
1.함수 표현식
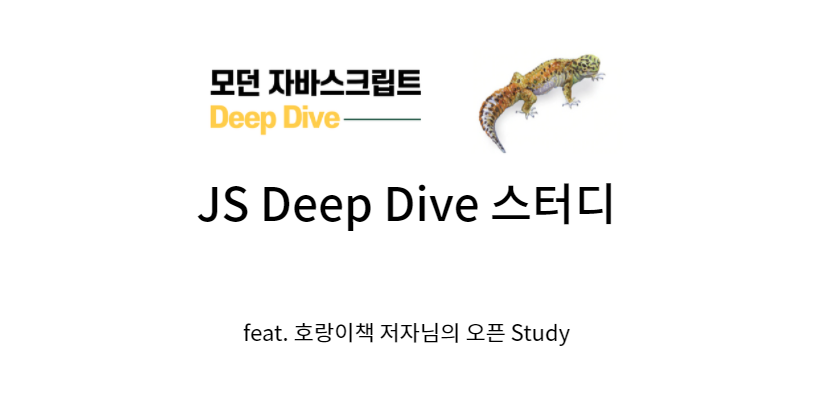
- 익명 함수 표현식
- 기명 함수 표현식
property로 이름을 나타내 주는 것 빼고는 같음
var 변수명은 식별자이고,
함수명은 name로 property에 들어감!!

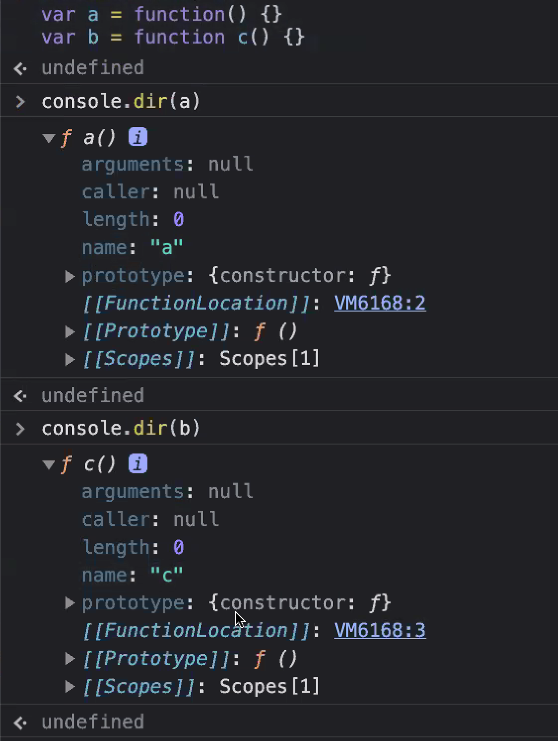
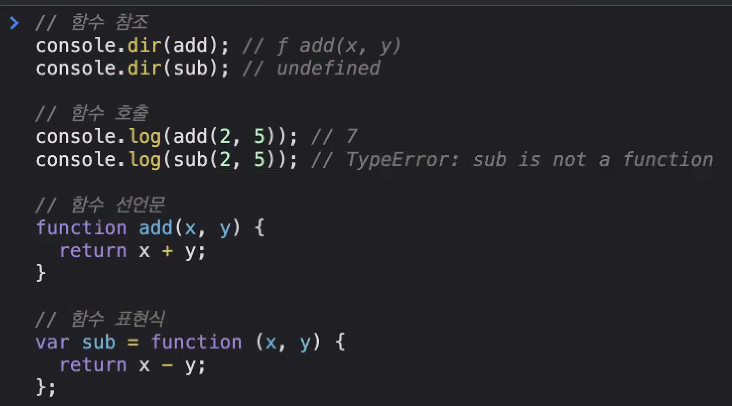
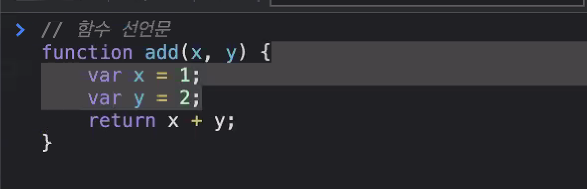
2.함수 선언문
함수 이름반드시 지정하기

함수 선언문은 '표현식'이 아닌 '문'이다.
🥨더 공부하기!
표현식과 문 복습하기
3.호이스팅
선언문은 전체가 올라가고
표현식은 var sub까지만 올라감 (변수 호이스팅)

4.function 생성자 함수
한 줄 요약! 클로저 생성 안됨
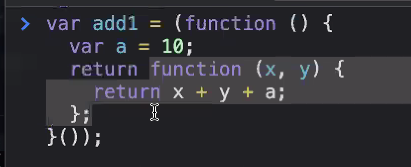
클로저의 예

a는 함수가 종료되었음에도 불러올 때마다
영원히 살아서 숨쉬면서 계속 return에 10을 더해줌
BUT new Function 처럼 생성자 함수를 쓰면
클로저 생성 안됨
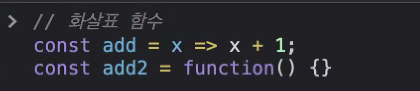
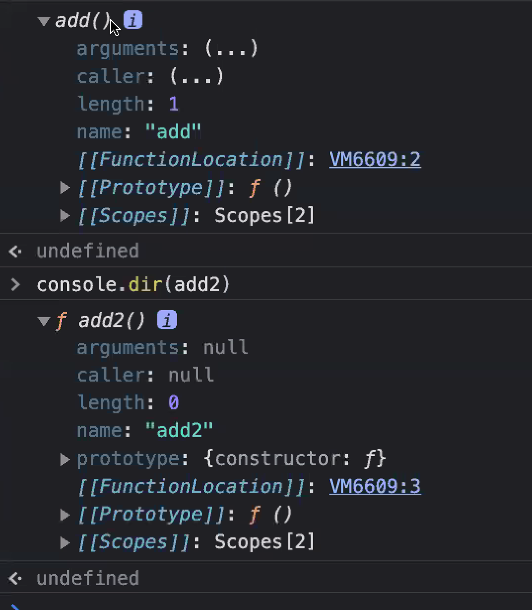
5.arrow function

기존함수와의 차이있음
'함수의 기능으로만 써라'고 간소화 시킨 것

prototype이 없어서 생성자 함수 쓸 수 없음!
this 바인딩을 하지 않음
arguments 객체 생성 X
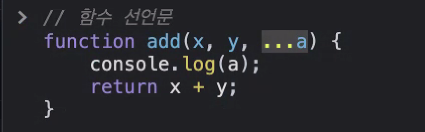
6. 매개변수 parameter

초과되는 인수들은 arguments 객체로 들어가지만
나머지 매개변수를 사용하면 arguments 객체 필요 없을 듯

함수는 parameter와 argument 갯수 일치를 확인하지 않음
생각과 다르게 동작하는 경우 있으니
교재 예제 [12-23,12-24,12-25]
throw error, default parameter등 안전장치 필요함
7 Max number of parameter
3개 이상 최대한 쓰지 말자.
그 이상이면 하나의 매개변수에 객체를 전달하기
교재 예제 [12-26]
8 함수 기타내용
리턴 이후는 실행 무시
return 생략가능 => undefined 로 반환
return 뒤에 줄바꿈하면 세미콜론 자동삽입기능으로 뒷 내용 무시됨
교재 예제 [12-31]
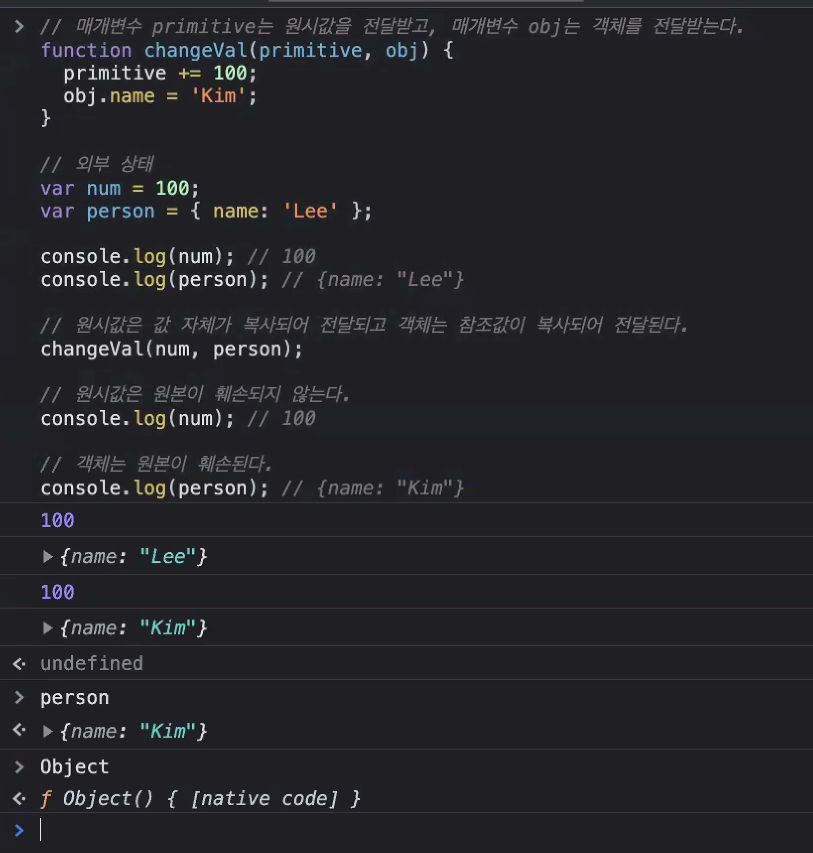
9 참조에 의한 전달과 외부 상태 변경
100이 저장되어 있는 주소가 primitive에 담김
obj는 person이 가리키는 객체의 주소를 받음!
obj.name때문에 순수 함수 아님! 외부에 영향을 끼침(좋은 코딩X)

외부 상태를 변경하는 것 비순수함수!
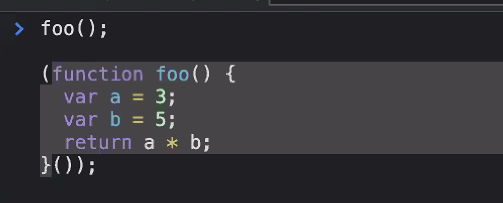
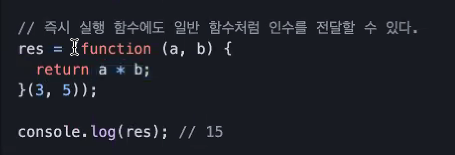
10 즉시실행함수

주로 익명으로 하는 게 일반적(기명도 오케이)
but 실행하면 사라지니까 익명으로함.
다시 호출 불가능!
형태는 함수 선언문 형태이지만 호이스팅의 대상도 아니고,
그 자리에서 실행되고 끝남
-실행방법2가지

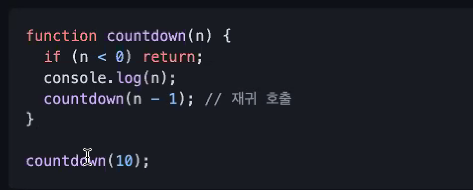
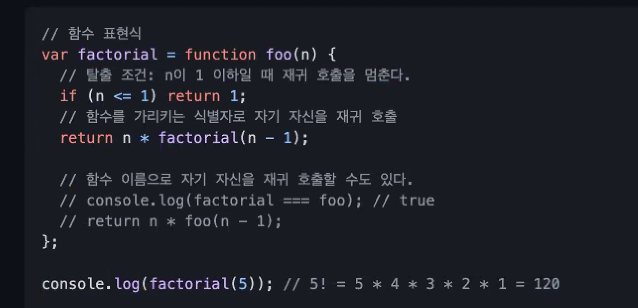
11 재귀함수

팩토리얼 함수

꼬리물기최적화/꼬리재귀최적화
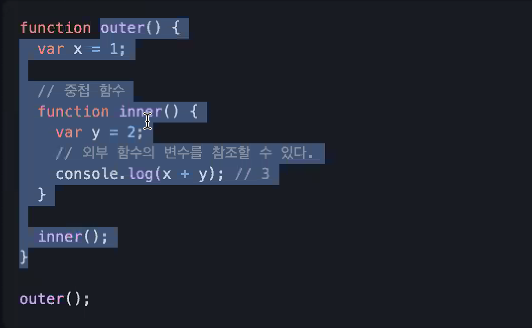
12 중첩함수
스코프 체인에 의해서
아우터 함수는 이너까지 스코프를 줌

13 콜백함수
callback function
매개변수 형태로 다른함수에 넘겨지는 함수가 callback함수
콜백함수는 비동기(이벤트,Ajax,타이머함수 등) 중요하게 사용됨
메서드 안의 함수도 콜백함수
교재 예제 [12-55]
higher-order function
callback을 받는 함수 => 고차함수!
콜백함수는 고차함수에 의해 호출되고(호출 시점결정)
필요에 따라 callback함수에 인자 전달함
14 순수함수와 비순수함수
인자가 없어도 호출할 때마다 반환되는 값이 달라짐 => 비순수함수