redux toolkit 비동기 createAsyncThunk vs RTK query
reduxtoolkit 기본 세팅 마친 후
방법1
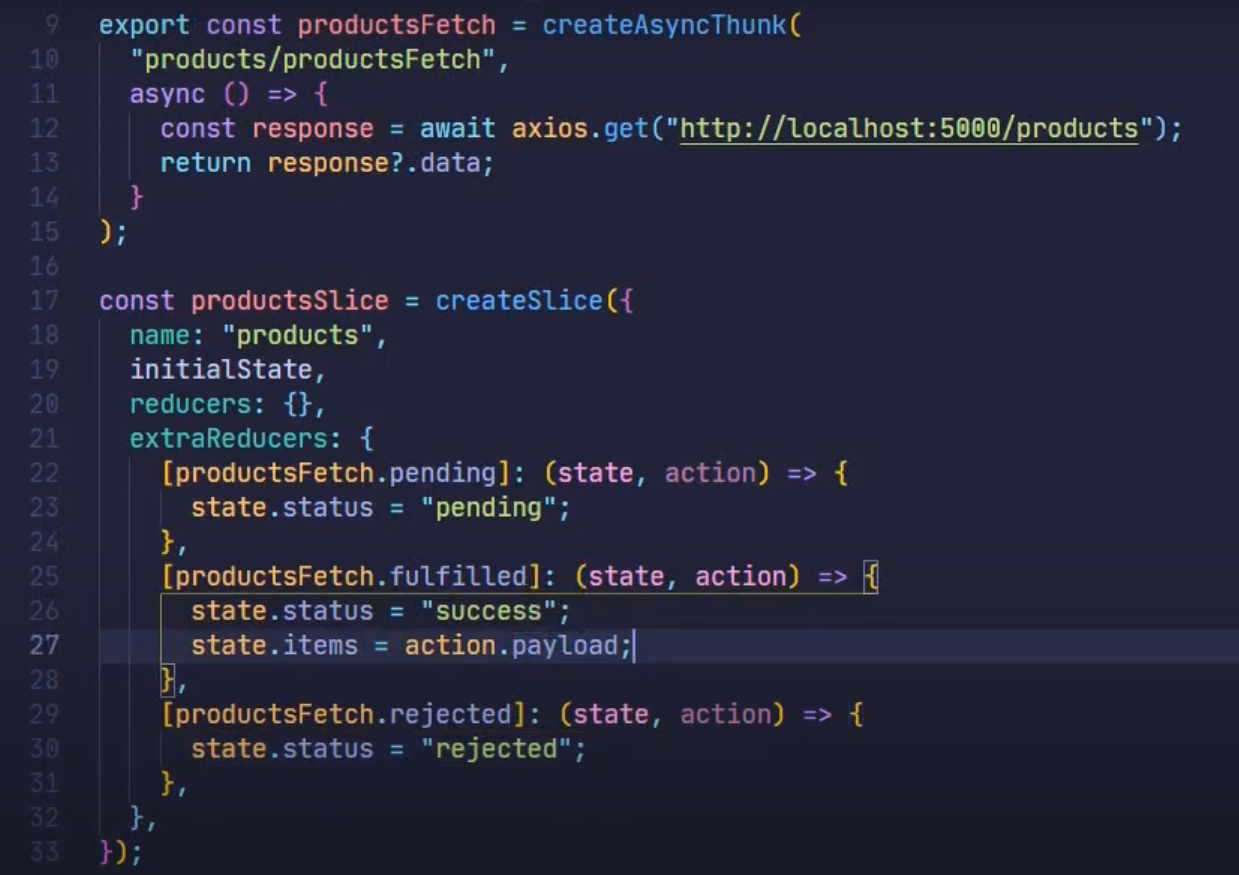
createAsyncTunk사용하기
1.slicer 만들기

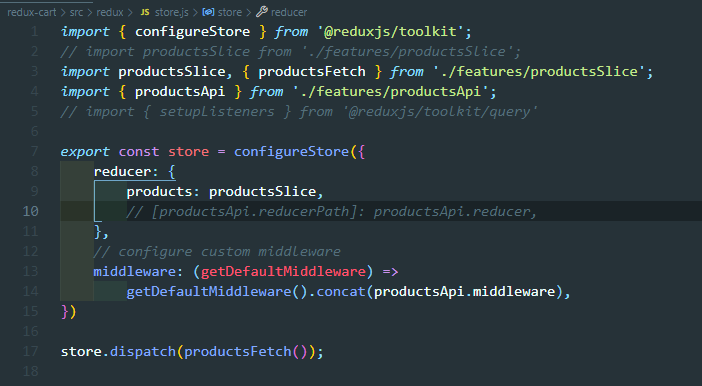
2.index에 넣기
line 3, line 17

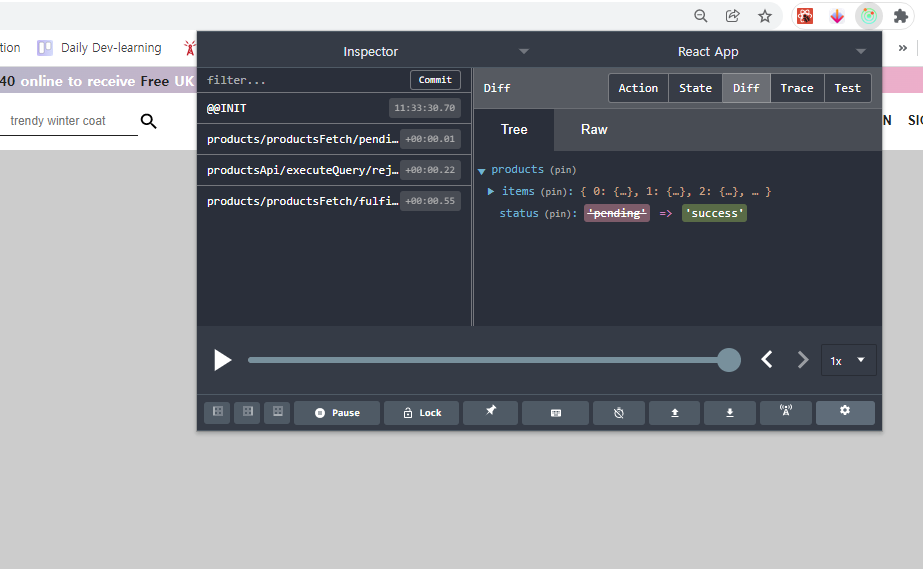
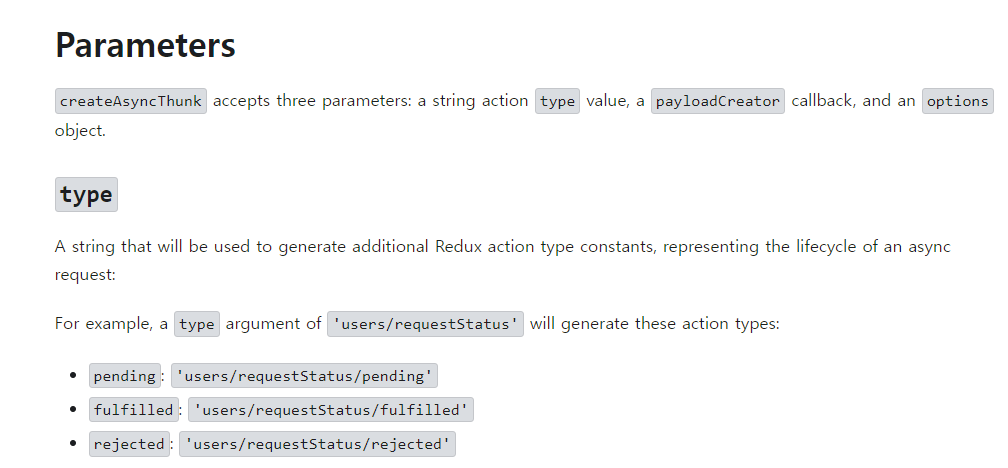
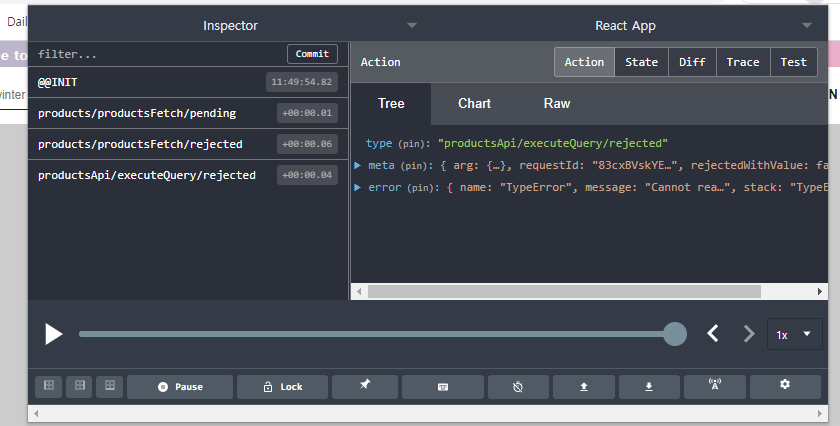
3.run 하고 redux Devtoolk 확인

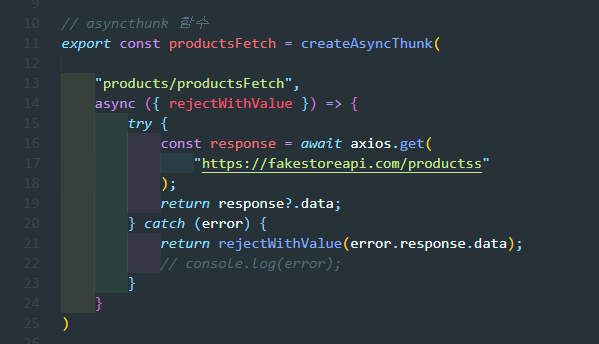
4.params 넣을 수 있는 값 => 에러value 넣기


- data
thunkAPI중에 rejectewithValue => reject 났을 때 pass 할 수 있는 error value
5.redux devtool 확인

방법2
RTK Query사용하기
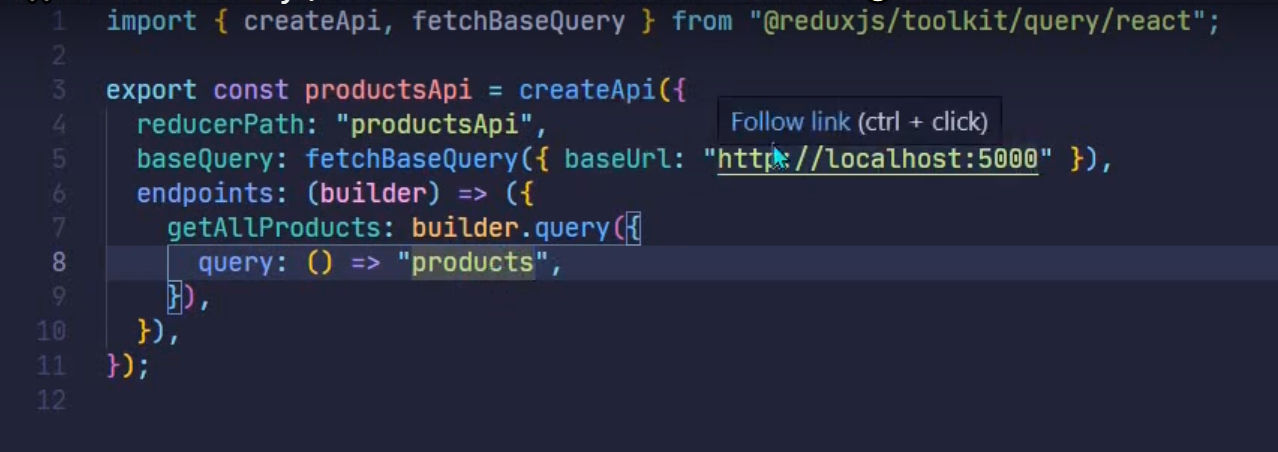
1.import { createApi, fetchBaseQuery } from '@reduxjs/toolkit/query/react'
2.createAPI 세팅
reducerPath 이름
baseQeury 기본주소
endpoints에 => products로 넣어주기

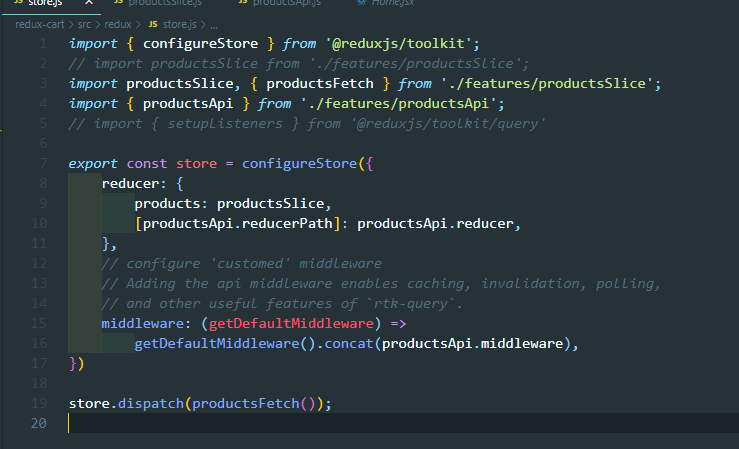
3.store.js에 내용 + middleware 넣기
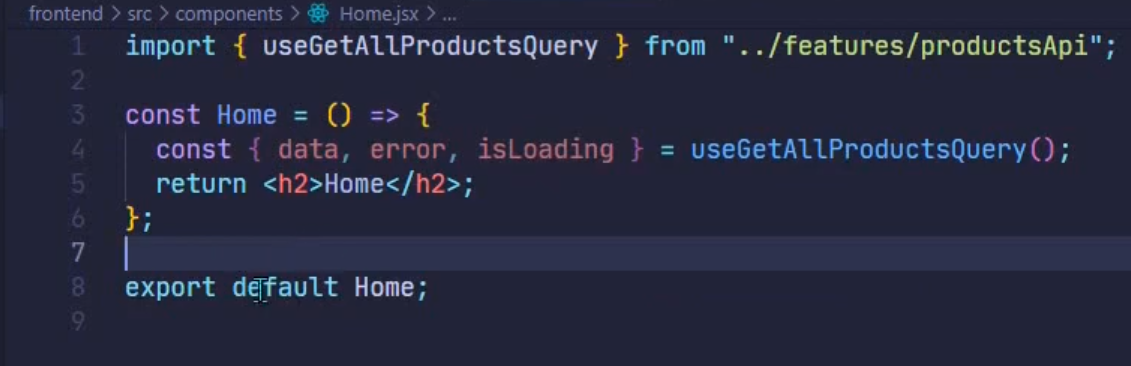
 4.적용할 곳에 넣어주기
4.적용할 곳에 넣어주기


결말이없..