제로초라이브 2021.12.21
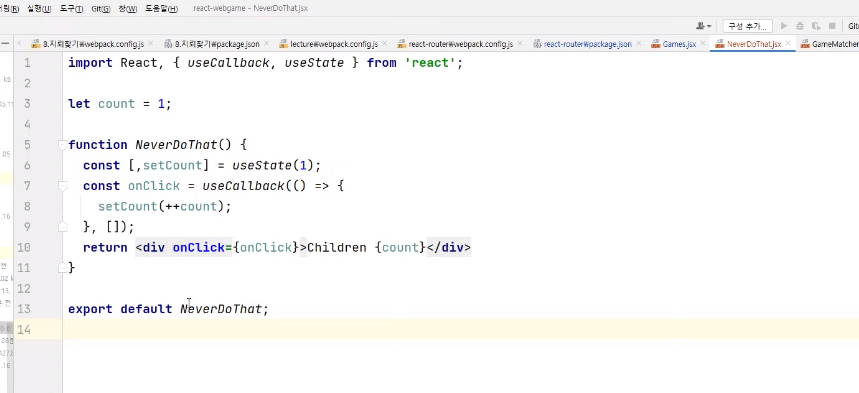
DON'T DO THIS 컴포넌트 바깥에서 let 쓰지 않기
예)
let count = 0;
데이터는 늘 state에 담기!!
const 사용은 OK
변수를 밖에 선언해 놓고 useState 대신 사용해놓고
function 안에서 바꾸면?!
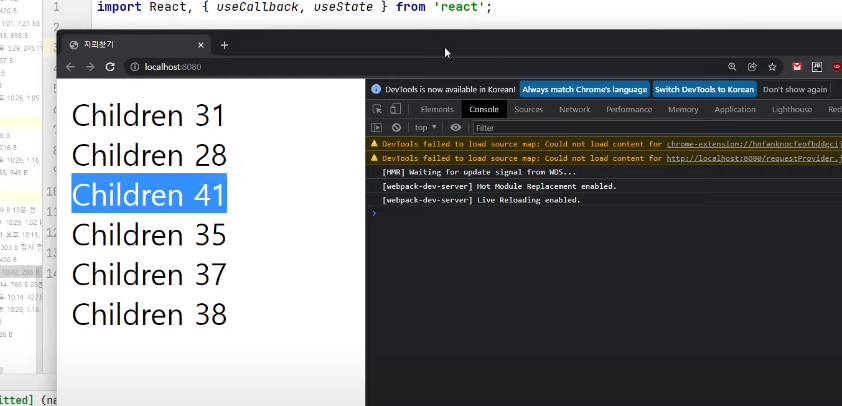
count가 공유됨

변수가 바깥에 있으면 let은 한번만 써 놓고
neverDoThat은 6번 부른 상황!!

Reference
What is useState, and why dont we use normal let?
https://dev.to/theodorusclarence/react-core-concept-i-rendering-usestate-90e

