JS Module
-
모듈화 하지 않은 내용은
충돌발생가능성 높음

-
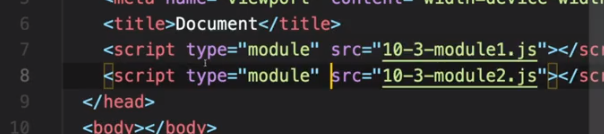
script 파일은 각 각 모듈화 하기
-
모듈로 작성하면, 각 각의 파일은 서로 접근할 수 없음
-
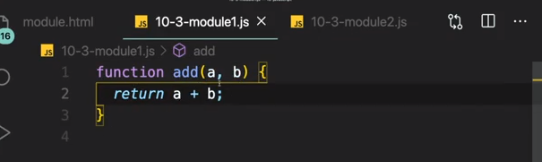
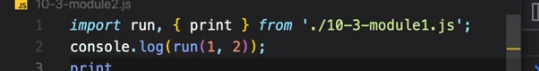
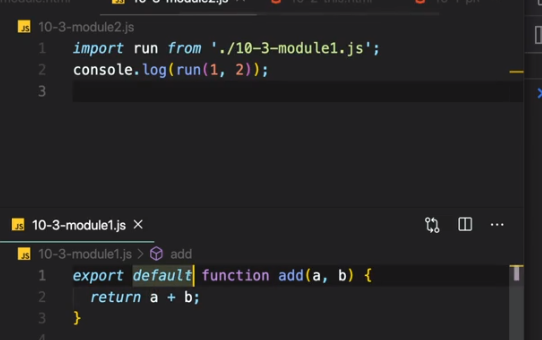
export default로 작성해서import로 가져오기 , 함수 이름을 바꿀 수 있음 -
한 파일안에서
export default는 하나만! -
export default 아닌 경우는 {} 안에 넣고 임포트 하기



12.1 TS config 세팅
tsc 파일이름 -w
자바스크립트 파일은 업데이트해서 변환하는 command
tsc --init
- ts config 파일 생김
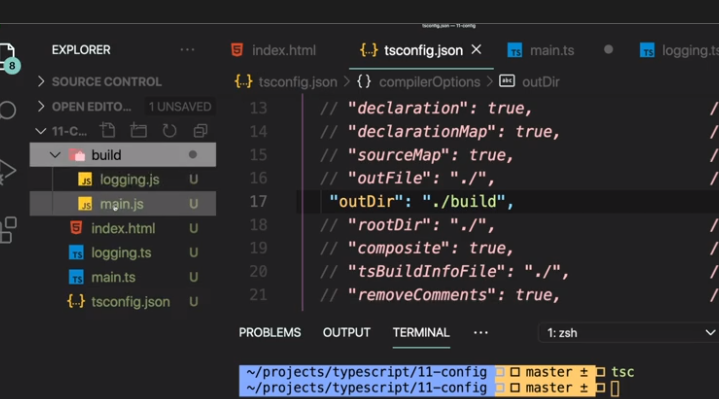
12.2 project 구조화
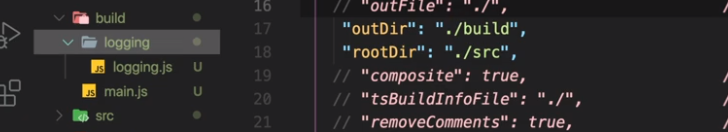
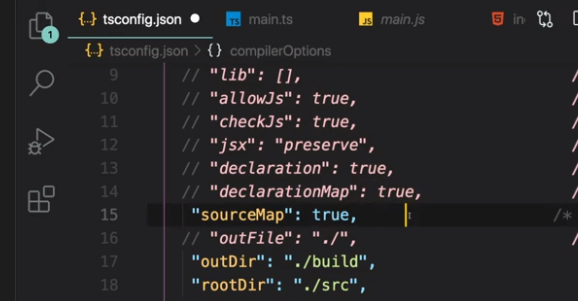
-TS 와 JS를 섞는 파일 구조는 좋지 않고, 생성된 JS 파일을 다른 디렉토리에 넣는 것이 좋음 => 설정 중에서 outDir 에 JS파일 경로 설정하기

-rootDir => /src 안으로만 설정함

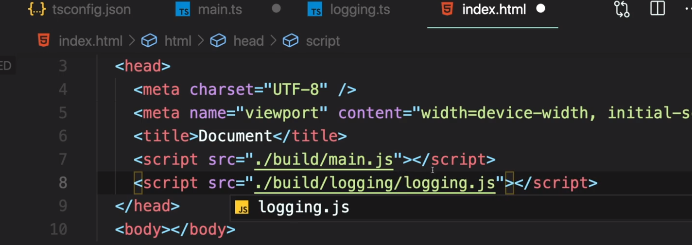
html script 주소도 js로 맞추기

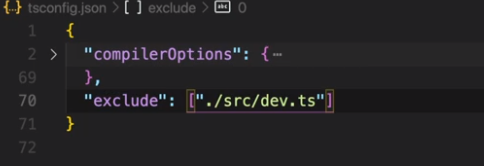
compilerOptions- 제외하고 포함하는 내용 명시하기
include,exclue이용하기

12.3 Other complier options
compilerOptions
incremental: 비교해서 수정된 사항만 체크함! true 시
target- 필요한 버전까지 높이기ES5나ES6
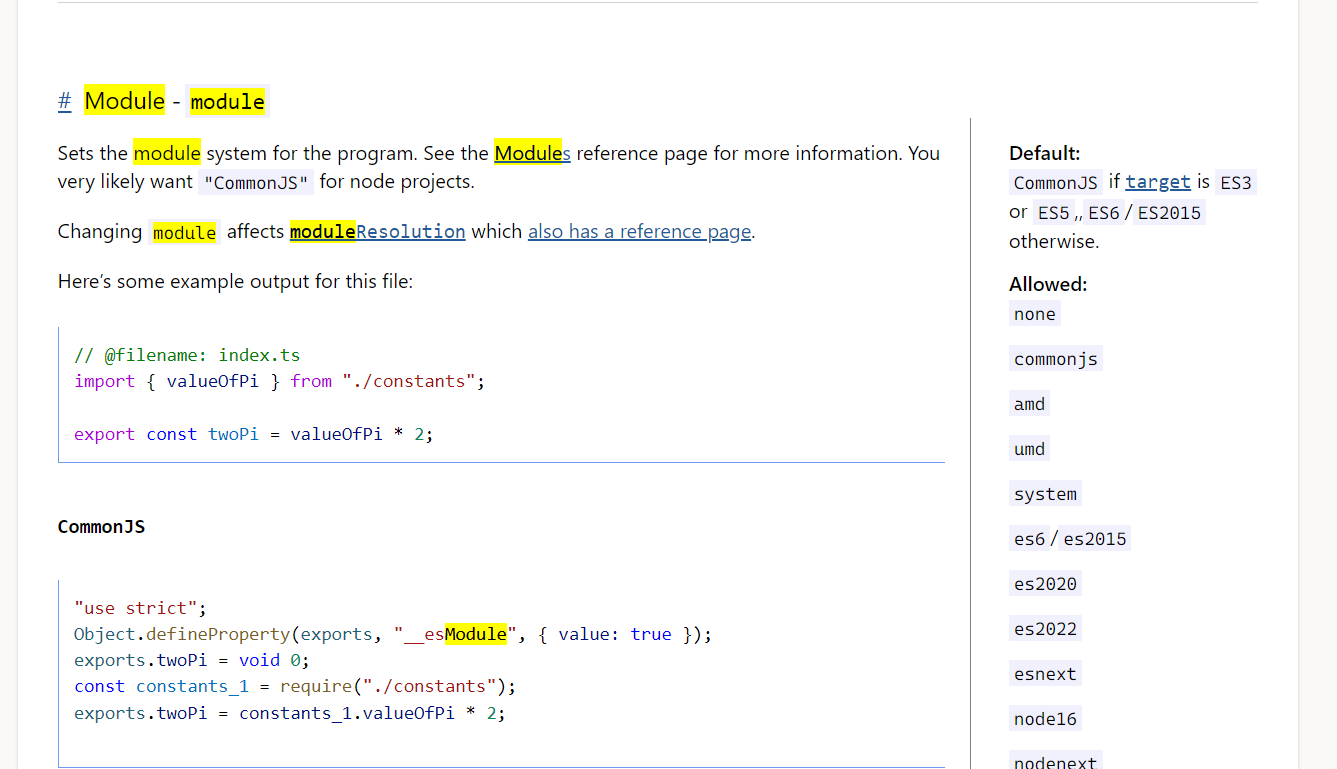
module-
컴파일 시 모듈 어떻게 구현할지 결정함, ES6, Common JS등
docs 체크하기

lib내가 이용하는 라이브러리 넣기
12.4 디버깅 하기
tsconfig 파일에서
-sourceMap true로 설정하면 소스맵 폴더 생성함
- TS 코드와 컴파일된 JS 코드 연결함

13.3 random image generator