
📌 Flexbox
- 요소를 효율적이고 동적으로 배열할 수 있는 레이아웃 모델
- 이 레이아웃은 1차원이며 공간이 균등하게 분산된 컨테이너 내부에 요소를 배치할 수 있음
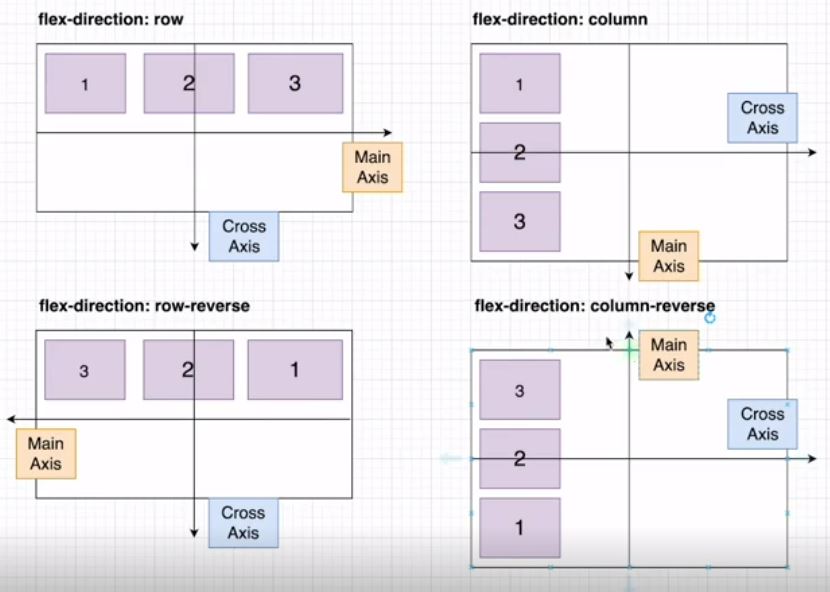
- Main/Cross Axis
- Flexbox로 작업할 때 주축(Main Axis)과 교차축(Cross Axis)를 생각해야함
- 주죽은 flex-direction 속성에 의해 정의되고 교차축은 수직으로 진행됨
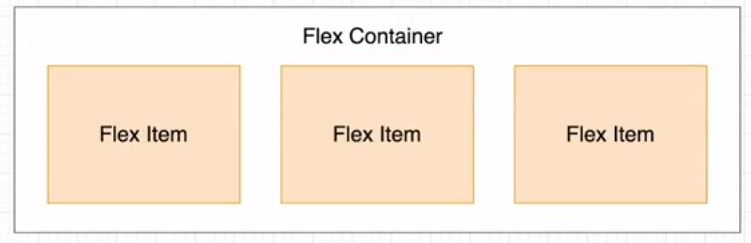
- Flexbox Compeonents
Flex Container: 요소의 표시를 flex 또는 inline-flex로 설정해 상위 요소의 속성을 정의
display: flexFlex Items: 플렉스 컨테이너의 직계 자식
- Flexbox Properties
-
Flex Container:
flex-direction,flex-wrap,flex-flow,
justify-content,align-items,align-content-
Flex Items:
order,flex-grow,flex-shrink,flex-basis,align-self
Flex Container
- Flex direction
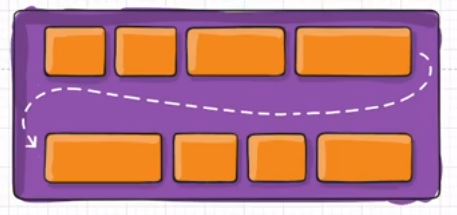
- Flex wrap
: flex의 디폴트 특징으로 아이템이 늘어나명 아이템 크기가 줄어들어 어떻게든 단일 줄에 포함시킬 것 => BUT, flex-wrap 설정시 줄바꿈
nowrap(기본값) : 모든 플렉스 항목이 한줄에 표시wrap: 플렉스 항목은 위 -> 아래로 여러줄로 줄바꿈wrap-reverse: 아래 -> 위로 여러줄로 줄바꿈
- Flex flow
: flex-direction 및 flex-wrap 속성의 약어로, 플렉스 컨테이너의 기본축과 교차축을 정의. 기본값은 row nowrap
<flex-direction> <flex-wrap>
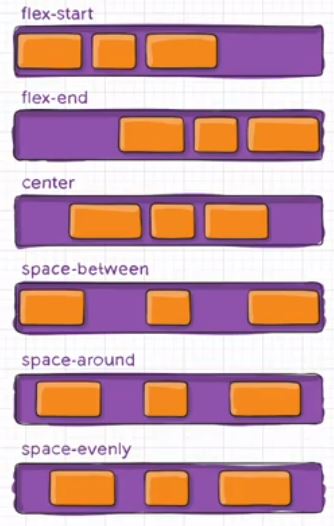
- justify-content
: 주축을 따라 정렬을 정의.
한 줄의 모든 플렉스 항목이 유연하지 않거나 유연하지만 최대크기에 도달한 경우 남은 여유 공간을 분산하는데 도움되고, 아이템이 줄을 넘을 때 항목의 정렬을 제어함
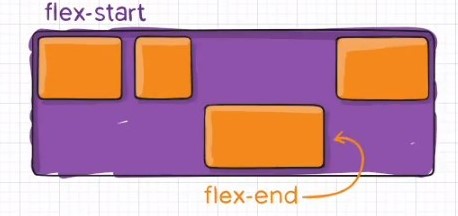
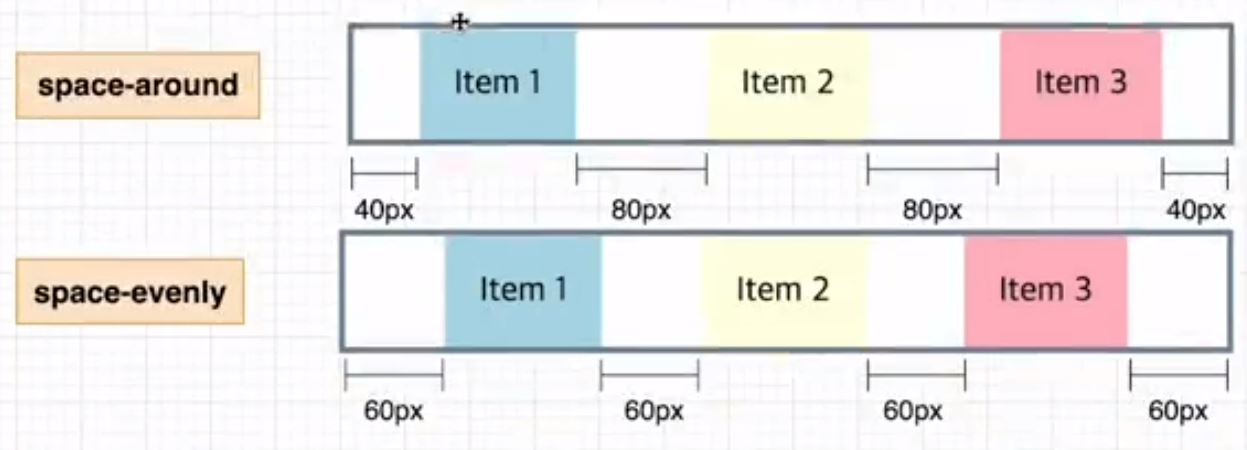
flex-start(기본값) : 아이템은 flex-direction의 시작 부분을 향패 패킹flex-end: 아이템이 플렉스 방향의 끝으로 패킹center: 아이템이 선을 따라 중앙에 배치됨space-between: 아이템이 줄에 고르게 분포. 첫 번째 아이템은 시작줄에 있고 마지막 아이템은 끝줄에 있음space-around: 아이템 주위에 동일한 공간이 있는 줄에 고르게 분포됨.
모든 아이템의 양쪽에 동일한 공간이 있어 시각적으로 공간이 동일하지 않음.
첫번째 아이템은 컨테니언 가장자리에 대해 1단위의 공간 있지만, 다음 아이템에는 적용되는 자체 간격이 있기 때문에 다음 아이템 사이에는 2단위의 공간이 있음space-evenly: 두 아이템 사이의 간격 및 가장자리까지의 간격이 동일하도록 아이템 배포
- align-items
: 축의 수직방향(교차축)을 기준으로 정렬됨. ( 한 줄로 기준으로 정렬 )
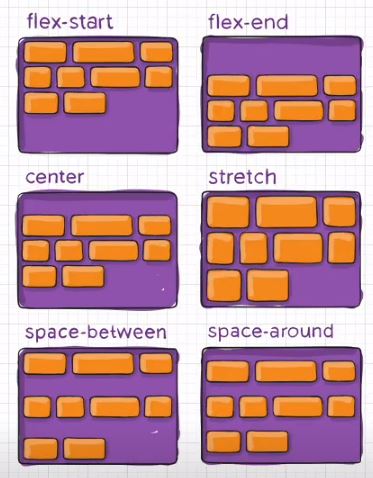
- align-content
: 수직축의 라인을 기준으로 (두 줄 이상일 때만) 라인 자체가 정렬됨
두 줄부터 사용하는데 의미가 있으며, 두 줄의flex-wrap:wrap인 상태에서 사용
=> no-wrap일 경우 라인이 넘어가지 않아 계속 한 줄이어서 적용되지 않음
normal(기본값) : 아이템이 값이 설정되지 않은 것처럼 기본 위치 포장됨flex-start: 컨테이너의 시작 부분에 패킹된 Itemsflex-end: 컨테이너의 끝까지 포장된 Itemscenter: 컨테이너 중앙에 있는 Itemsspace-between: 고르게 분포된 Items
첫 번째 줄은 컨테이너의 시작부분에, 마지막 줄은 끝에 있음space-around: 각 줄 주위에 동일한 간격으로 균등하게 분포된 Itemsspace-evenly: Items이 주변에 동일한 공간으로 고르게 분포됨stretch: 나머지 공간을 차지하도록 선을 늘림
Flex Items
- align-self
: 개별 플렉스 항목에 대해 기본 정렬(또는 align-items로 지정된 정렬)을 재정의할 수 있음
align-items/content는 부모 요소의 자식들 전체를 묶어 정렬해주지만, 무보 요소의 자식 아이템들을 각각 다른 방식으로 정렬하기 위해 align-self 사용 (align-content 속성은 지워줘야 제대로 적용 가능)

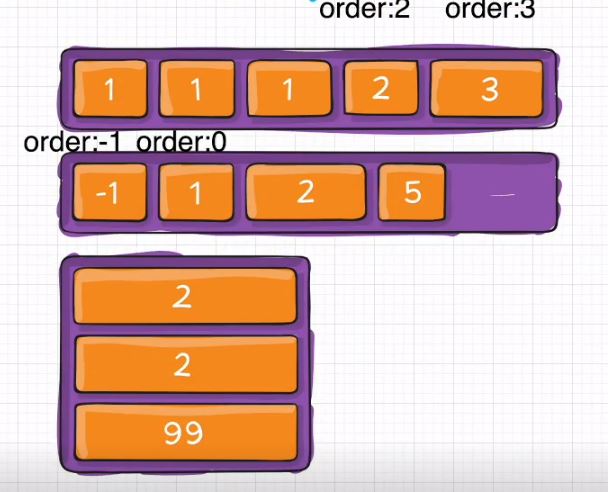
- order
: 기본적으로 소스코드에 나열된 순서대로 배치되는 플렉스 아이템들을 order 속성을 이용해 플렉스 컨테이너에 나타나는 순서를 제어함. (기본값 : 0)
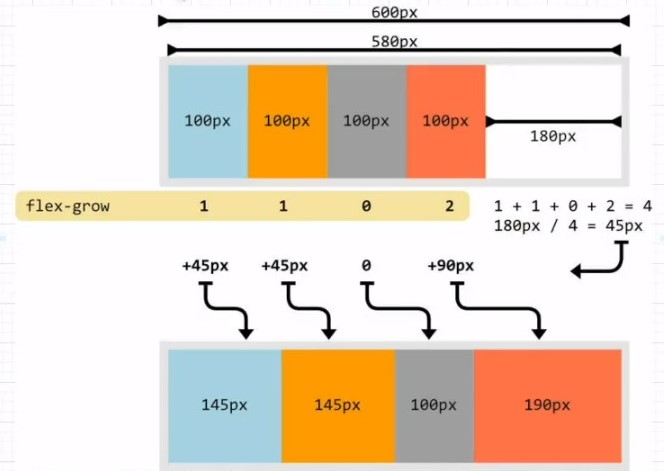
- flex-grow
: 플렉스 박스 아이템의 기본 너비를 자동으로 늘려 행 안에 적절한 너비로 배치되도록 맞추는 기능 (음수 허용X, 기본값 0)
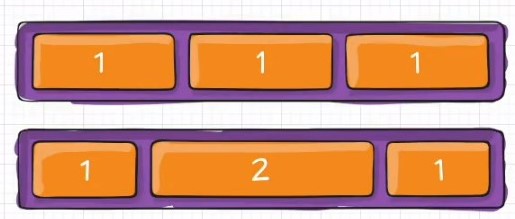
: 모든 항목의 flex-grow가 1로 설정된 경우 컨테이너의 나머지 공간은 모든 자식에게 균등하게 분배됨
: 자식 중 하나의 값이 2인 경우 해당 자식은 다른 자식 중 하나의 두 배 공간을 차지함


- flex-shrink
: 플렉스 Item이 축소되는 기능 정의. 주로 레이아웃을 벗어난 아이템 너비를 분배해 줄이는데 사용
: 기본값은 1로 이미 적용되어있음
: 플렉스 박스에flex-wrap:wrap속성 부여시 적용X
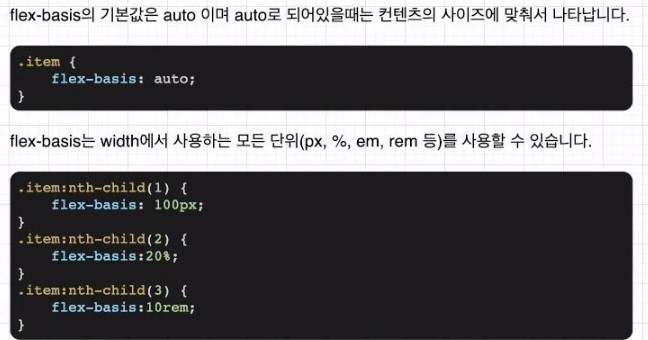
- flex-basis
: flex 아이템의 기본 사이즈를 지정하는 속성
: 기본값은 auto로 설정하지 않으면 콘텐츠의 크기에 따라 사이즈가 결정됨

- flex
:flex-grow,flex-shrink및flex-basis가 결합된 약어
flex-shrink와flex-basis는 선택사항.
- 값이 1개
- 단위 X =>
flex-grow - 단위 O =>
flex-basis
- 값이 2개
- 첫 번째 값은 단위가 없는 숫자. 첫 번째 값은
flex-grow - 두 번째 값은 단위가 없으면
flex-shrink, 단위 있거나 auto면flex-basis
- 값이 3개
- 첫 번째 값 =
flex-grow(단위X) - 두 번째 값 =
flex-shrink(단위X) - 세 번째 값 =
flex-basis(단위O / auto)
📒 John Ahn - <따라하며 배우는 HTML, CSS> https://inf.run/MzQn









정보가 많아서 도움이 많이 됐습니다.