리액트 N앱을 만드는데 튜터님이 사용해보라고 하셔서 공부해봄.
리액트 때 배우긴했는데 어떻게 쓰는지 잘 몰라서 1도 안썼음^^
학습자료출처:https://www.youtube.com/watch?v=sP7ANcTpJr8

App.js,login.js에서 쓰던 useState를 지우거나 없애고,
전역으로 관리함
파일구조
App 안에 Login과 Profile 이 siblings로 있음
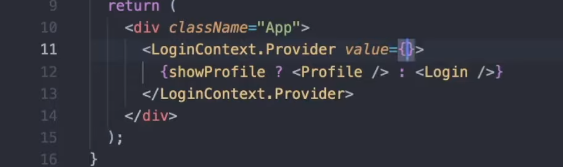
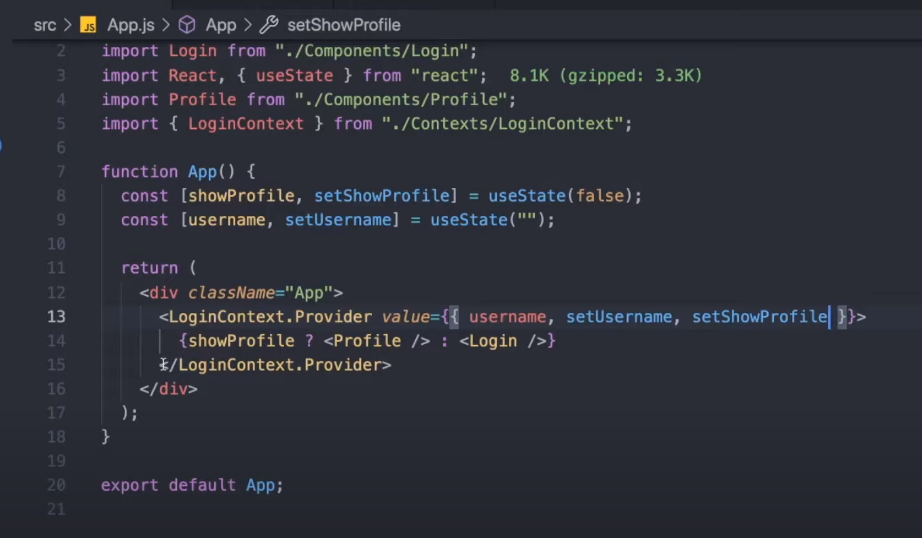
1. App.js 파일
function App(){
const [showProfile,setShowProfile] useState(false);
{showProfile? <Profile/> : <Login/>};2. Contexts > LoginContext.js 생성
임포트 {createContext};
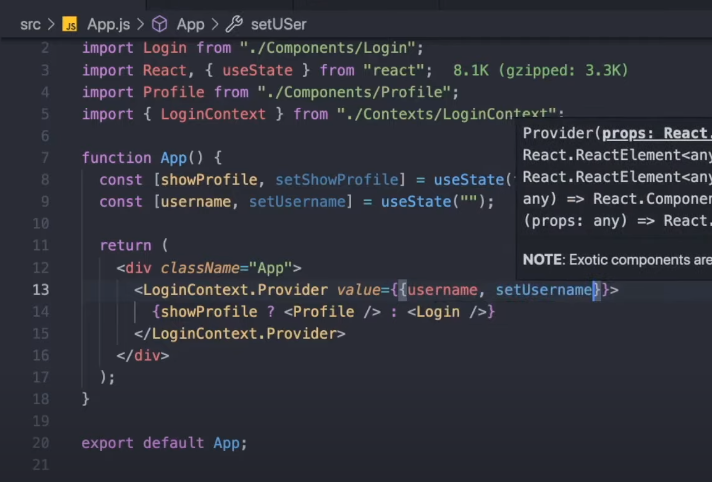
export const LoginContext = createContext({});3. App.js 파일
1.{LoginContext}를 App.js에서 사용할 파일 중 부모(higher-order)에 임포트하기
2.LoginContext.provider를 래퍼처럼 감싸주기

3.share 할 state를 value ={} 이렇게 주기
=> App.js에 임포트된 컴포넌트에 전달해 줄 예정
value={{usernae, setUsername}}

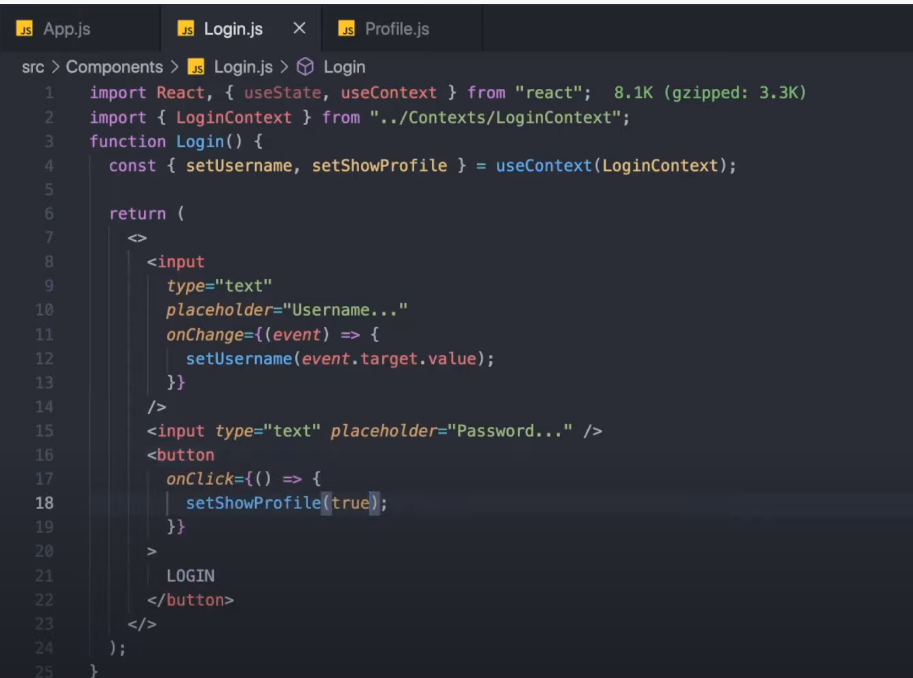
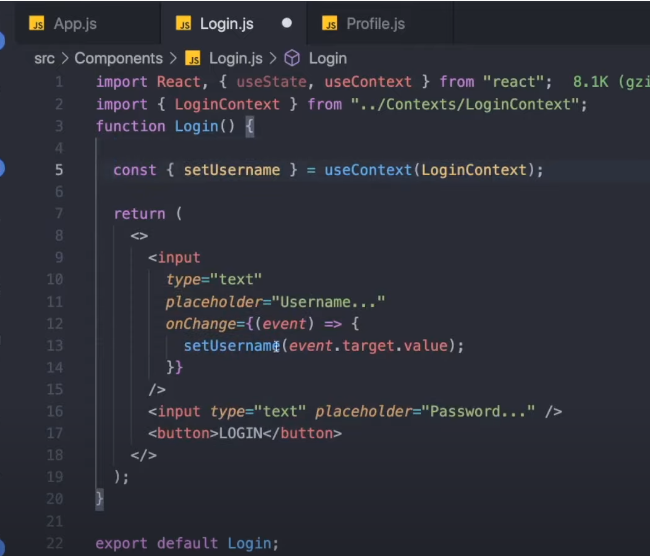
4.Login.js
1.임포트
임포트 {useContext}
임포트 {LoginContext}
2.variable 추가 (App에서 전달한 거)
const {setUsername} = useContext(LoginContext);

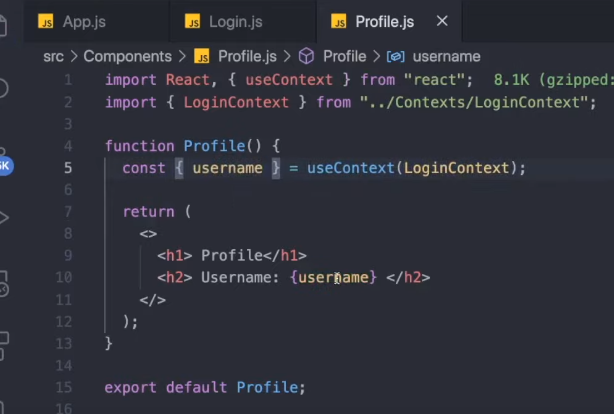
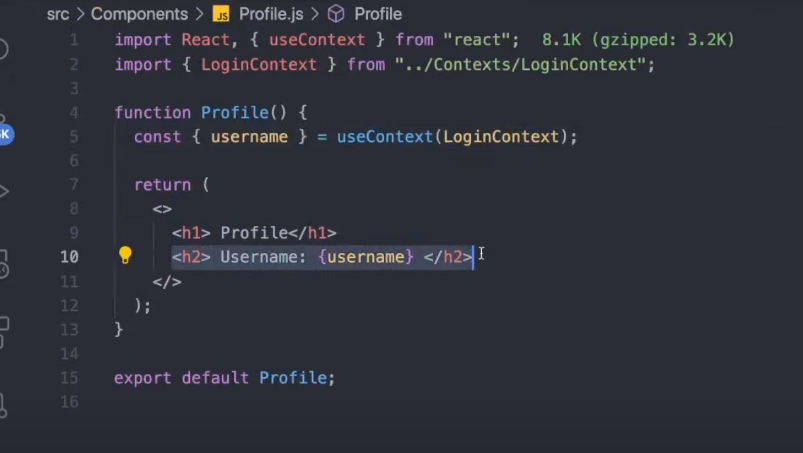
5.Profile.js
1.임포트
임포트 {useContext}
임포트 {LoginContext}
2.variable 추가
const {username} = useContext(LoginContext);

6...까먹고 전달 안 한 setShowProfile 급히 넣기
...강사가 까먹고 안넣어줘서 3,4에 넣어줌^^현장감 있녜
App.js

Profile.js

Login.js