mui 테마 overriding
references
mui migration https://mui.com/guides/migration-v4/
mui customizing https://www.youtube.com/watch?v=EyqpbNgrW3o
[00:36:00]
Theming
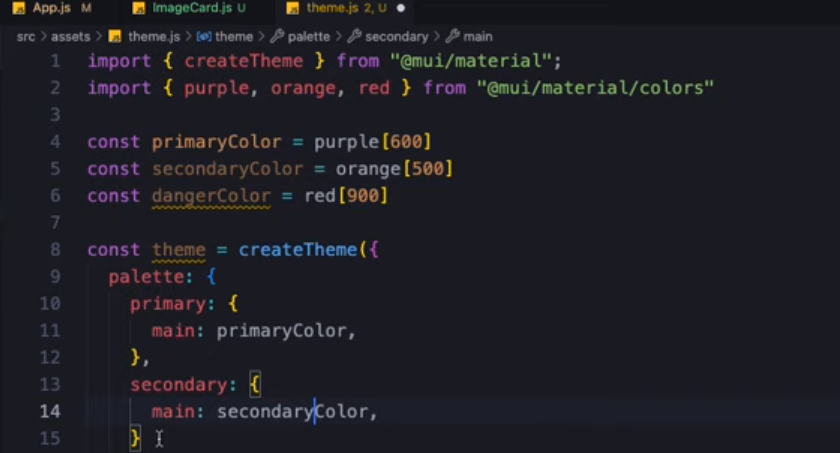
theme.js
1.variable로 넣기

2.App 에 넣기

3.hover 진해지는 거 고치기
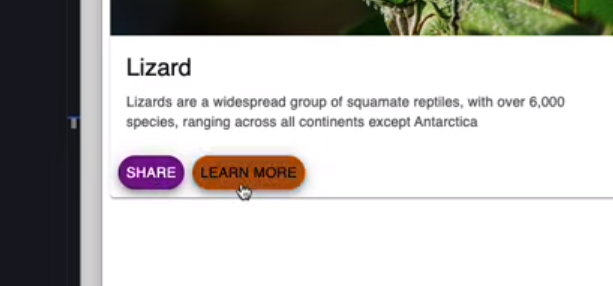
사용한 mui 요소 =>Fab 가장자리 동그란 버튼
by making a better use of theming by targeting specific elements(or usage)

right way to do it is..
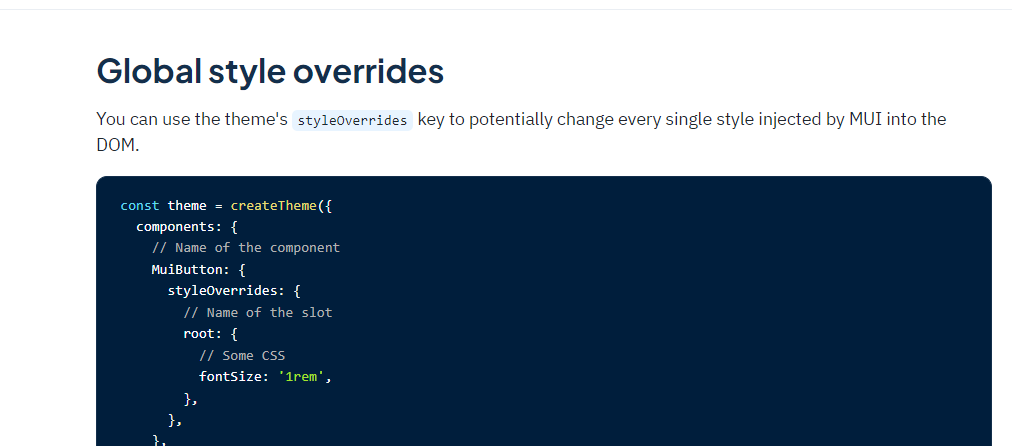
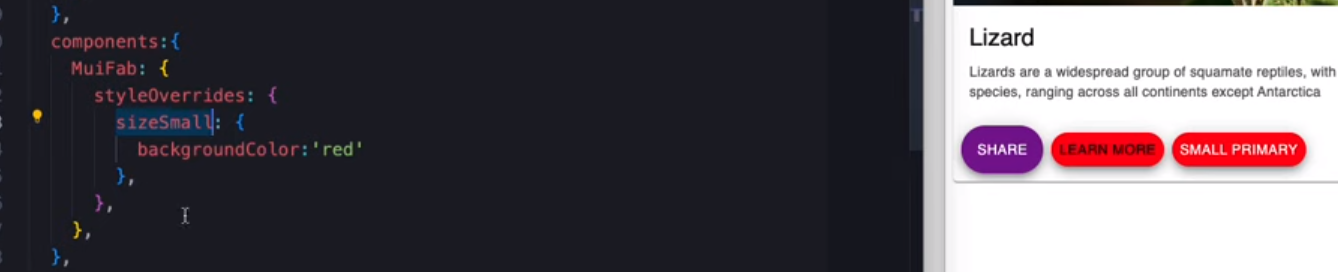
1. theme.js 파일안에 components:{} 만들고 커스텀할 내용 넣기
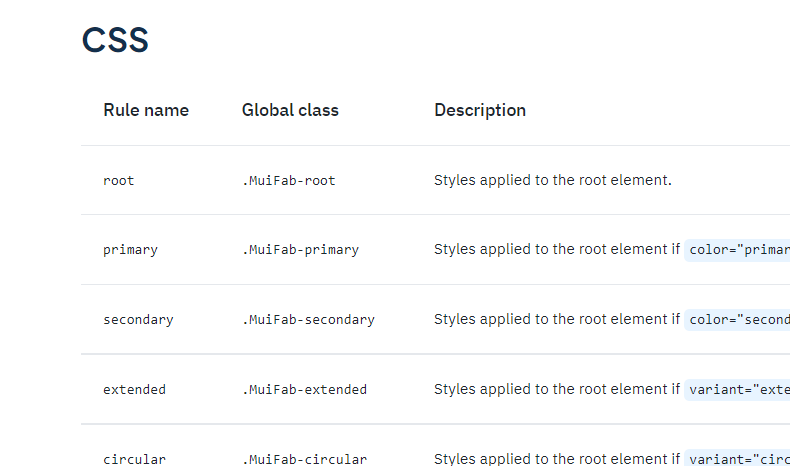
2.target the component => MuiFab (Fab 컴포넌트에 보면 api에 나와있음)
3. overriding 할 rule-setting 하기 => root 레벨 설정하기 & 변경 가능한 내용 확인
// explain it
https://mui.com/customization/theme-components/#global-style-overrides

output
Fab 컴포넌트의
1.작은 사이즈(sizeSmall)애들만 색상 바꿈!

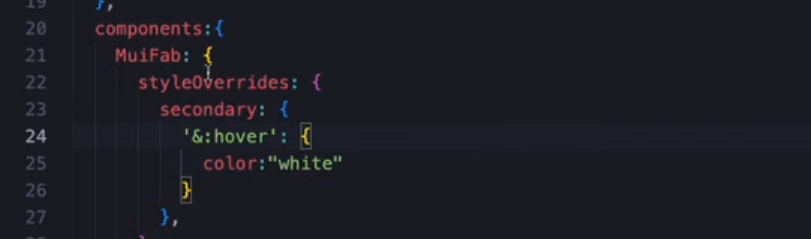
2.&:hover 호버상태만 바꾸기 pinpointing

end.