 firebase 패키지 설치

- react 프로젝트의 src 하위 경로에
firebaseConfig.js생성- Firebase 프로젝트의 설정 정보가 저장된 파일로 개인 정보와 보안을 위해 이 파일은 외부로 노출되지 않아야 함
- firebase SDK에서 복사해둔 코드 붙여넣기
//firebase 설정과 관련된 개인 정보 저장 const firebaseConfig = { ~~~~ }; //firebase SDK에서 복사해둔 코드 붙여넣기 export default firebaseConfig;
- react 프로젝트의 src 하위 경로에
firebase.js생성-
firebaseConfig.js파일에서 Firebase 설정 정보를 가져와 Firebase 앱을 초기화 -
앱에서 Firebase에 액세스하여 Firebase 서비스(Cloud Firestore, 인증, 실시간 데이터베이스, 원격 구성 등)를 개별 하위 패키지 내에서 가져올 수 있음
-
나의 경우는 Firestore 인스턴스를 생성
-
Firestore 인스턴스를 내보내므로 다른 컴포넌트에서 해당 인스턴스를 가져와 데이터베이스 작업을 수행할 수 있음
//firebase.js import firebase from "firebase/compat/app" import 'firebase/compat/firestore'; import firebaseConfig from "./firebaseConfig"; // firebaseConfig 정보로 firebase 초기화 및 시작 const app = firebase.initializeApp(firebaseConfig); // firebase의 firestore 인스턴스를 변수에 저장 const firestore = app.firestore(); // 필요한 곳에서 사용할 수 있도록 내보내기 export { firestore };
-