
📌 Heading
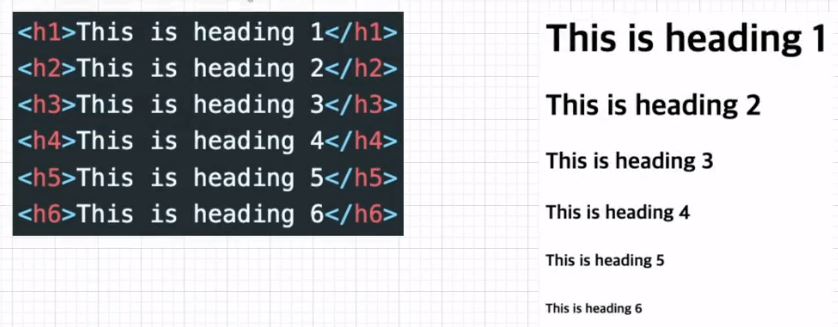
<h1>~<h6>이며 주로 웹 페이지에 표시하려는 제목으로 사용<h1>은 하나의 페이지에서 제일 큰 주제를 위해 한 번만 쓰는게 좋음
📌 Paragraphs
- 단락태그
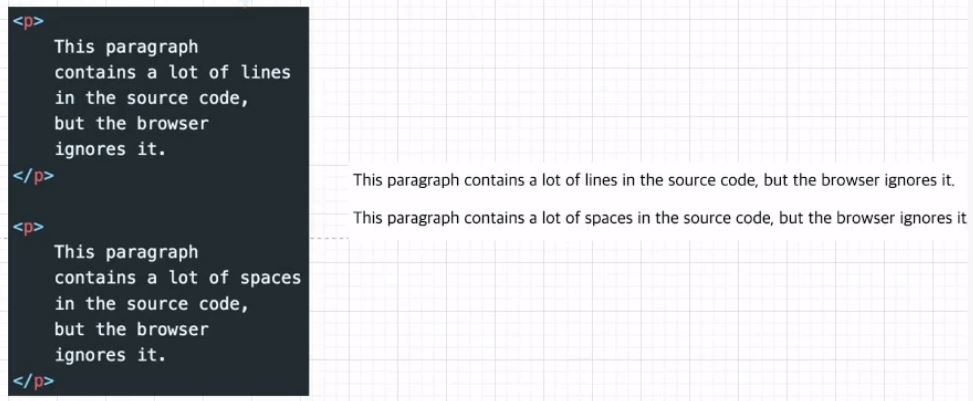
<p>는 문단을 정의할 때 사용
📌 Preformatted Text
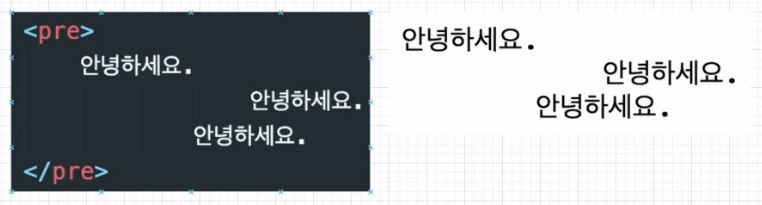
-<pre> 태그는 미리 정의된 형식의 텍스를 정의할 때 사용
- 요소 내의 텍스트는 시스템에서 미리 지정된 고정폭 글꼴을 사용해 표현되며, 텍스트에 사용된 여백과 줄바꿈이 모두 그대로 브라우저 화면에 나타남 (원래는 공백하나로 인식)
- 이를 사용시, 독특한 서식의 텍스트나 컴퓨터 코드 등을 HTML 문서 그대로 표현 가능
📌 List(목록)
- HTML 문서에서 목록을 나타낸는 태그
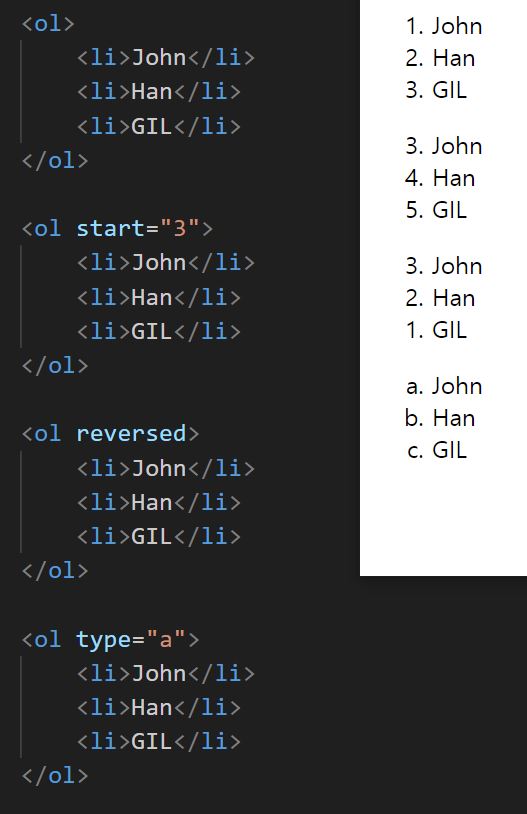
🔶 Ordered List(순서O) (ol)
- 정렬된 HTML 목록에서 모든 목록 항목은 기본적으로 숫자로 표시
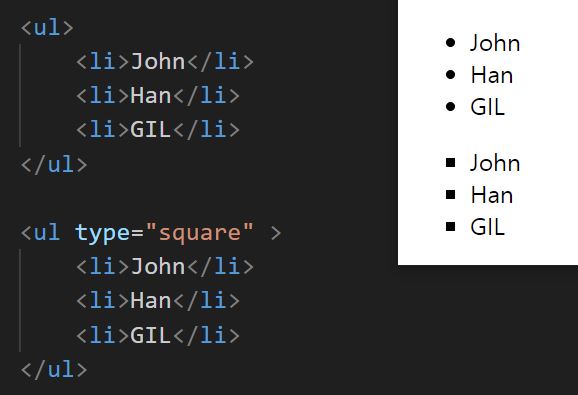
🔶 UnOrdered List(순서X) (ul)
- 모든 목록 항목은 글머리 기호로 표시
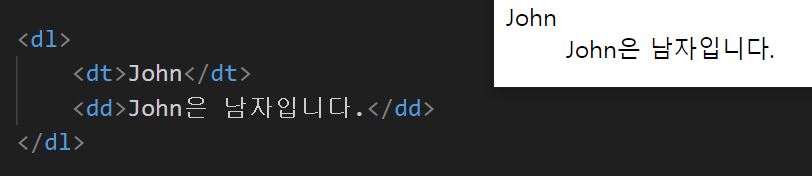
🔶 Description List (설명목록) (dl)
- 사전처럼 항목이 나열되는 정의 목록
- 용어집, 용어 목록 또는 기타 이름값 목록을 제시할 떄 매우 적합
<dl>목록의 시작 정의<dt>용어 정의<dd>용어 정의(설명) 정의
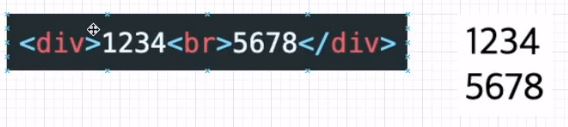
📌 Break(개행)
<br>태그 이용해 줄바꿈
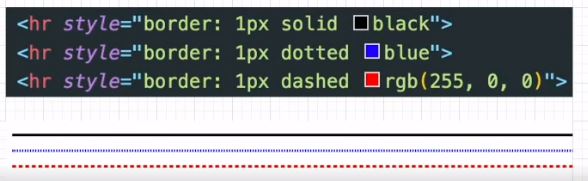
📌 Horizontal Rule(수평선)
<hr>태그 이용해 수평선 구현
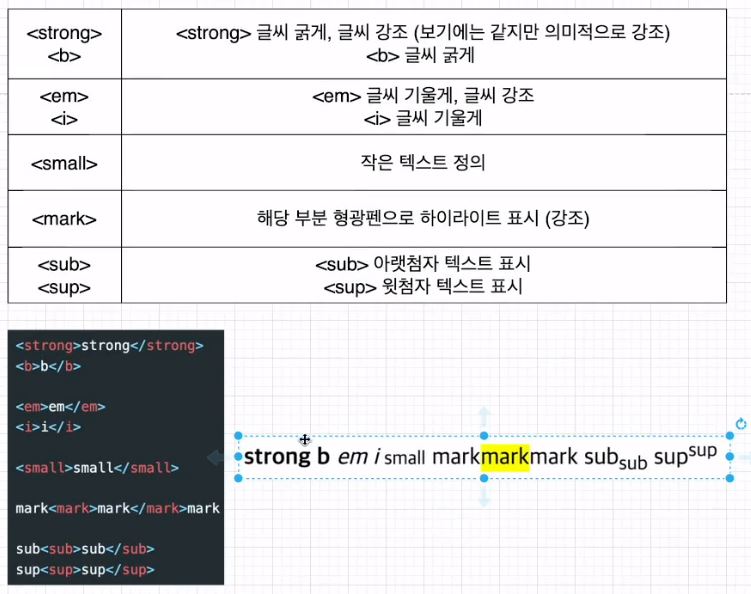
📌 텍스트 서식
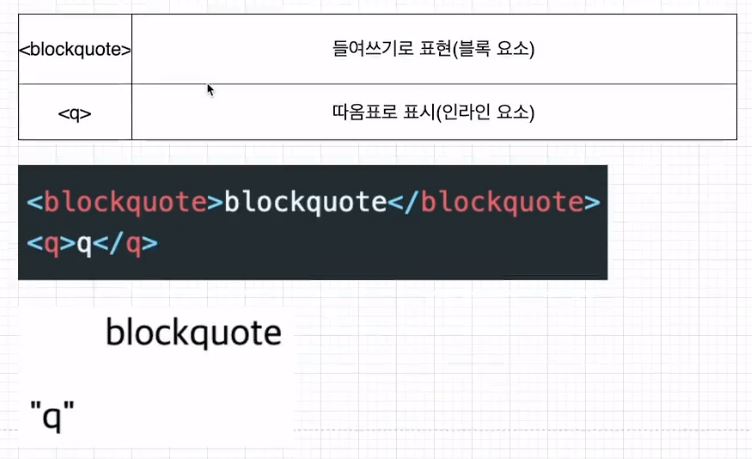
📌 인용
📒 John Ahn - <따라하며 배우는 HTML, CSS> https://inf.run/MzQn