mui typography font customizing
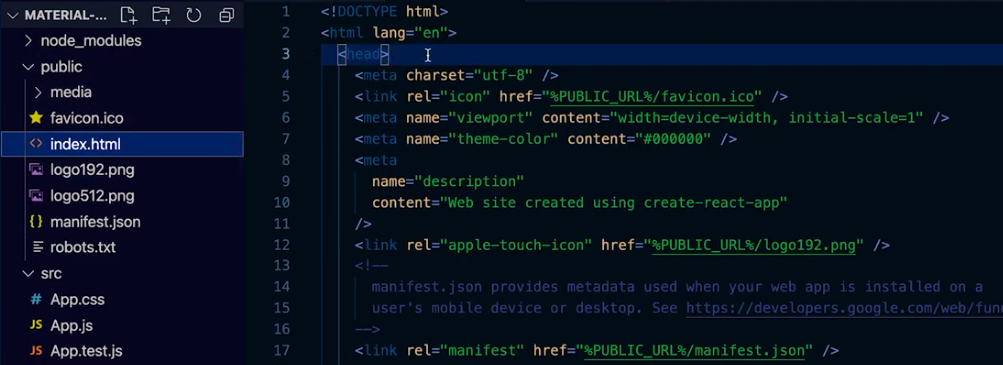
1.사용하고 싶은 font link 넣기

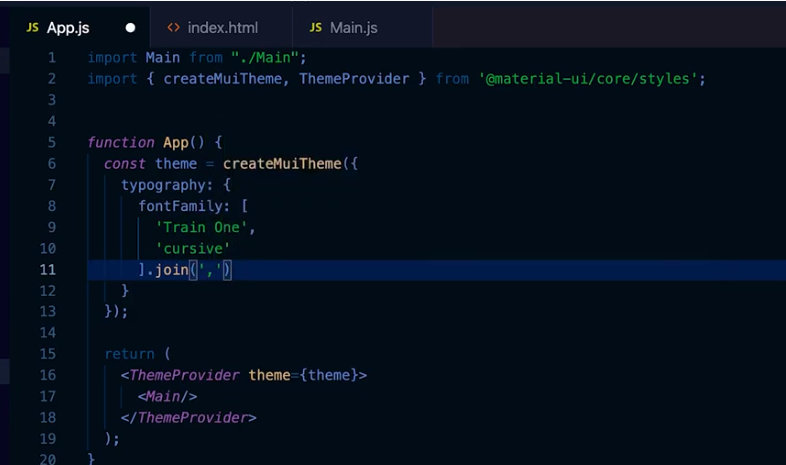
2-1. theme.js에 typogpraghy로 넣고 .('.') - 전체적용

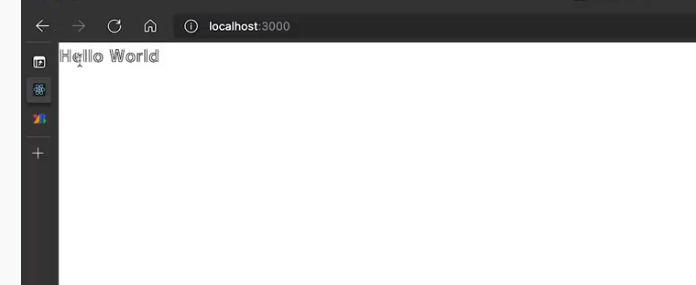
결과

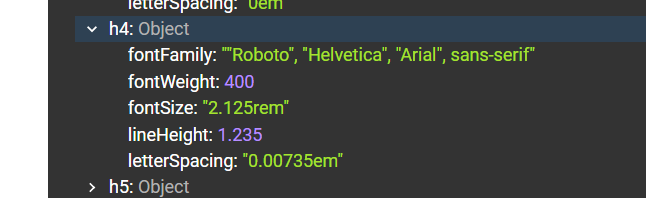
2-2 혹은 'theme.js'에서 개별 컴포넌트 (h3,h5 등)적용하기

default 확인 https://mui.com/customization/default-theme/#main-content
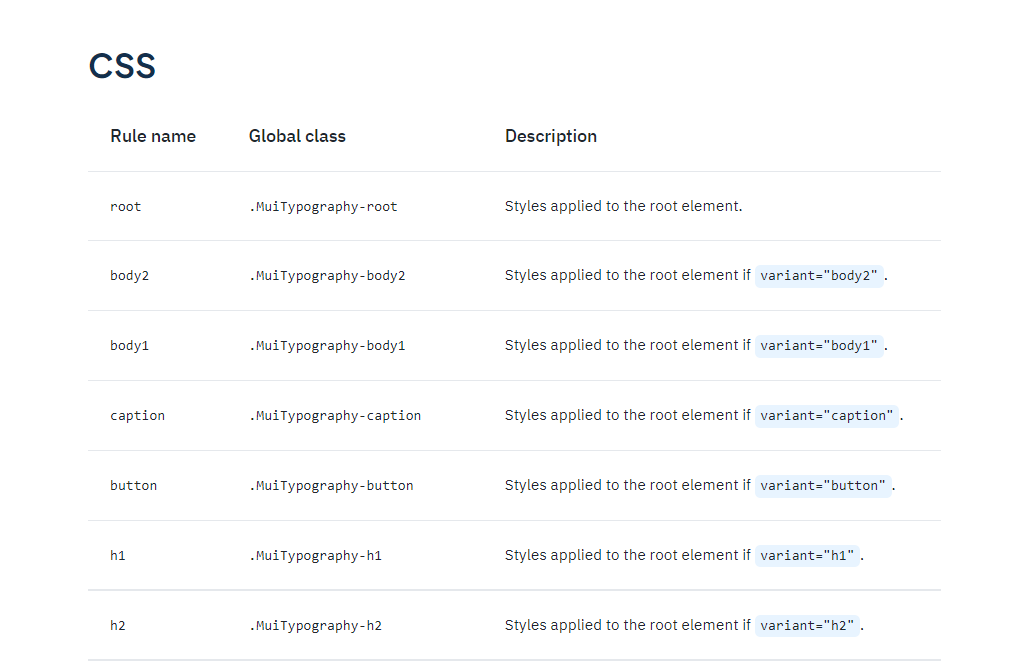
적용할 수 있는 css 범위 확인 https://mui.com/api/typography/

References
https://mui.com/customization/theme-components/#global-style-overrides
https://www.youtube.com/channel/UCCCHd7abr-a3LCZn7mvz4Xg
