https://emotion.sh/docs/introduction
1.다운받기
npm i @emotion/styled @emotion/react
2.스타일 파일 만들기 styles.ts
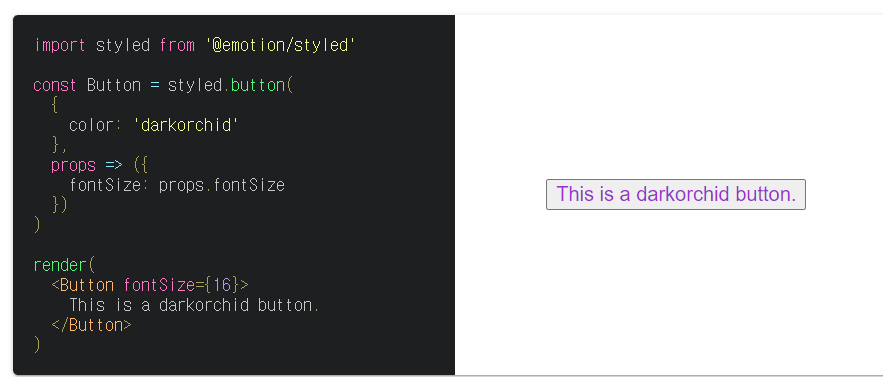
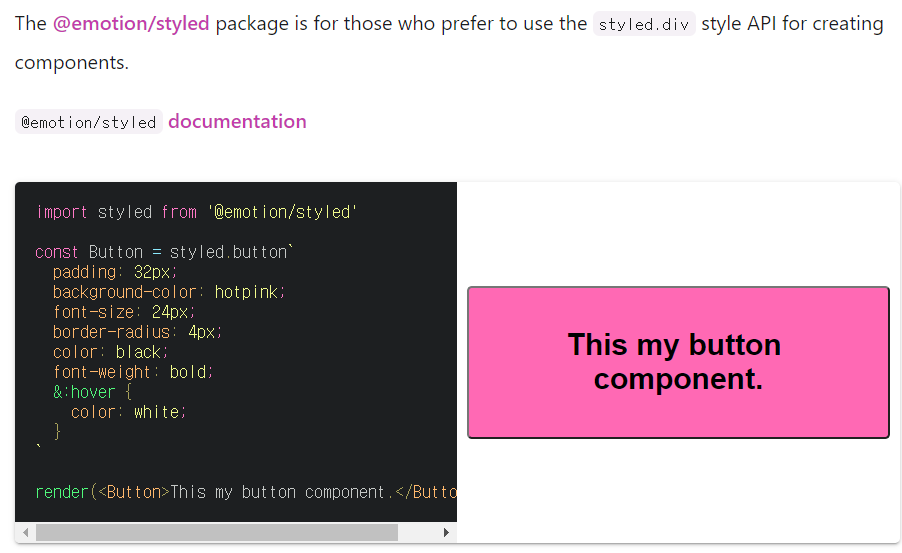
3.임포트 Styled from @emotion
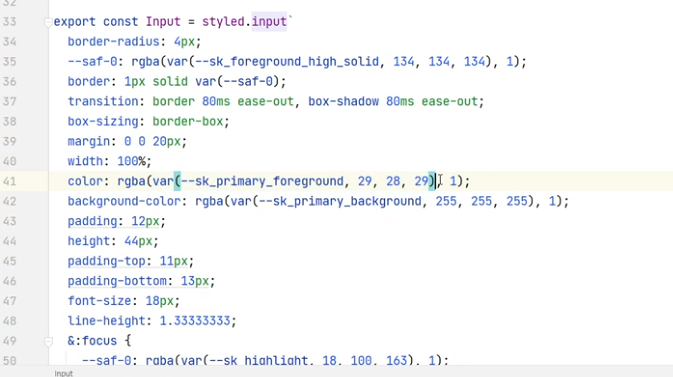
4.필요한 내용 만들고 단위 별로 export const ~

 텍스트
텍스트
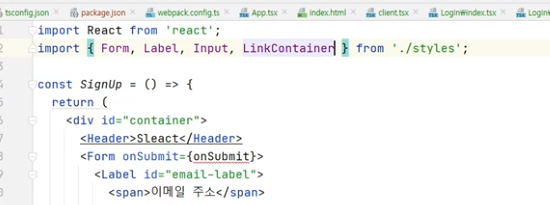
5.적용할 파일에 임포트 {가져올 애1, 2,3}

적용가능한 내용
- &:hover {
} - nested selectors
- global styles
- props
- object styles