

-버튼 2개 (각 숫자를 +,- 시킴)
-on/off 버튼=> turn on/off, 스위치 색깔 변함
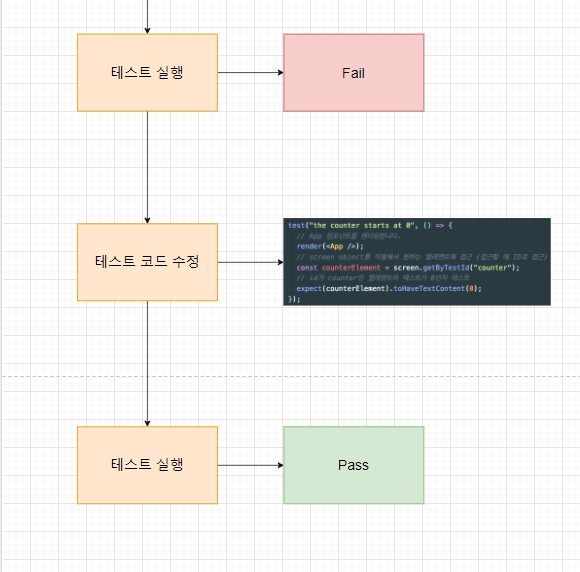
counter 버튼 만들기 순서


코드짜기 세부#1
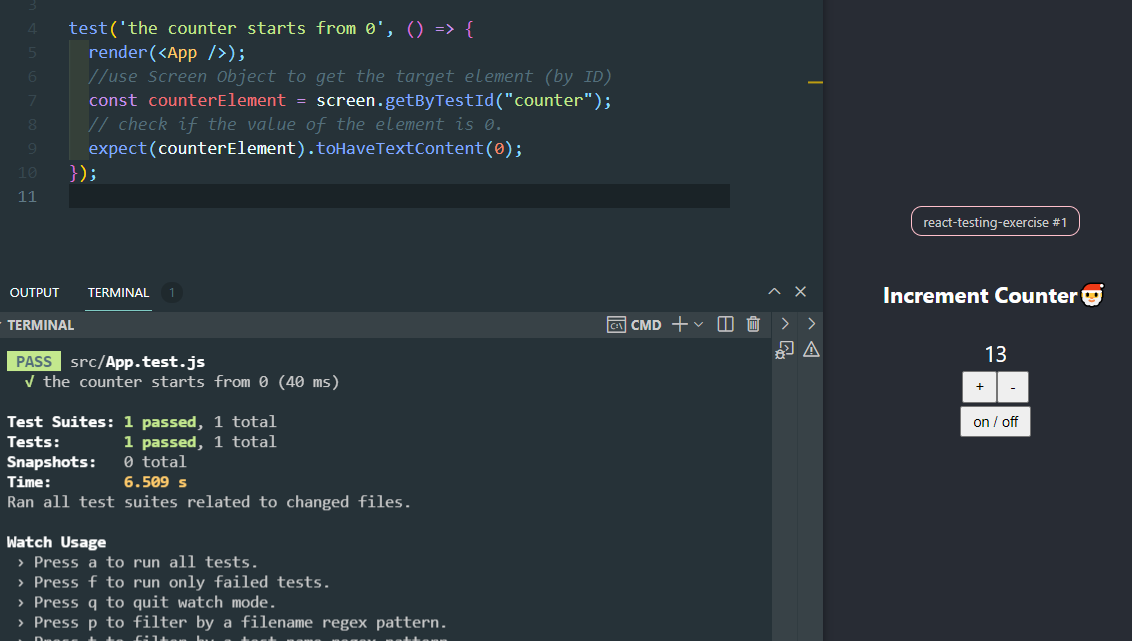
1.테스트 코드
dom에 App을 렌더해주고 아이디로 엘리먼트에 접근함 0부터 시작하는지 테스트
test("작성하고 싶은 내용 요약",() =>{
// 설명 적기
코드쓰기
expect(체크할내용).toBe(원하는 값);
})
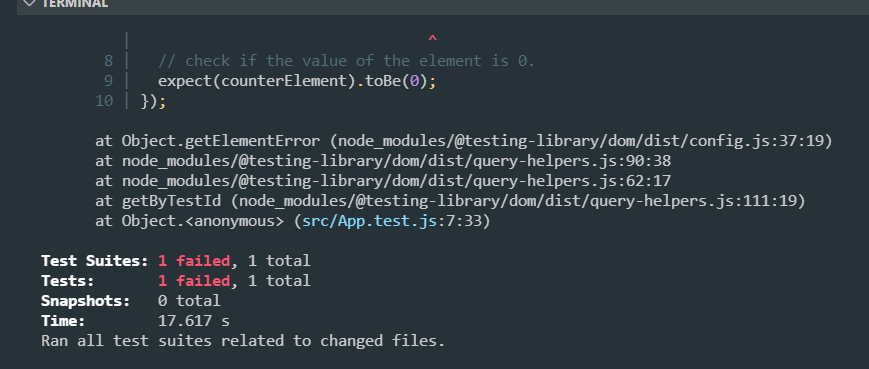
2.테스트(실패)
- npm test

3.코드짜기
테스트용 아이디
data-testid ="어쩌고"

4. 테스트성공

...열심히 테스크 코드 짜고 돌아옴
6개 성공

disabled 시킬때 코드🧨
1.상태 disabled 기본값 fale
2.버튼에 disabled ={disabled}
3.onoff버튼에 onClick이벤트
(()=> setDisabled((prev)=>!prev)}


