2021.09.02
객체리터럴
인스턴스=> 동작 => 메서드
인스턴드에서 생성되어 메모리에 저장된 실체
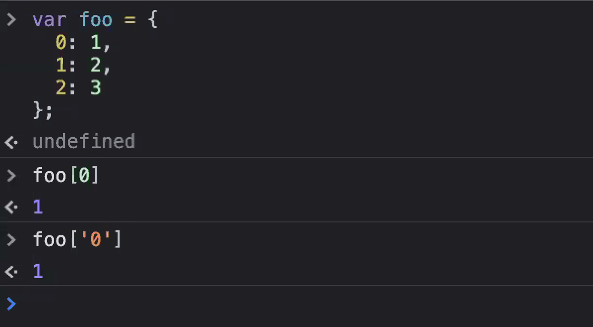
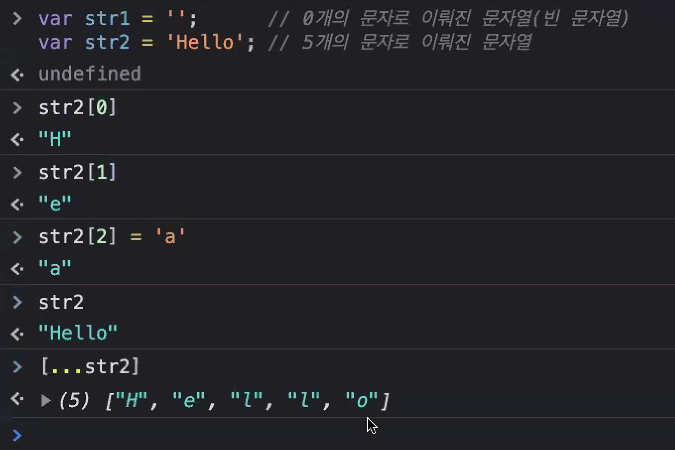
1.키값으로 접근하기

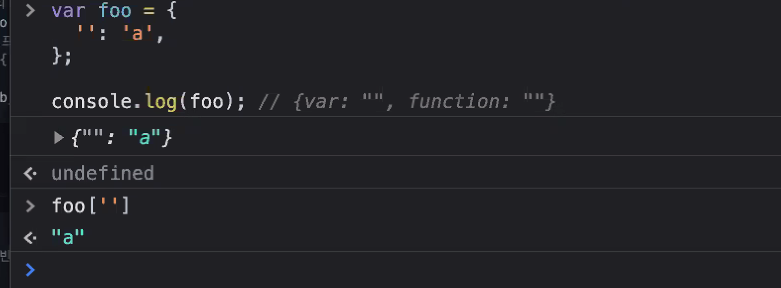
빈문자열도 접근 가능함

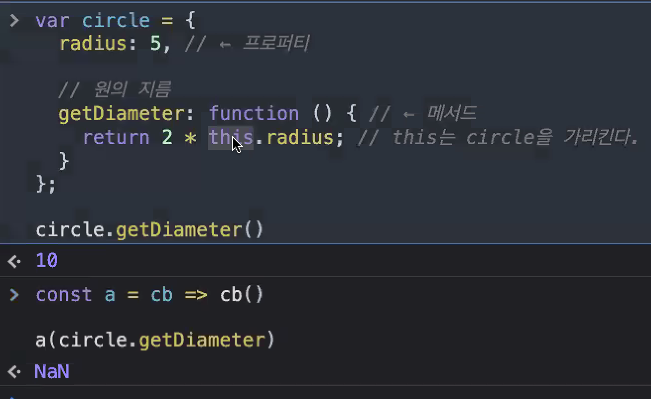
2.프로퍼티 값이 함수일 경우
1.객체에 실행하면 메서드
2.일반함수로 쓰이면 ...메서드라고 하기 애매함

2번째 경우는 this가 객체임
3.프로퍼티 접근
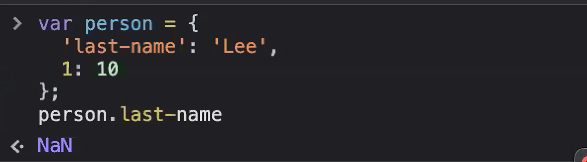
마침표로 접근하거나 대괄호로 접근하기
대괄호 안의 키는 반드시 ""로 wrap하기
값이 없으면 undefined로 반환함
숫자도 문자열로 인식함
네이밍 규칙에 어긋나면(last-name)예상치 못한 결과 나옴

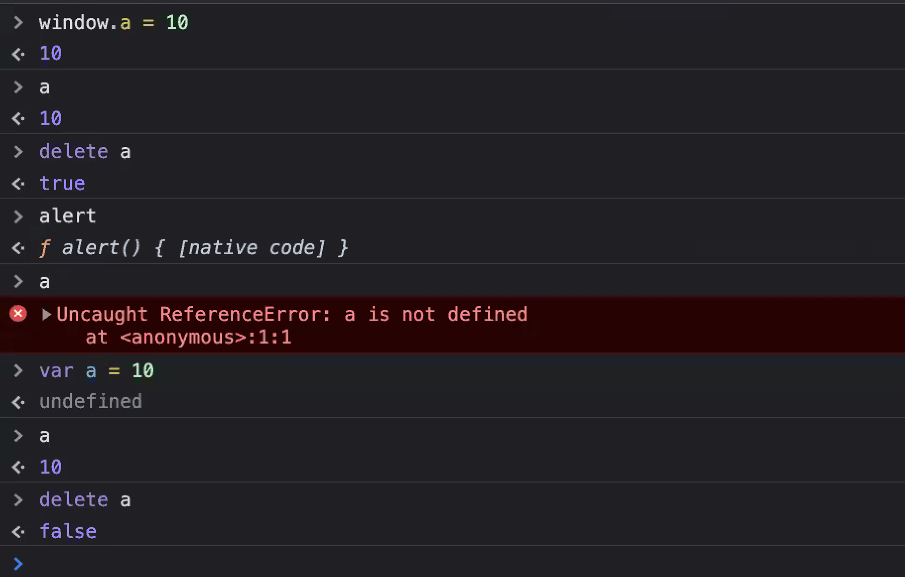
4.전역선언과 브라우저의 이상함..
전역변수로(var)로 선언한 값을 수집해서
전역객체에 property로 넣고
지우려고하면 전역객체니까 지울 수 없다고...꼬여버림
전역객체와 전역변수가 동일시 되는 문제떄문에
let,const는 윈도우에 영향 X (ES6환경에서 보완됨)

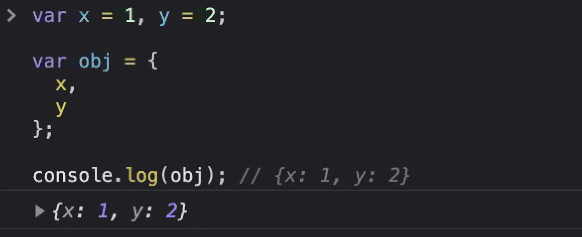
5.ES6 리터럴 추가 기능

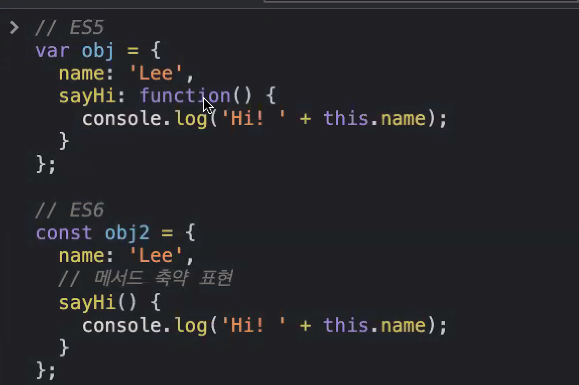
- 메서드 축약표현
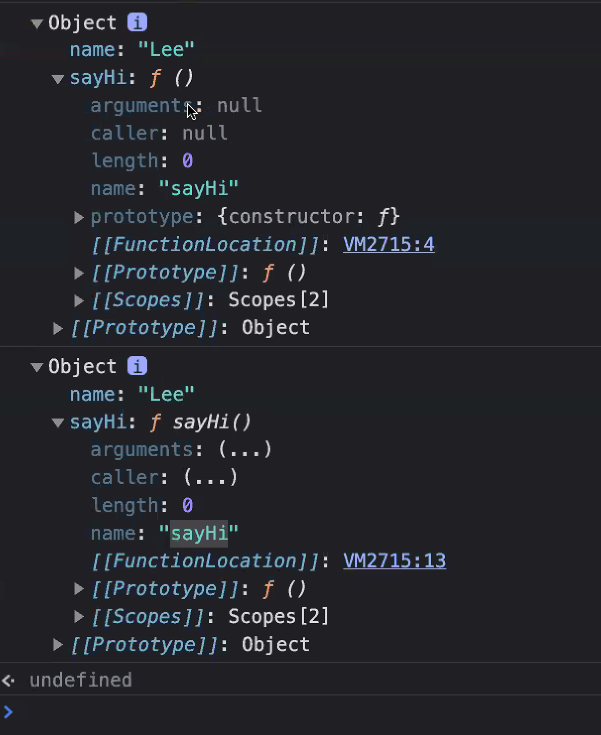
ES5 /ES6
차이! 프로토타입 유무


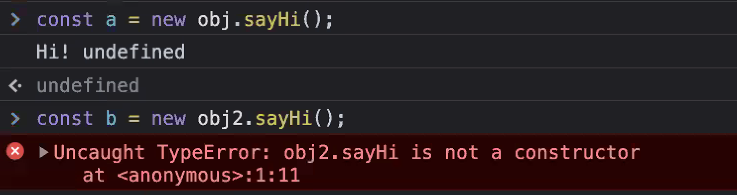
ES6는 프로토 타입이 비어있어서 생성자 함수 쓸 수 없음!
ES6로 만들면 객체가 가볍고, 메서드 용도로만 정확히 쓸 수 있음

7.원시값과 객체 비교

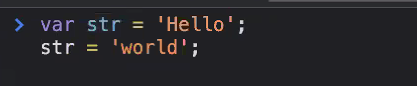
처음에는 hello를 가리키는 주소를 가리키다가
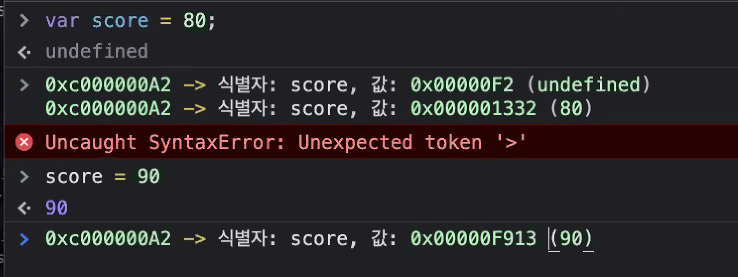
world라는 주소를 가리키는 주소로 바꿔치기함
변수 값을 바꾸면 객체 식별자 가리키는 메모리 공간이 계속 바뀜
변수가 참조하는 메모리 공간의 주소를 계속 바뀜
바뀐 후 이전 주소는 garbage collecting이 됨

질문내용=>

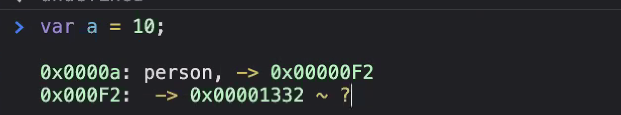
undefined는 자주 쓰이는 정보이긴 하지만 주소는 가비지 컬렉션 대상
중요한점!
변수에는 "값"이 아니라"메모리 주소"가 전달된다
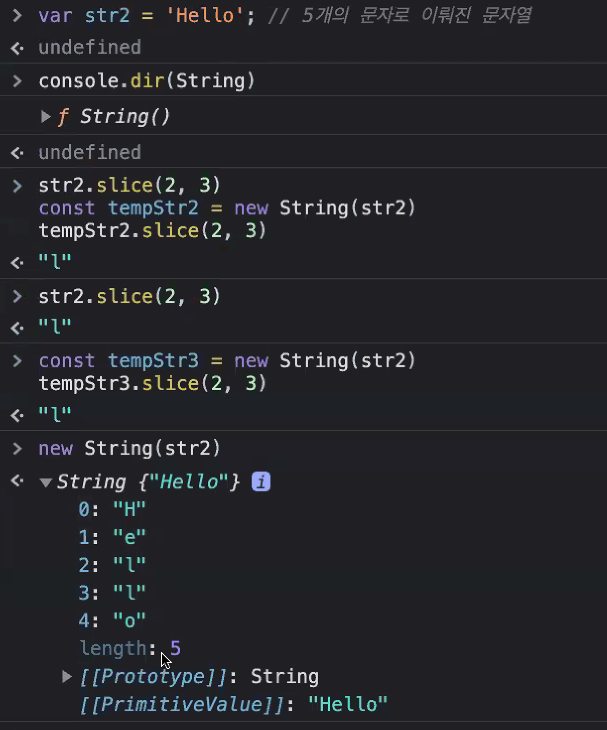
8.문자열 리터럴

문자열에 메서드로 접근하려고하면
래퍼객체를 생성해서 메서드 적용하고 래퍼객체는 폐기!

제일 아래 부분 보면 String 객체로 만들어져서
alphabet을 하나씩 value로 할당하고 있음
9.변경가능한 값
예1) 원시값의 경우

예2)
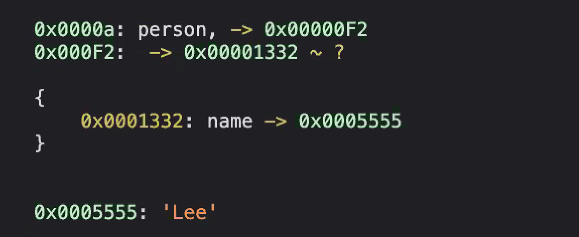
객체의 경우
property 할당을 위해서 한 단계를 더 거친다


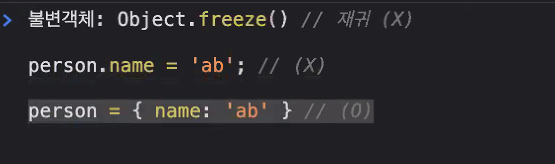
불변객체
객체 내용을 절대로 바꿀 수 없는 freeze 가 아님
일단 객체를 하나 만들고 나서 내용을 바꾸려고 하면 =>
새로운 객체(새로운 주소를 할당)를 만든다.

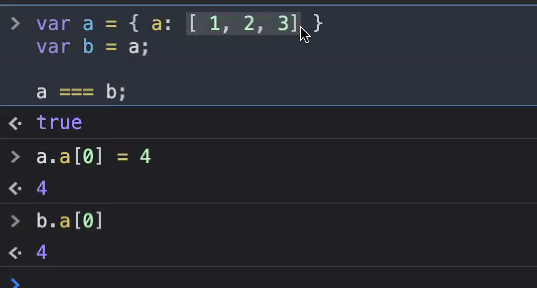
- shallow copy & deep copy
얕은 복사의 예


상대적으로 더 깊다가 아니라, deep copy는 절대적인 개념.
deep copy:재귀적으로 참조가능한 모든 것들을 복사해서
원시값..기본형의 복사할 때까지 다 복사하는 것이 deep copy
불변객체를 만드는 방법
1.깊은 복사 후에
2.property 바꾸기
깊은 복사의 예