- 배열(객체)에서 쓸 수 있는 메서드
- 예)객체를 스트링으로 바꿔주는 toString();
- 내장 객체 중에 call,apply,bind 있음
⭐️ 1. call
콜은 (함수를)실행시킨다고 생각하고,
콜은 첫번째 인자로 들어온 애가 this로
설정되어서 함수 실행됨
-> this를 딱 찍어서 지정해주고 싶을 때
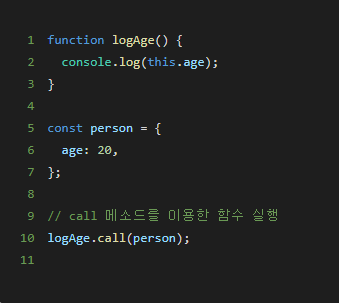
예1)

this.age =20
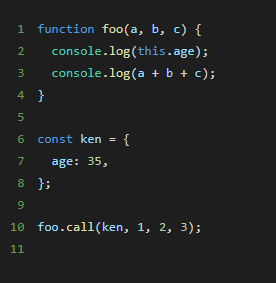
예2)

para를 받는 함수에 call 메서드를 쓸 때는
첫번째 인자:this 값
나머지 => 인자로 들어감(1,2,3)
.call 메소드는 받을 수 있는 인자의 갯수 제한 없음!
⭐️⭐️ 2. apply
call과 거의 같고 인자는 2개 받음
1번째 this
2번째 arguments 로 들어갈 2번째 인자가 배열로 들어감
사용예)
따로 따로 arguments 넣을 때는 call을 씀
arguments 정확히 몇 개인지 알 때 call
몇 개인지 모를 때는 apply
중간에 arguments 바뀔 것 같을 때(추출 등 동적인 상황도) apply
⭐️⭐️⭐️ 3. bind
복사본 만들어주는 메서드라고 생각하기 (실행X)
this 값과 인자를 함수에 전달하는 복제본 함수를 만들어줌
=> 변수에 넣고 호출할 때는 => 함수처럼 변수명(); 이렇게 호출하기!
일반함수 실행이라고 생각했는데 값이 다르게
나오면 history에 bind가 선언되어 있는 경우 있음
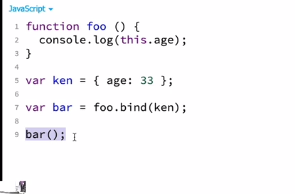
예3)
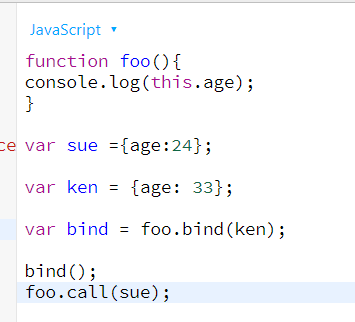
갑자기 궁금증!
bind로 묶은 후에 call로 explicit 지정해놓으면
뭐가 나옴??

해봄 값은
각각 //33 24
추가학습자료
- 함수의 메소드와 arguments
https://www.zerocho.com/category/JavaScript/post/57433645a48729787807c3fd