TS
1.TS_인터페이스

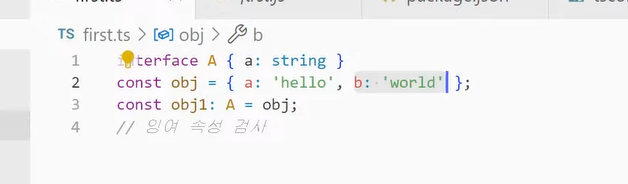
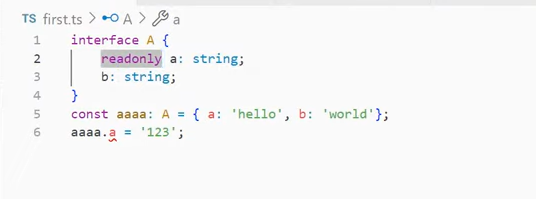
인터페이스 사용 프로퍼티를 정리해서 객체로 사용하고자 할 때정의해준 타입에 대해서는 option을 보여줌\-옵션으로 줄 수 있는 타입은 ? 붙이기\-타입정의 해준 값은 바꿀 수 있음\-readonly 읽기 전용 속성예1) 아래 에러가 나는 이유는?1만 user에 있고
2.타입스크립트 myhandbook#1

♣타입스크립트 벼락치기 정리하기 한국어(updateX)https://typescript-kr.github.io/pages/basic-types.html영어 Docshttps://www.typescriptlang.org/docs/handbook/rele
3.TS exercise#1 todo-app

https://www.youtube.com/watch?v=bjnW2NLAofI&t=846svariablesfunction esp, event이슈1숫자로 세팅해놔서 오류남고친 후1.Number()로 line 13 감싸줌2.함수 리턴값 없으니까 line 9 :vo
4. zrch TS youtube 1-1

https://www.youtube.com/watch?v=blLXcRupAAA1:04:00유료리뉴얼타입스크립트 올인원 강좌feat.모기 vs 인간고정된 boolean 값을 넣을 수 있음 const f: true = true;best to leave it an
5.zrch TS youtube 2-1

https://www.youtube.com/watch?v=-Rzs2eVrQ0w&t=2564s2022/07/26obj를 변수로 빼면 검사를 안함리턴값 x 는 경우 => void 1.함수의 리턴값을 void 선언한 것 - 리턴값을 안 적거나 return; 만 적
6.zrch TS youtube 2-2

28/07/2022값 보호(바뀌는 거 막기)어떤 key 든 상관없이 다 string이고 값은 string인 타입만들기https://dmitripavlutin.com/typescript-index-signatures/https://www.typescri
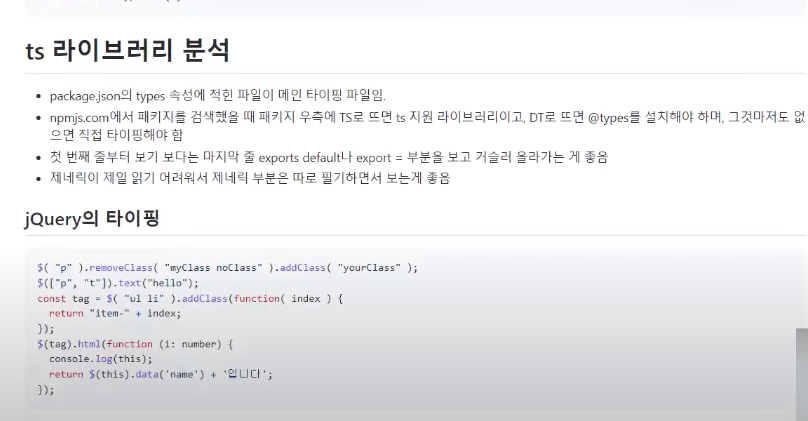
7.zrch TS #4 library _JQuery

🎠 지난주부터 zerocho님의 TS 리뉴얼 강의 업로드를 발견해서 열심히 따라가는 중\`라이브러리 분석1 https://www.youtube.com/watch?v=fAnVMoR7cK0npm i jquerynpm i -D @types/jquery 타입들은 개
8.TS_array 와 d.ts file

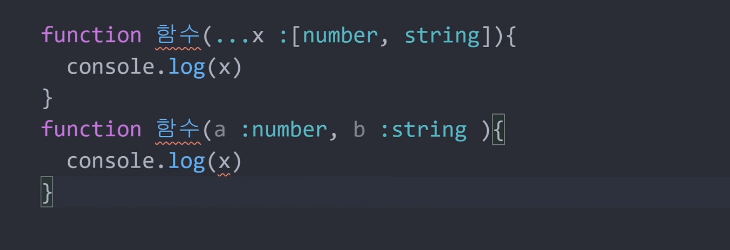
rest parameter 1rest parameter 2exercise 1exercise 2
9.TS 세미나 #2-1 타입가드

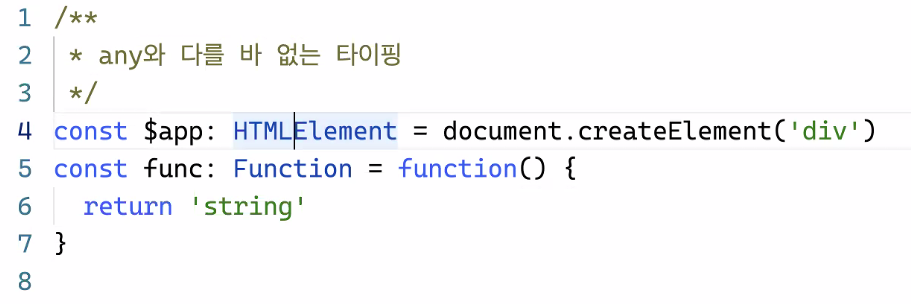
누가봐도 넓은 타입은 any와 다를 바 없음!HTMLelement 를 htmldivelement 로 바꾸기타입을 점차 좁혀서 쓰는 것이 TS 실력향상에 도움이 됨타입추론될 것을 예측하면서 타입쓰기 무지의 4단계타입스크립트에서 무지의 4단계타임추론을 유도한다타입추론이 되
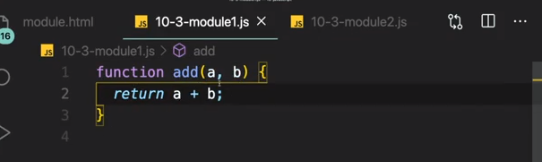
10.[TIL] TS Config file, JS module, random image generator

JS 모듈 이해하기 TS config 모듈화 하지 않은 내용은 충돌 발생가능성 높음script 파일은 각 각 모듈화 하기모듈로 작성하면, 각 각의 파일은 서로 접근할 수 없음export default 로 작성해서 import로 가져오기 , 함수 이름을 바꿀 수 있음한