마진병합 현상
마진병합 현상 이란?
인접한 block 요소의 상하의 마진이 병합되는 현상으로 좌우의 마진은 해당되지 않습니다.
- 요소와 요소의 사이에 마진 탑 혹은 마진 바텀의 공간이 있을 경우 더 높은 값의 마진 값이 적용되는 현상
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인 블럭라인</title>
<style>
div{
width:100px;
height:100px;
border:1px solid black;
}
.first{
margin-bottom:30px;
}
.second{
margin-top:60px;
}
</style>
</head>
<body>
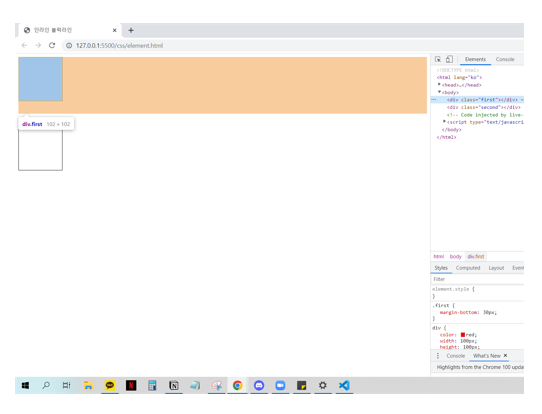
<div class="first"></div>
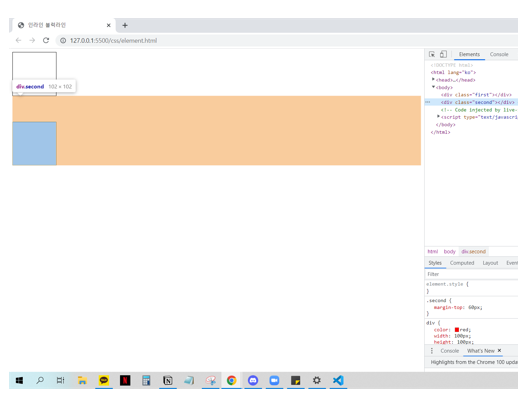
<div class="second"></div>
</body>
</html>다음과 같이 작성했을때 first div와 second div는 단순 계산만으로는 90px만큼의 간격이 벌어져합니다.


하지만 실제로는 60px만큼의 간격만 벌어졌고 이는 마진 병합에 의해 second div의 마진값이 적용 되었다는 것을 확인할 수 있습니다.
- 부모 요소와 자식 요소가 존재할 때, 자식 요소의 마진 탑 혹은 마진 바텀 값이 부모의 높이에 영향을 미치지 않는 현상
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인 블럭라인</title>
<style>
.parent{
background-color:purple;
}
.child{
width:100px;
height:100px;
margin-top:50px;
background-color:blue;
}
</style>
</head>
<body>
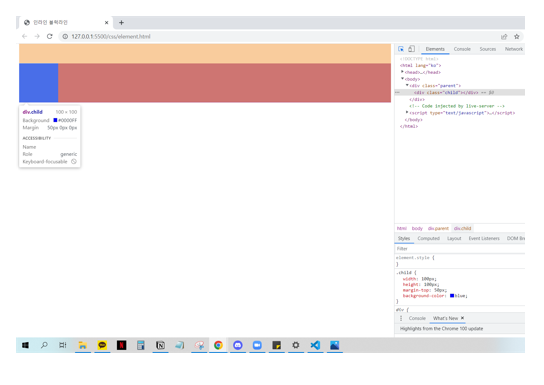
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>
위의 이미지처럼 .child 요소의 마진 값이 부모 영역을 넘어서고 있는 모습을 확인할 수 있습니다. 이런 현상을 해결하지 않는다면 생각과는 다른 UI가 구성될 가능성이 있습니다.
마진병합 현상 해결법
- 부모 요소에 overflow: hidden 속성 값을 적용해줍니다.
- 부모 요소에 display: inline-block값을 적용해줍니다.
- 빈태그를 넣는다
- 부모 요소에 border 값을 적용해 줍니다.
- 부모 요소에 padding: 1px을 준다
