FE 개발 상식 (면접빈출)
1.React 상태관리

상태관리를 하는 이유
2.Redux가 무엇인가

Redux란, 설명 장점
3.useRef에 대해

useRef
4.버츄얼 돔과 리얼 돔의 차이

리얼 돔 : 실제 페이지를 이루는 컴포넌트인 엘리먼트를 tree 형태로 표현한 것 / 버츄얼 돔 : 그런 리얼 돔의 복사본
5.useEffect의 실행 순서

기본적으로 useEffect는 마운트(컴포넌트가 생성되고 DOM에 추가되는 단계) 이후에 이루어지고, state변화로 재렌더링 이후, 그리고 언마운트 이전에 이루어진다.useEffect의 의존성배열은 배열에 지정함으로써 "이 값이 변경될 때, 특정작업을 실행하라"는 의
6.var, let, const의 차이

var 선언은 전역 범위 또는 함수 범위이며, let과 const는 블록 범위이다.var 변수는 범위 내에서 업데이트 및 재선언할 수 있다. let 변수는 업데이트할 수 있지만, 재선언은 할 수 없다. const 변수는 업데이트와 재선언 둘 다 불가능하다.한편 세 가지
7.Async/Await와 Promise의 차이

promise, async/await는 용도는 같지만, 간결성, 에러 핸들링, 에러 위치 확인 측면에서 차이가 있다.
8.무한 스크롤 구현 시에 가장 중요하게 고려해야 할 점

데이터 10,000개를 가지고 무한 스크롤을 구현할 때에는, 효율성과 사용자 경험의 최적화가 중요하다.
9.Arrow Function 란?

화살표 함수는 function 키워드 대신 화살표를 사용하여 보다 간단한 방법으로 함수를 선언하는 함수 표현이다.화살표 함수의 특징은 자신의 this, arguments, super 또는 new.target을 바인딩 하지 않는다.함수가 어떻게 호출되었는지에 따라 바인딩
10.JSX란

JSX(JavaScript XML)는 Javascript에 XML을 추가해 확장한 문법이다.
11.JavaScript 호이스팅

Javascript의 호이스팅에 대해 설명해주세요. JavaScript 호이스팅은 인터프리터가 코드를 실행하기 전에 함수, 변수, 클래스 또는 임포트(import)의 선언문을 해당 범위의 맨 위로 이동시키는 과정을 말한다.
12.동기와 비동기의 차이

동기와 비동기는 데이터를 처리하는 방식이다. 동기는 데이터의 요청과 결과가 한 자리에서 동시에 일어나는 것을 말한다. 비동기는 동시에 일어나지 않는다는 의미로 요청한 결과는 동시에 일어나지 않을 거라는 약속이다.
13.브라우저의 작동방식

웹 브라우저가 웹 서버에 필요한 자원(웹 페이지)을 요청하면 서버는 응답하고 웹 브라우저는 이를 해석한 후 사용자(Client)에게 보여준다. 브라우저는 서버로부터 HTML, CSS, Javascript, 이미지 파일 등을 응답받는다.
14.GET, POST 방식

사용목적 : GET은 서버의 리소스에서 데이터를 요청할 때, POST는 서버의 리소스를 새로 생성하거나 업데이트할 때 사용한다.DB로 따지면 GET은 SELECT 에 가깝고, POST는 Create 에 가깝다고 보면 된다.요청에 body 유무 : GET은 URL 파라미
15.쿠키, 세션, 웹스토리지

먼저 데이터의 저장 위치가 다른데
16.TCP/UDP에 대해서

네트워크의 계층들 중 전송 계층에서 사용하는 프로토콜인데, 전송계층은 송신자와 수신자를 연결하는 통신서비스를 제공하는 계층으로, 쉽게 말해 데이터의 전달을 담당한다.
17.VanillaJS와 비교하여 리액트를 사용하는 이유

리액트를 쓰는 이유는 동적으로 변하는 웹 서비스가 많아진 현재 상황에서 사용자에게 더 좋은 인터페이스(UI)와 경험(UX)을 제공하기 위해서이다.
18.상태의 불변성

리액트에서 불변성을 지켜주는 이유는 리액트가 상태를 업데이트 하는 원리 때문이다. 먼저 상태의 불변성에서 불변성이란, 메모리 영역에서 값이 변하지 않는다 라는 의미이다.리액트는 상태값을 업데이트 할 때 얕은 비교를 수행한다.
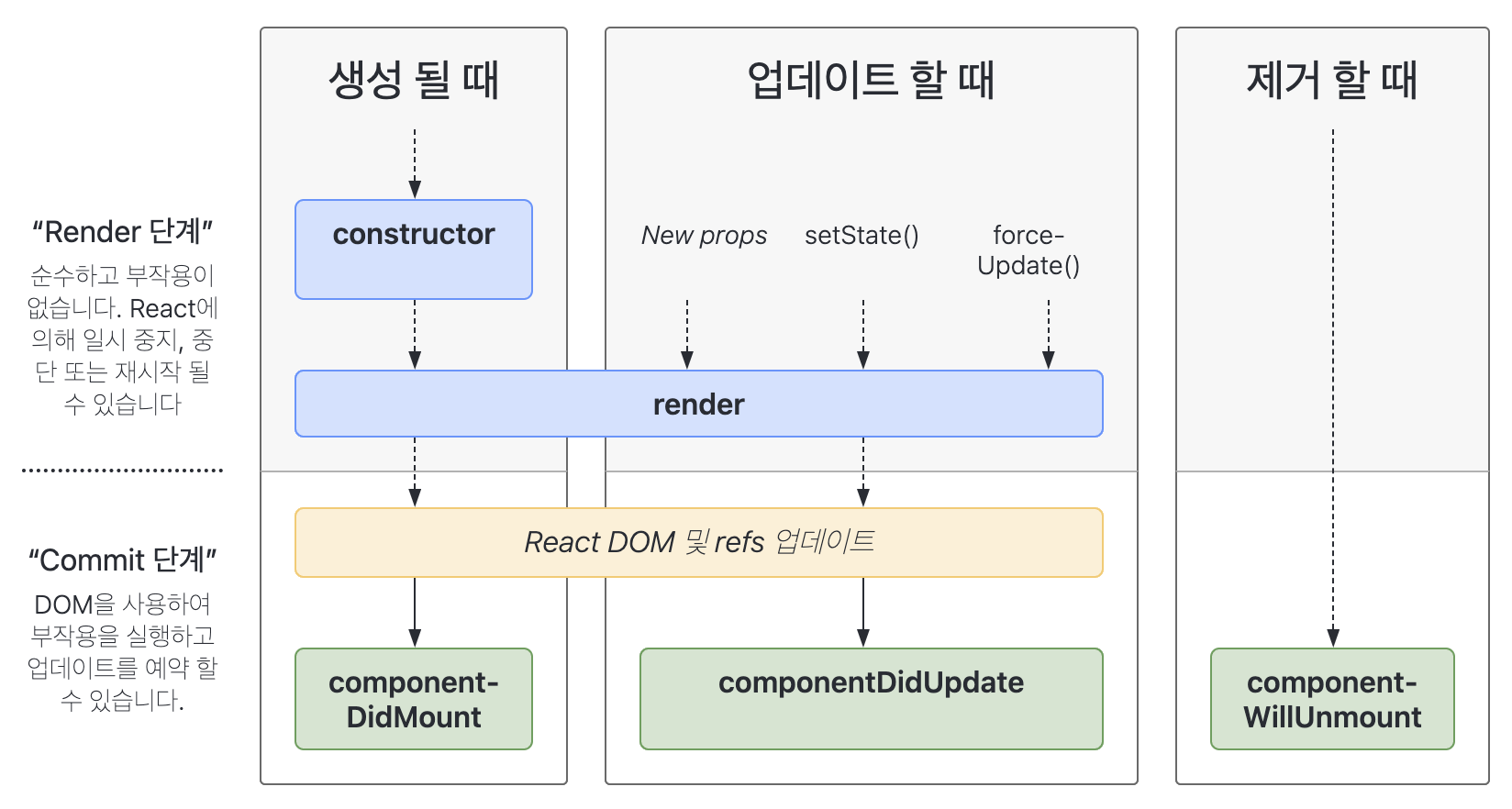
19.라이프사이클 의미와 메소드

LifeCycle은 컴포넌트가 브라우저 상에 나타나고, 업데이트되고, 사라지게 되는 과정이다. 컴포넌트의 수명은 보통 페이지에서 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질때 끝이 난다.
20.react 클래스형과 함수형

react 클래스형과 함수형의 차이를 설명해주세요. 어떤 방식을 주로 사용하였고 그 이유가 뭔지 답변해주세요. 가장 눈에 보이는 차이는 선언 방식이 다르다. fuction 과 class 키워드를 사용해서 선언한다. ...
21.Lazy loading과 Code splitting

레이지 로딩(lazy loading)은 필요 시점까지 객체의 초기화를 연기시키기 위해 컴퓨터 프로그래밍에 흔히 사용되는 디자인 패턴의 하나로 적절하게 사용될 경우 프로그램의 운영 차원에서 효율적이다. 코드 분할(Code Splitting)은 런타임에 여러 번들을 동적으
22.CSR, SSR, Static Site Generation

Server Side Rendering, Client Side Rendering, Static Site Generation 의 장단점을 설명해주실 수 있을까요? 먼저 CSR(Client Side Rendering)과 SSR(Server Side Rendering)은
23.Event bubbling 과 capturing

캡처링은 이벤트가 하위 요소로 전파되는 것이고 버블링은 상위 요소로 전파되는 것이다. 표준 DOM 이벤트에서 정의한 이벤트 흐름엔 3가지 단계가 있는데, 1단계는 캡처링, 2단계는 타깃, 3단계는 버블링이다.
24.쓰로틀링과 디바운싱

먼저 쓰로틀링(throttling)이란 마지막 함수가 호출된 후 일정 시간이 지나기 전에 다시 호출되지 않도록 하는 것이고 디바운싱(debouncing)은 연이어 호출되는 함수들 중 마지막 함수(또는 제일 처음)만 호출하도록 하는 것이다.
25.자바스크립트와 타입스크립트

자바스크립트(javascript)와 타입스크립트(typescript)의 가장 핵심적인 차이는 type이 있느냐 없느냐이다. 자바스크립트는 선언할 때 자료형을 굳이 명시하지 않아도 된다.