
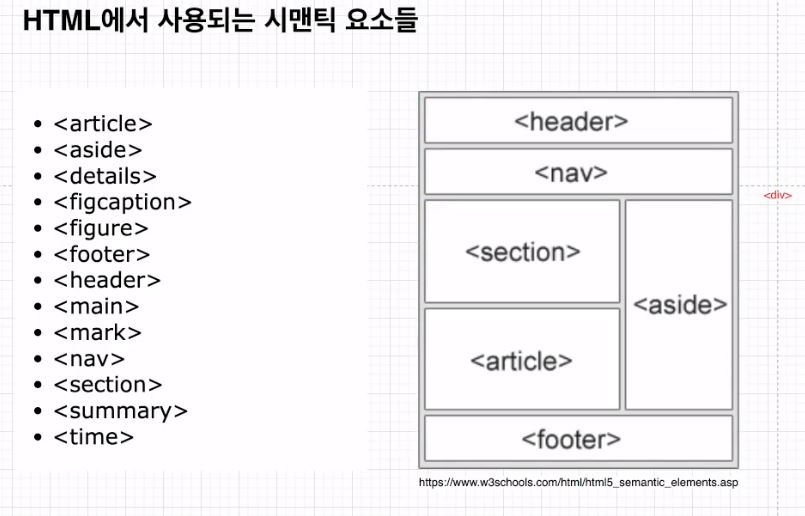
📌 시맨틱 요소
- 의미가 있는 요소를 말하며 브라우저와 개발자 모두에게 의미를 명확하게 설명함
- Semantic :
<form>,<article>,<table>등은 내용 명확하게 정의 - Non-Sementic :
<div>,<span>등은 내용에 대해 아무것도 알려주지 않음. 이 태그들의 이름만 보고는 어떤 내용인지 유추불가
<header>
- 소개 및 탐색에 주는 콘텐츠 나타냄
- 주로 제목과 소개 내용 포함
- 하나 이상의 제목 요소(h1~h6), 로고 또는 아이콘, 저작권 정보, 작성자 등
<section>
- 문서의 섹션 정의
<section>요소 사용할 수 있는 위치 ex : 장, 소개, 뉴스 항목, 연락처 정보 등
<nav>
- 주로 목차, 메뉴 등에 사용
<article>
- 문서, 페이지, 앱 또는 사이트 안에서 독립적으로 구분해 배포하거나 재사용할 수 있는 구획 나타냄
<aside>
- 문서의 주요 내용과 간접적으로 연관된 부분 나타냄
- 주로 사이드바 혹은 콜 아웃 박스로 표현
<address>
- 가까운 HTML 요소의 사람, 단체 조직 등에 대한 연락처 정보 나타냄
<main>
- 문서 body의 주요 콘텐츠 부분
- 문서의 핵심 주제나 앱의 핵심 기능에 직접적으로 연결됐거나 확장하는 콘텐츠로 이루어짐
<footer>
- 문서 또는 섹션의 바닥글 정의
- 저장권 정보, 연락처 정보, 사이트 맵 등
📒 John Ahn - <따라하며 배우는 HTML, CSS> https://inf.run/MzQn