
CSS ?
- Cascading Style Sheets
- 사용자에게 문서를 표시하는 방법을 지정하는 언어
- 웹 사이트에서 화면에 표시하는 정보들을 꾸며주는 역할
- HTML은 문장 구조 만들고, CSS는 문장을 브라우저에게 어떻게 보여줄지 지정하는 언어 ( 구조 : HTML , 디자인 : CSS )
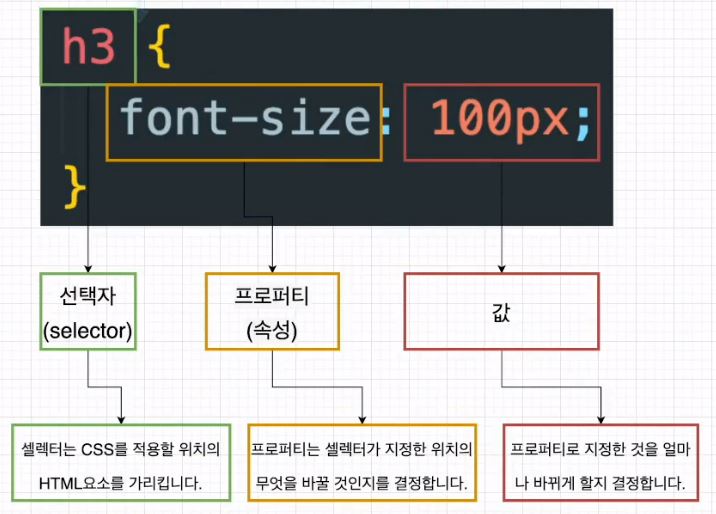
📌 CSS 기본 구조
📌 CSS 사용방법
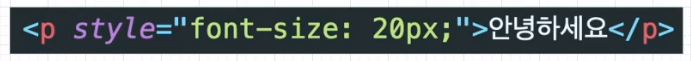
1. 인라인 스타일
- HTML 안에서 Style 속성 이용하는 방법
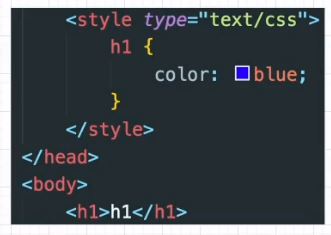
2. 내부 스타일 시트
<style>태그 통해 HTML 문서 내부에서 이용하는 방법
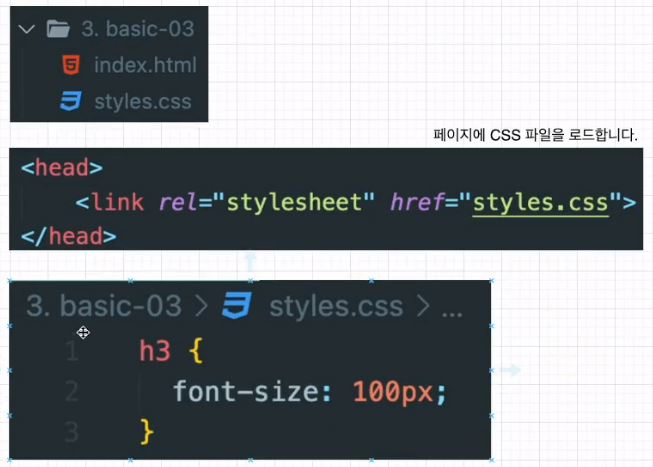
3. 외부 스타일 시트
- 별도로 CSS 파일 분리해 HTML 문서에 연결하는 방법
스타일 적용 우선순위
- 인라인 스타일
- 내부 스타일 시트, 외부 스타일 시트
- 웹 브라우저 기본 스타일
=> 여러 스타일 적용 방법 혼환 사용시, 내부 및 외부 스타일 시트와 상관없이 무조건 인라인 스타일 적용
📌 CSS 속성
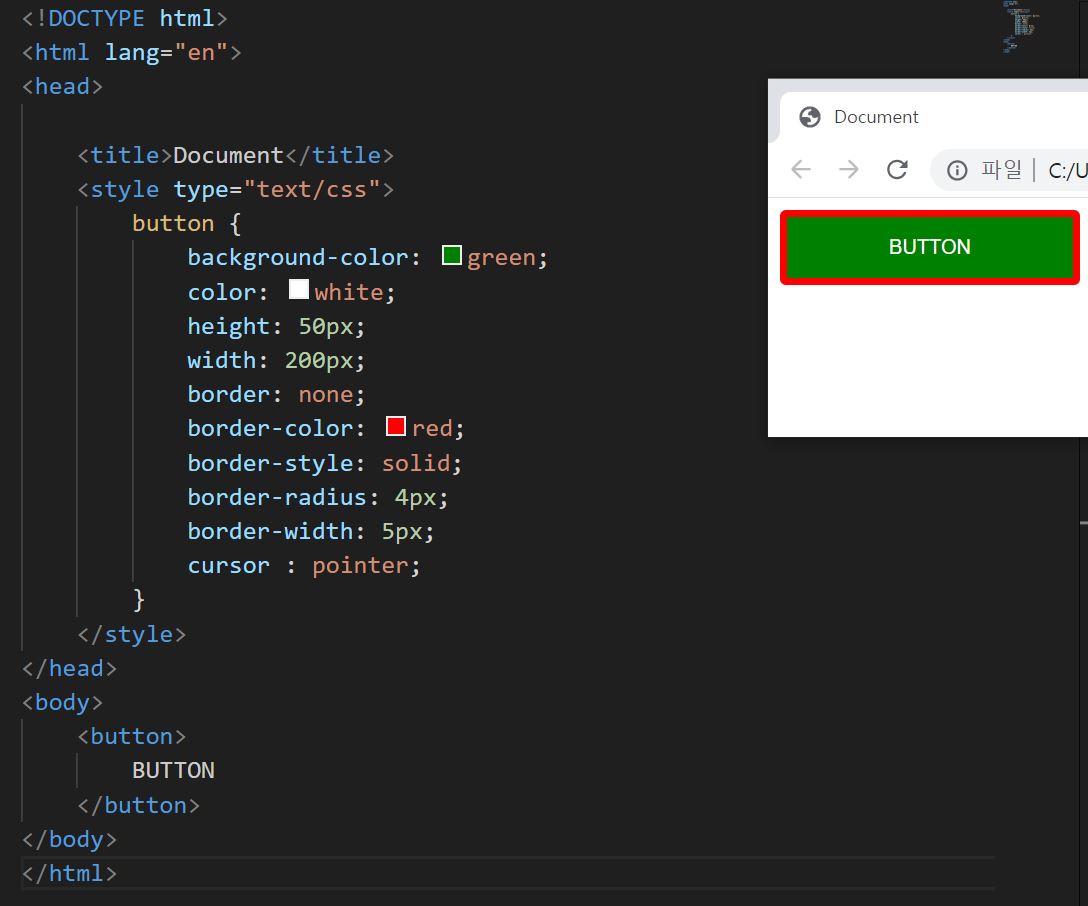
background-color: green; /* 백그라운드 색 지정
색 이름, RGB값, HEX값 */
color: white; /* 텍스트 색 지정
색이름, RGB값, Hex값 */
height: 50px; /* 높이 지정
픽셀값, 퍼센티지 */
width: 200px; /* 너비 지정
픽셀값, 퍼센티지 */
border: none; /* border 제거 */
border-color: red; /* 테두리 색상 설정 */
border-style: solid; /*테두리 스타일 설정
dotted, dashed, solid*/
border-radius: 4px; /*둥근 모서리 */
border-width: 5px; /* 테두리 너비 설정 */
cursor : pointer; /* 요소 위로 마우스 업 -> 마우스 커서 변경 */📒 John Ahn - <따라하며 배우는 HTML, CSS> https://inf.run/MzQn