라이프사이클이 의미하는 바에 대해서 설명해주세요.
LifeCycle은 컴포넌트가 브라우저 상에 나타나고, 업데이트되고, 사라지게 되는 과정이다.
컴포넌트의 수명은 보통 페이지에서 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질때 끝이 난다.

라이프사이클 메소드에 대해 설명해주세요.
생명주기 메서드는 클래스형 컴포넌트에서만 사용할 수 있는데, 함수형 컴포넌트에서는 useEffect가 비슷한 개념이다. 물론 작동방식은 다르고, 기능이 100% 대치하지는 않는다.
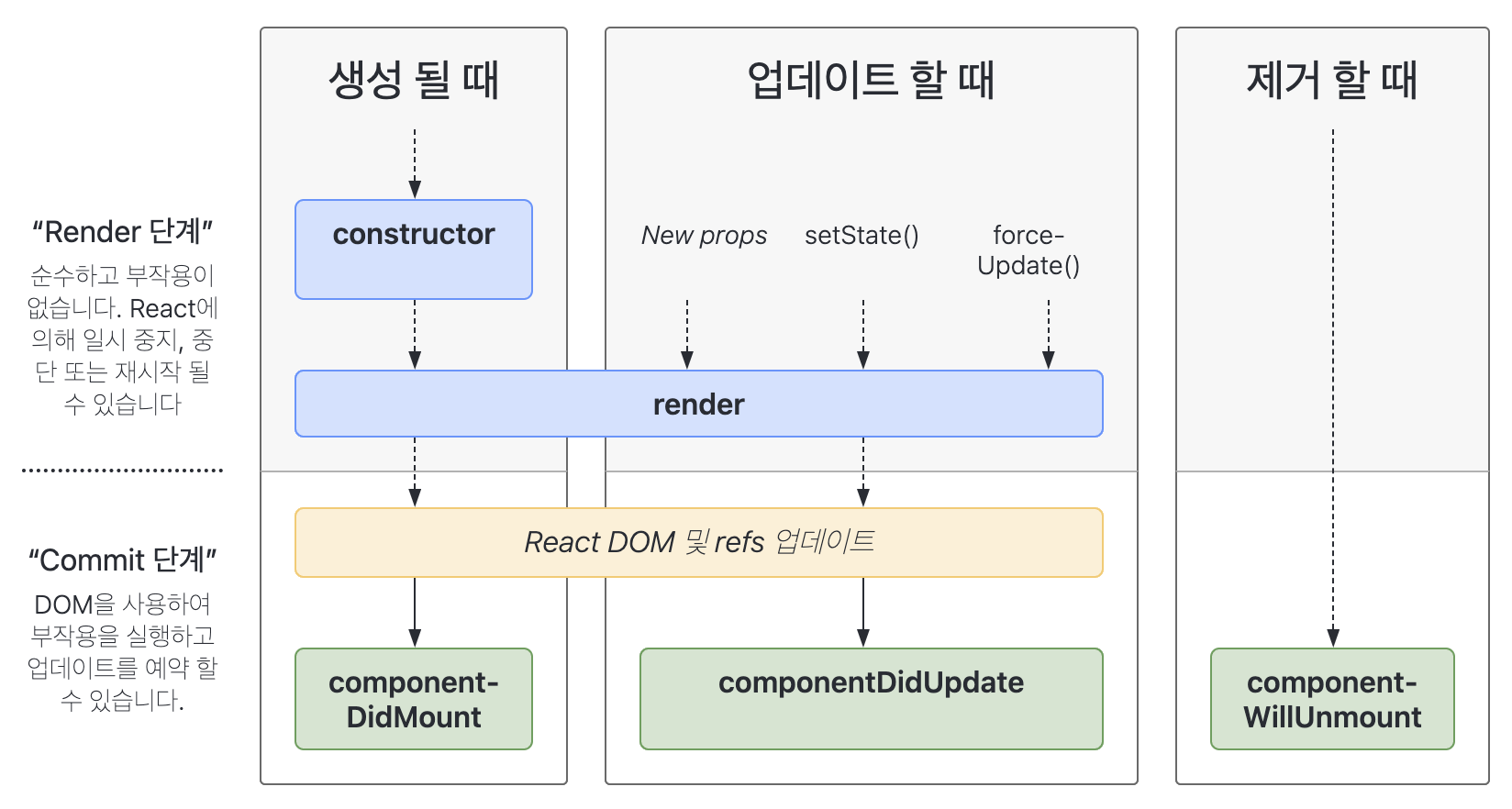
💛클래스형 컴포넌트의 라이프 사이클
🔅마운트
마운트될 때 발생하는 생명주기들이다.
- constructor
- getDerivedStateFromProps
: props로 받아온 것을 state에 넣을때 사용 - render
- componentDidMount
- 컴포넌트의 첫번째 렌더링이 마치고 나면 호출되는 메서드
이 메서드가 호출되는 시점에는 우리가 만든 컴포넌트가 화면에 나타난 상태
🔆업데이트
- getDerivedStateFromProps
- shouldComponentUpdate
- 리렌더링 할지 말지 결정하는 메서드이다.
- render
getSnapshotBeforeUpdate - componentDidUpdate
- 리렌더링이 마치고, 화면에 우리가 원하는 변화가 모두 반영되고 난 뒤 호출하는 메서드
🟨언마운트
컴포넌트가 화면에서 사라지는걸 의미한다.
- componentWillUnmount
- 컴포넌트가 화면에서 사라지기 직전에 호출됨
: 등록했던 이벤트나 사용했던 외부 라이브러리를 제거
💛함수형 컴포넌트의 라이프 사이클
useEffect(() => {
console.log('컴포넌트가 화면에 나타남');
return () => {
console.log('컴포넌트가 화면에서 사라짐');
};
}, [deps]);🔅마운트
useEffect를 사용 할 때에는
첫번째 파라미터에 함수, 두번째 파라미터에 의존값이 들어있는 배열(deps)을 넣는다.
deps 배열이 비워져 있다면 컴포넌트는 처음 나타날때만 등록한 함수가 호출된다.
🔆업데이트
특정 props가 바뀌면 업데이트가 진행된다. deps배열을 통해 호출 조건을 설정할 수 있다.
🟨언마운트
useEffect에서는 함수를 반환할 수 있는데 이를 cleanup 함수라 부른다.
cleanup 함수는 useEffect에 대한 뒷정리를 해준다.
