♣타입스크립트 벼락치기 정리하기
한국어(updateX)
https://typescript-kr.github.io/pages/basic-types.html#%ED%8A%9C%ED%94%8C-tuple
영어 Docs
https://www.typescriptlang.org/docs/handbook/release-notes/typescript-1-8.html#allow-captured-letconst-in-loops
학습자료
https://www.youtube.com/watch?v=LKVHFHJsiO0
정리내용
#1 Basic Types
#2 TS function types
NO BS TS#1
BASICS
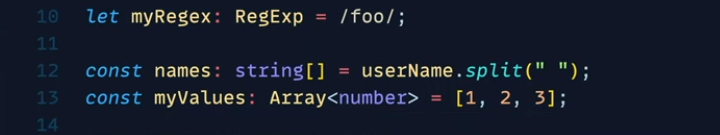
정규식
배열

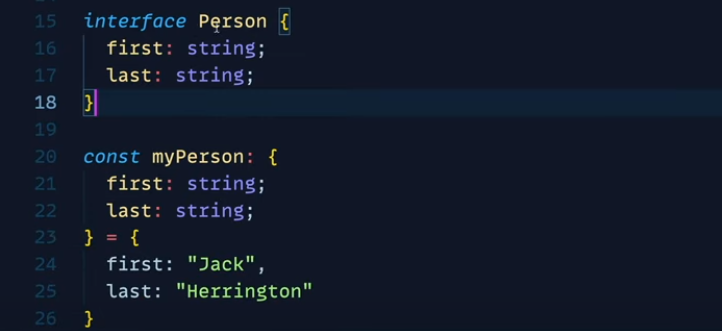
object

또다른 방법
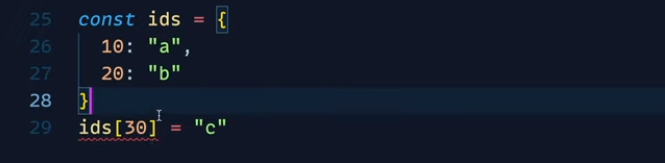
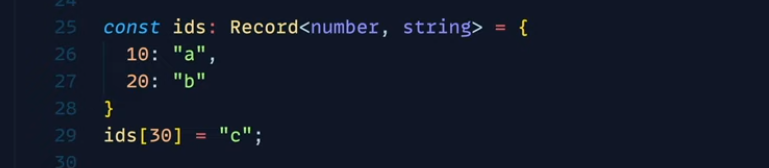
이렇게 하면 안되니까 => utility type Record 사용

Record

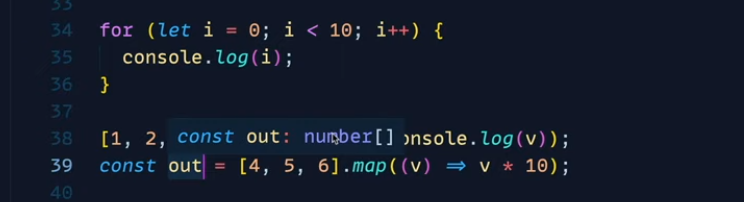
For loop 이나 forEach
TS 알아서 inferring 하니까 필요 X
map 마찬가지로 TS is smart enough to infer

NO BS TS #2
함수
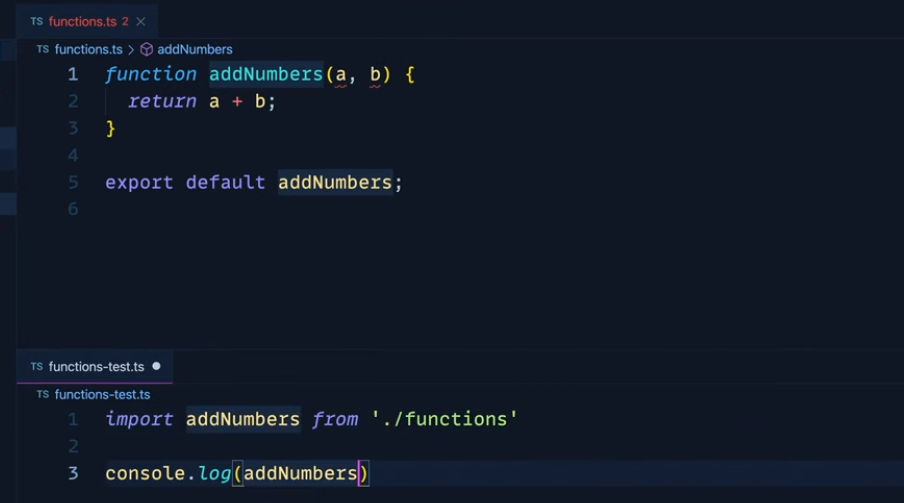
import/export
module.exports = 함수명; 사용하지 말고export default 함수명;

기본함수 타입
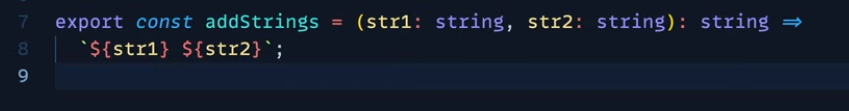
예1)

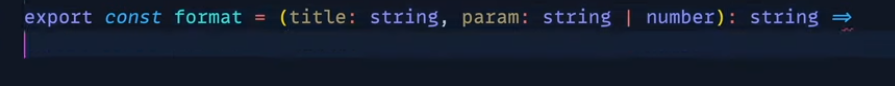
예2)독스에서 https://www.typescriptlang.org/docs/handbook/functions.html#functions
function add(x: number, y: number): number {
return x + y;
}
let myAdd = function (x: number, y: number): number {
return x + y;
};
// 위 두개를 합치면...읭??
let myAdd: (x: number, y: number) => number = function (
x: number,
y: number
): number {
return x + y;
};Optional and Default Parameters
default params=> 인수 뒤에 ="주고 싶은 값"
let myAdd = function (x: number, y: number =8): number {optional =>> | 사용하기

return 값 없을 때
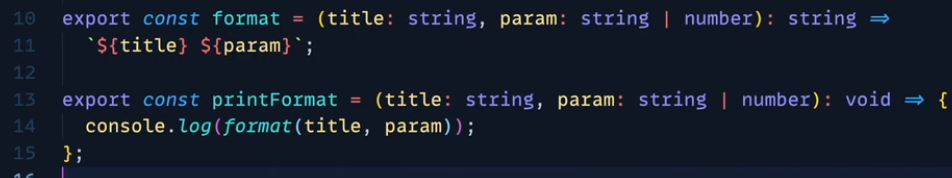
export const 함수명 = (params): void => {
}
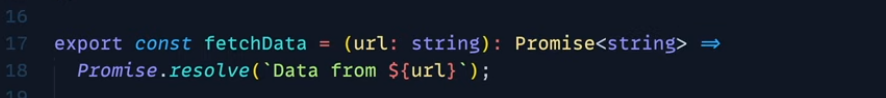
promise 리턴 시
export const 함수명 = (params): Promise<string> => {
promise.어쩌고 }
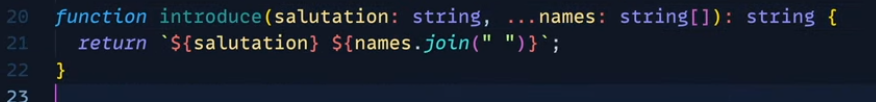
Rest Parameters
function 함수명 = (x:number,...names:string[]): string => {
}
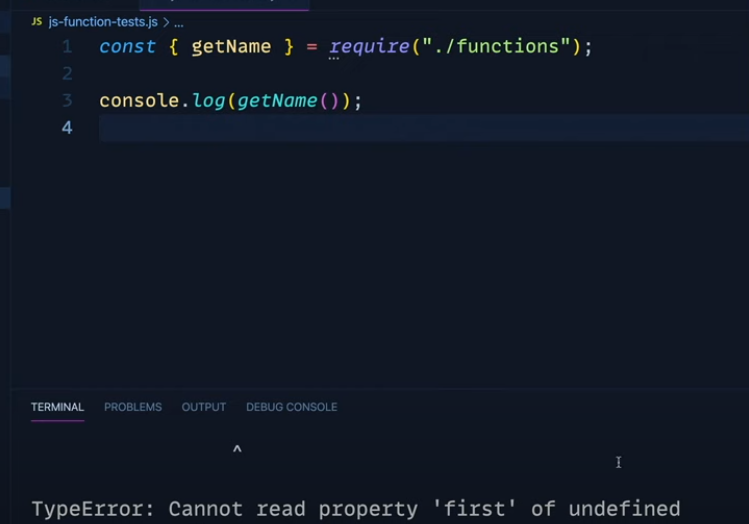
common mistake
임포트 해온 함수에서 undefined 에러남🥓
임포트 해오는 함수가 typechecking을 run 타임에 하지 않고 complie 타임에 함

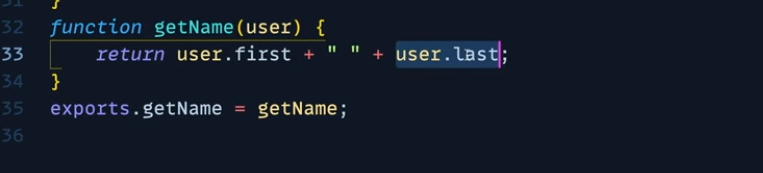
getName 함수 내용을 고친다
아래 상태에서

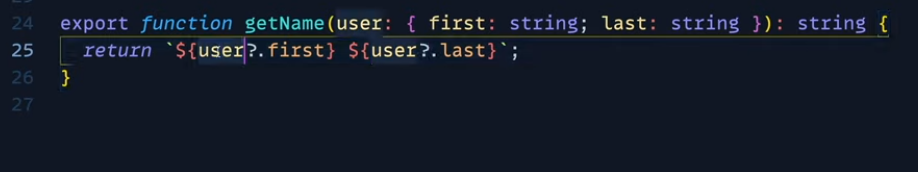
optional chaining해주기
so user is defined before we referece it

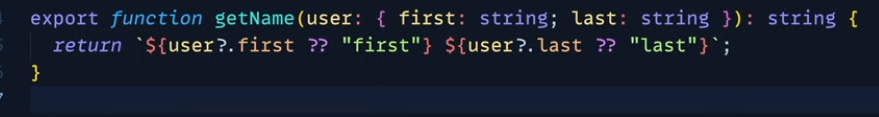
혹은

To be continued...!
#3 - Typescript Functions with Functions
#4 - Function Overloading in Typescript
#5 - Optionals in Typescript
#7 - Generics in Typescript🥠🥠
#8 - Generics with keyof in Typescript
#9 - Typescript Utility Types

