모던자바스크립트 Deep Dive 오픈 스터디에 참여하고 적은 노트입니다.
4장 변수
referenceError
식별자를 통해 값 참조하려고 했지만 JS엔진이 등록된 식별자를 찾을 수 없을 때
(내코멘트: 선언 안 했거나 스코프에서 벗어난!)

변수 선언 실행시점과 호이스팅
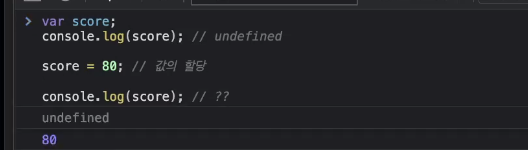
예1) 아래는 referenceError가 날 것 같지만 변수선언이 runtime (소스 코드가 순차 실행되는 시점)이 아니라 그 이전에 먼저 실행되기 때문에 참조에러 발생 X undefined뿜

- JS 엔진은 변수선언이 소스코드에 어디에 있든 다른 코드보다 먼저 실행함
위치와 상관 없이 어디서든 변수 참조 가능함 is calledvariable hoisting - 변수 뿐 아니라 var, let, cont, function ,class 키워드를 사용해서 선언하는 모든 식별자(identifier)는 호이스팅됨
모든 선언문은 런타임 이전에 먼저 실행됨!
값의 할당 assignment 🧁
- 변수 선언은 런타임 이전에 실행되지만
assignment값의 할당은 런타임에 실행!

제이쿼리에서 dom element 잡을 때 쓰던 $

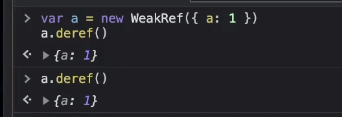
ES2021 가비지 컬렉터 weakRef
6장 데이터타입
원시타입

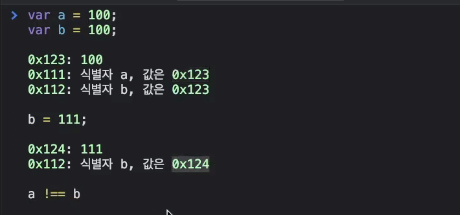
a와 b가 저장된 메모리 공간 주소는 다름(다른 주소를 보고 있음)
참조하는 값(100)는 같음!
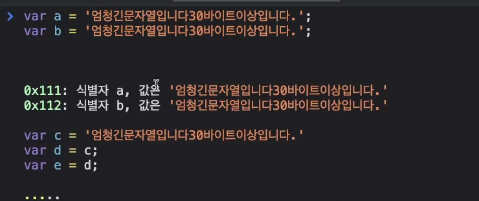
식별자 하나마다 값을 대입한다고 하면(참조하는 값일 각 각 넣으면) 아래처럼 메모리공간 많이 듦

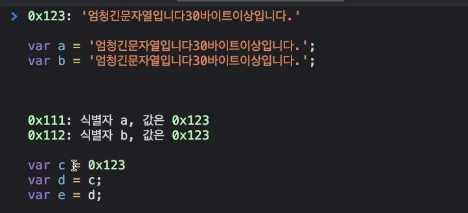
그래서 아래처럼 같은 값은 메모리 하나만 저장해놓고 씀

자바스크립트는 값 자체가 아니라 ==> 주소를 저장함
이상한 내용 한개 => null 은 obj로 나옴

6.10 동적타이핑
C는 정적타입의 언어이고, 변수에 할당할 수 있는 갑의 종류, 데이터 타입을 선언해야 하지만!! JS는 변수에 재할당을 할 때마다 값이 바뀜!
변수는 타입을 갖지 않지만
값은 타입을 갖음
현재 변숭 ㅔ할당되어 있는 값에 의해 변수는 타입이 동적으로 결정됨
7장 연산자
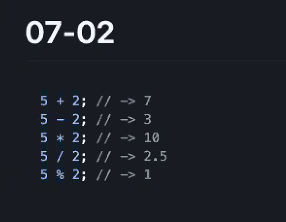
산술연산자

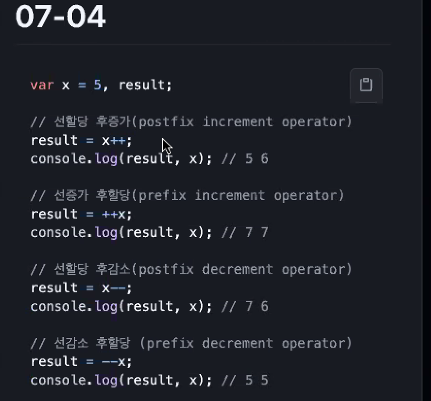
증가/감소 연산자는 위치 중요!

콘솔찍을 때 ++i/ i++ 값 다르게 나옴
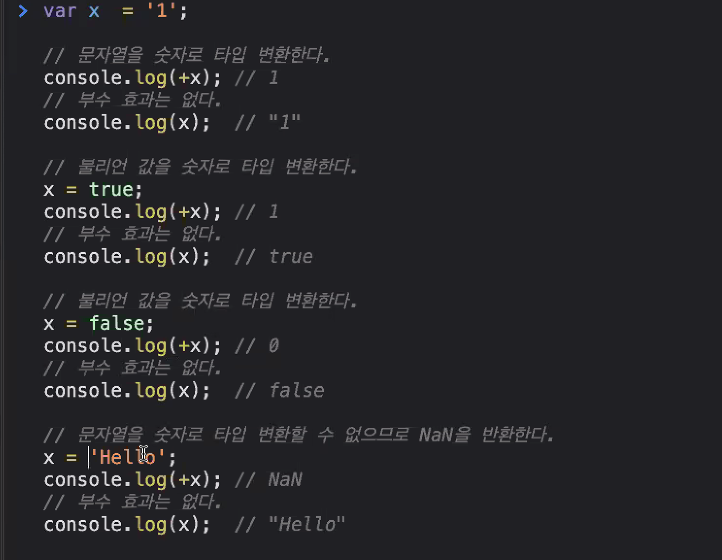
형변환의 경우 유의하기


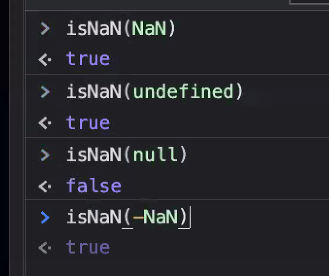
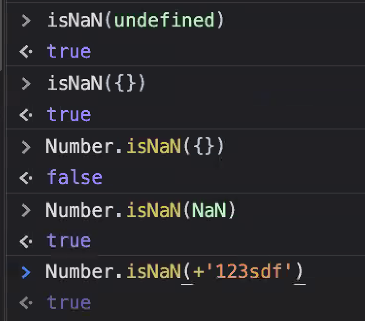
NaN 이상한 얘

ES6에서 NaN 나왔으니 이걸로 쓰자

성능관련 TMI
var,let, 이나 연산자 등의 성능문제는 엔진이 최적화를 해주니까
render,repaint,reflow 등의 문제에서만 성능문제정도만 신경쓰자!
강제형변환
!(!1)
단축평가
Cat이 true이면 dog를 실행하는 평가문!

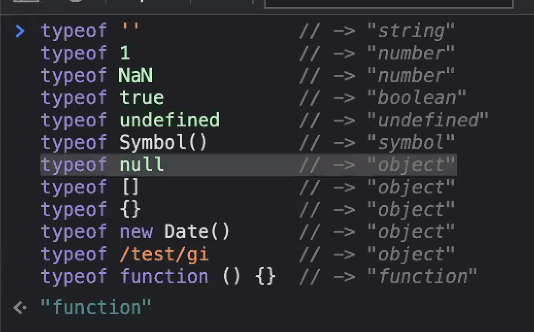
typeof 연산자 기억할 것 !
null => object로 나옴

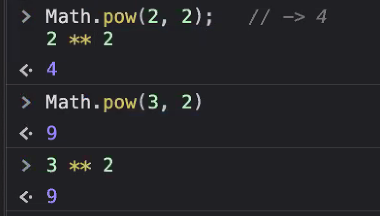
지수연산자()
Math.pow(3,2) 와 32 와 같음!

그 외의 연산자
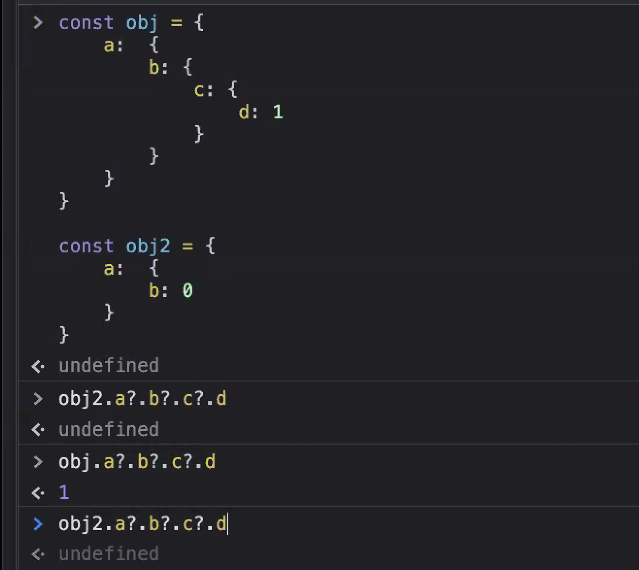
옵셔널 체이닝 연산자 (?.)

스터디하다가 콘솔폭발:)