
HTML?
Hyper Text Markup Language
웹을 이루는 가장 기초적인 구성요소
웹 페이지 표시 위해 개발된 표준 마크업 언어
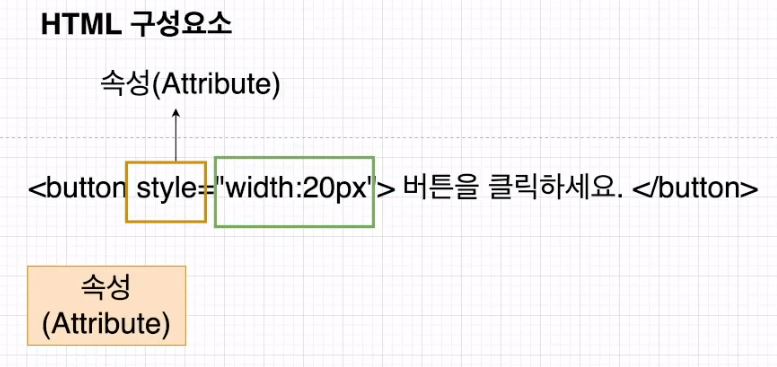
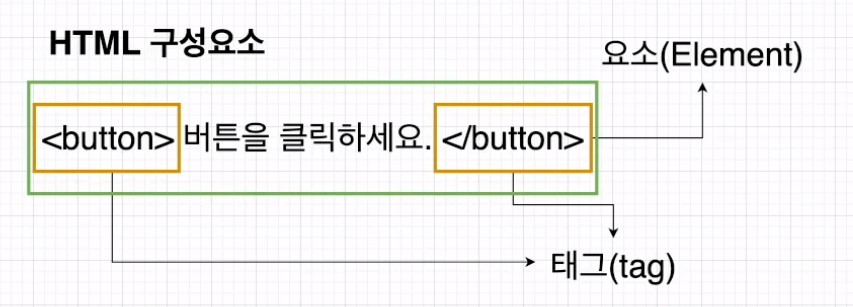
✅ HTML 구성요소

📌 태그
- 웹 문서를 구성하는 명령어
- 꺽새 안에 있는 정보를 정의하는 형식으로 시작태그와 종료 태그 두 종류
- 종료 태그가 없는
<br /><hr />과 같은 태그 존재
📌 요소
- 시작태그와 종료태그 사이의 내용으로 구성
빈 요소 Empty Element
<br />, <hr />- 내용없이 구조적인 기능만하는 요소

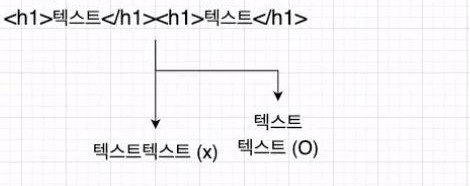
블록 요소 Block Element
h1~h6,div,list,p... 시맨틱 태그- 다른 블록 요소를 포함 가능
<h1><h2> </h2></h1> - 인라인 요소 포함 가능
<h1><span></span></h1> - 블록 요소 이후에 블록 요소 사용시 아랫줄에 나타남
- margin 과 padding 값을 가질 수 있음

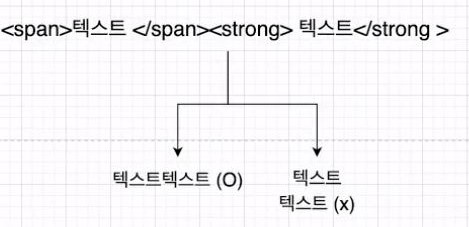
인라인 요소 Element
- 블록 요소 안에 포함되어 있음
- 다른 인라인 요소 포함 가능, 블록 요소 포함 불가능
<div><h2> </h2></div>(O)<h2><div> </div><h2>(X)- 너비(width)와 높이(height)값을 가질 수 없음
- 인라인 요소 이후 인라인 요소 사용시 가로로 배열
display:block사용해 줄바꿈 가능

<h1 style="width:30px">h1</h1>
<h1>h1</h1>
<span style="width:30px">span</span>
<span>span</span>
<span style="display:block">span</span>
<span>span</span>📌 속성
- 태그 보조하는 명령어로 태그 안쪽에 존재
- 태그의 문법 명령어가 다루지 못하는 명령 보조
width,height,alt,style,href등<a>= 다른 웹사이트에 대한 링크href= 이 링크 클릭시 열리는 웹사이트 수정
<a href="https://google.com">
Link to Google
</a>📒 John Ahn - <따라하며 배우는 HTML, CSS> https://inf.run/MzQn