CSS 인라인요소, 블록레벨 요소

CSS 인라인 요소(Inline element)
- 인라인 요소는 기본적으로 컨텐츠가 끝나는 지점까지 넓이를 가지게 됩니다.
- width와 height속성을 사용할 수 없습니다.
- 패딩과 보더 속성을 사용할 수 있지만 마진 속성은 좌우만 조절 가능합니다. 해당 속성들의 상하 값들은 다른 요소들을 밀어내지 않습니다.
- 인라인 요소의 종류로는 a, img, span, input, select 등이 있습니다
CSS 블록 요소(Block element)
- 블록 요소는 사용 가능한 공간을 양 옆으로 100%사용하며 사용하지 못하는 공간은 마진 영역으로 채웁니다.
- width 와 height 속성을 사용하여 레이아웃을 수정 할 수 있습니다.
- 블록 요소의 종류로는 dt, dd, ul, ol, div, h1~6 등이 있습니다.
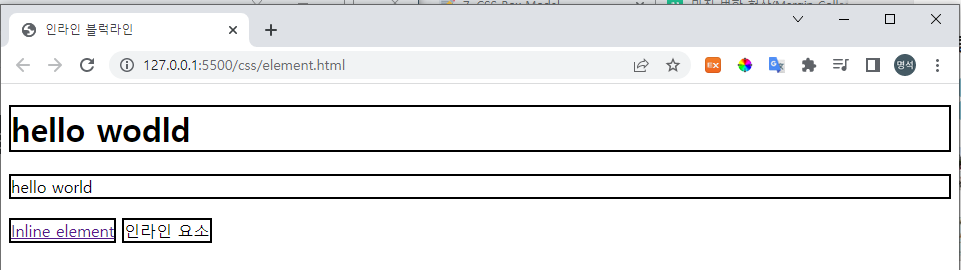
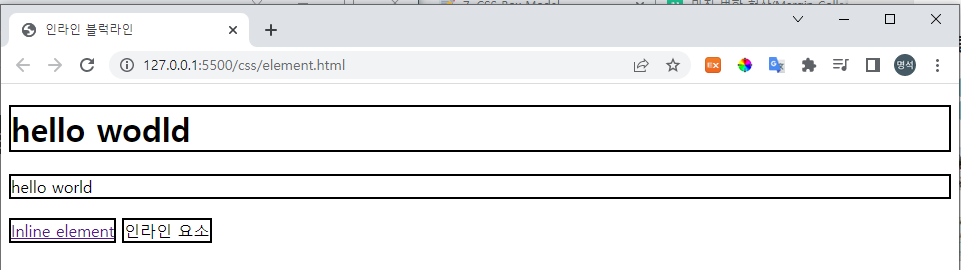
실행코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인 블럭라인</title>
<style>
h1, div, a, span {
border: 2px solid black;
}
</style>
</head>
<body>
<h1>hello wodld</h1>
<div>hello world</div>
<br>
<a href="">Inline element</a>
<span>인라인 요소</span>
</body>
</html>
직접 작성을 통해 확인해 본다면 더 쉽게 이해할 수 있습니다.
