GOAL : 체크 상태가 toggle 상태훅 함수 만들기
state는 checked
체크박스에 onChange ={함수 넣고 parameter는 e.target.checked}

코드
1.(컴포넌트로 쓸) 함수 만들기
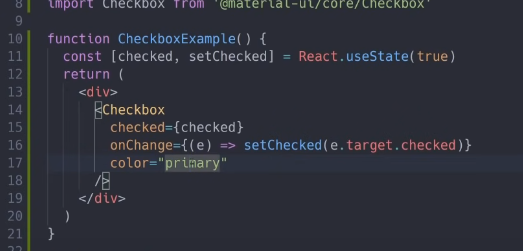
function ClickCheckbox() {
const [checked, setChecked] = useState(true); //기본설정:true;
return (
<>
<FormControlLabel
label="Testing checkbox"
control={
<Checkbox
//disabled
color="primary"
checked={checked}
onChange={(e) => setChecked(e.target.checked)} //check 바꿔주기
/>
}
/>
</>
);
}- 리턴해줌
<ClickCheckbox />
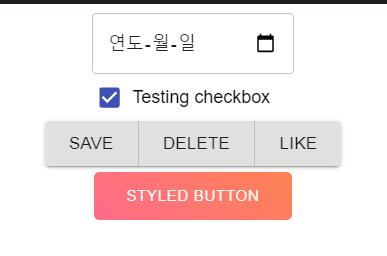
output
짜안😎