제로초님의 영샹 보고 정리한 내용
https://www.youtube.com/watch?v=qGTdmls1yYg
1.함수와 리턴값을 헷갈리지 말자
함수() 이렇게 호출한 건 함수가 아니고 리턴값으로 치환한 것임!
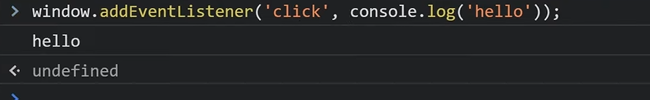
예1)

함수자리에 리턴값을 넣었음 => undefined 넣은 것과 같음
but 실행된 다음에 언디파인드가 됨!
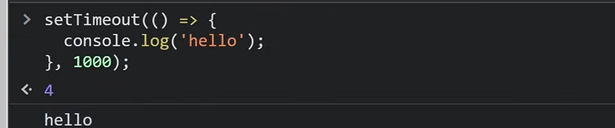
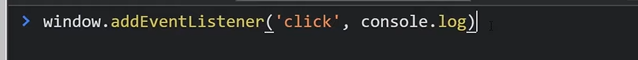
예2)

console.log까지가 함수이고 console.log() 이건 호출! => 리턴값임
결론
뭘 쓰는 자리인지 알아야함!
함수자리이면, 콘솔로그()등의 함수 호출이 아니라 함수를 넣어야한다.
콘솔로그()의 함수는 그냥 console.log

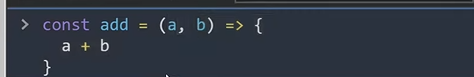
2.arrow function 리턴값 생략형태
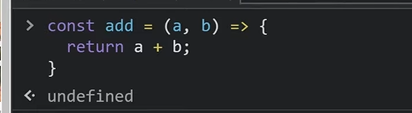
기본형태

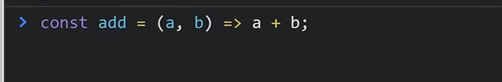
줄인형태: {} 와 리턴이 연달아 있으면 없앰,
혹은 소괄호로만 바꿀 수 있음


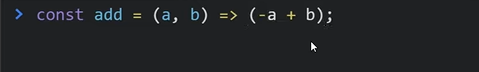
실수 => 중괄호로만 바꾸는 실수하지 말기

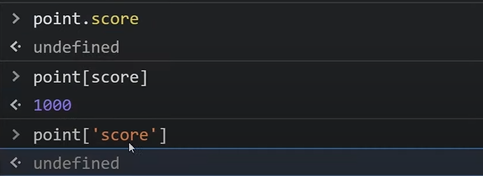
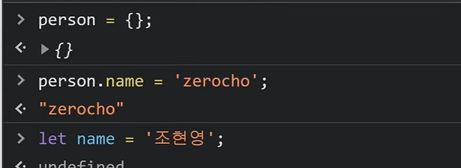
3.객체[값]과 객체
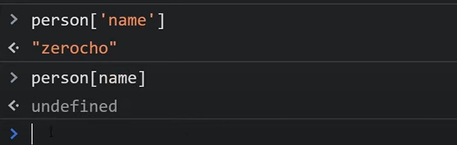
예1) 아래 객체에서 name에 접근하려면

값에 접근 할 때(key)는 ""안에 쓰기!
person["name"]으로 해야하는데 person[name]으로 치면 에러

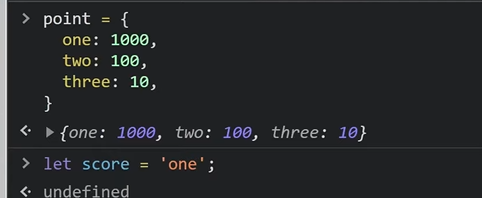
예2) 아래에서 score => 변수 값 접근하기

이 경우에는 score는 변수이기 때문에 point[score]로 받아와야함!