
📌 Grid
- CSS Grid는 2차원(행과 열)의 레이아웃 시스템을 제공 (행과 열 모두)
- Flexible Box는 단순한 1차우너 레이아웃(행, 열 중 하나)를 제공
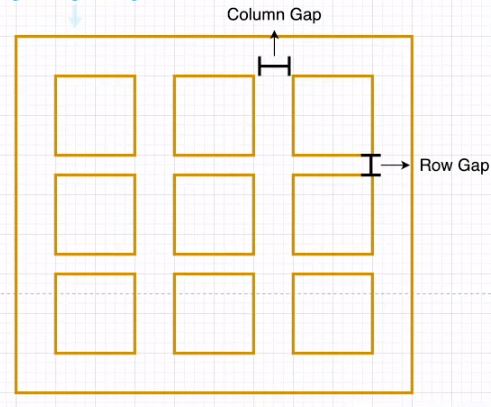
- gap
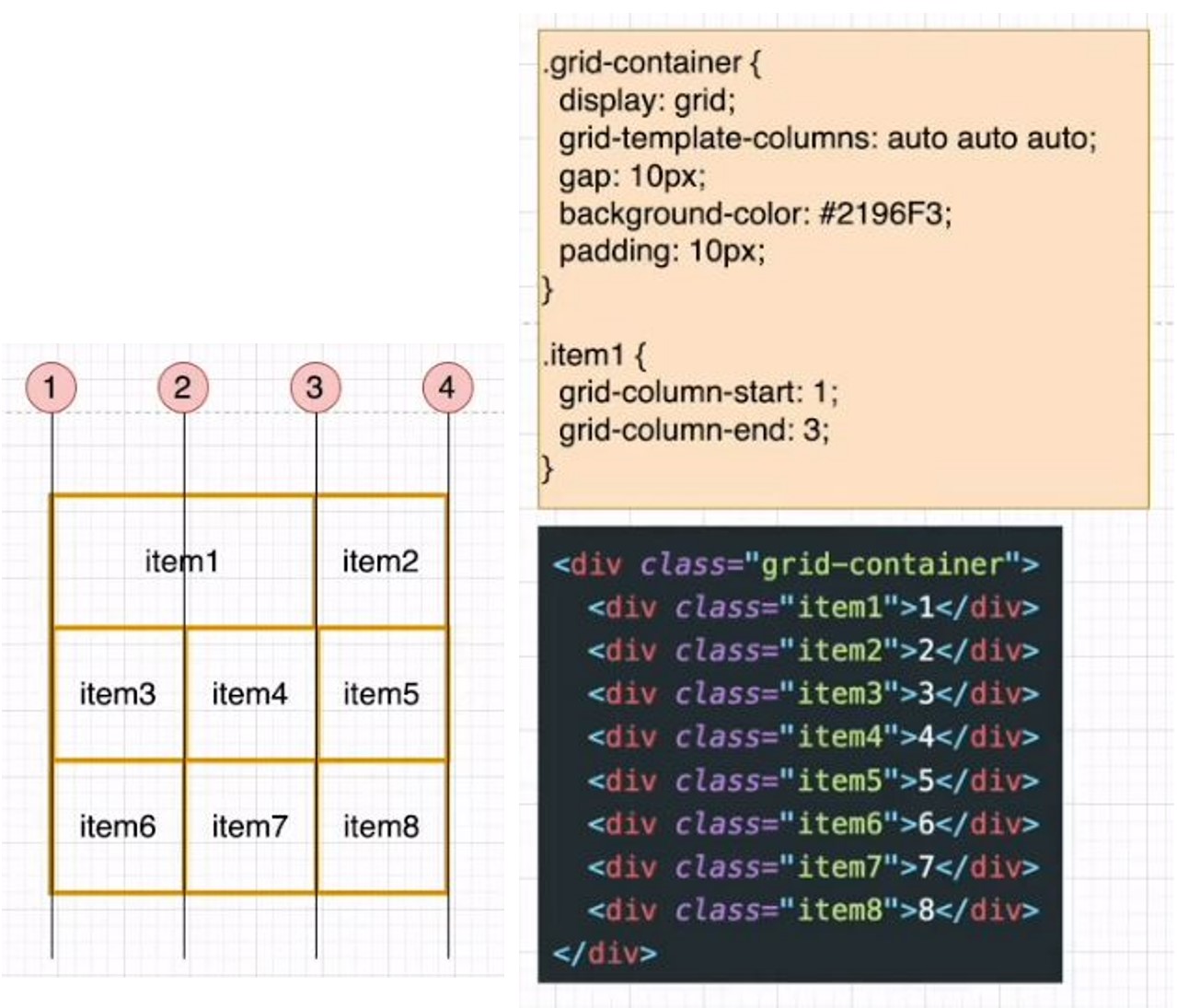
- grid-template-columns/rows
: 공백으로 구분된 값 목록으로 그리드의 열과 행을 정의
: 값은 트랙 크기를 나타내고 그 사이 공간은 grid line 격자선을 나타냄
.container {
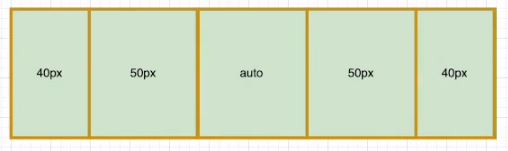
grid-template-colums: 40px 50px auto 50px 40px;
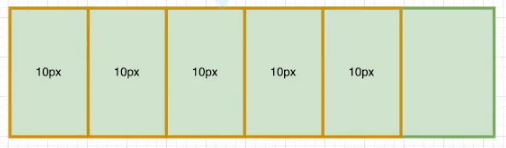
}repeat
.container {
grid-template-colums: repeat(5, 10px)
}1fr
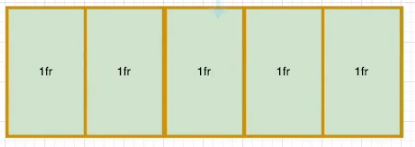
: fr = fraction 1fr은 사용 가능한 공간의 1 부분 (사용 가능한 공간에 대한 비율)
.container {
grid-template-colums: repeat(5, 1fr)
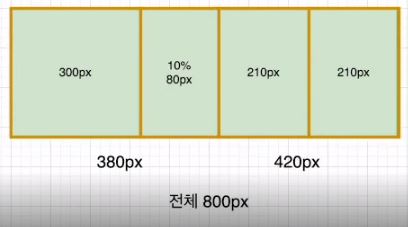
}.container {
width: 800px;
grid-template-colums: 300px 10% 1fr 1fr;
}grid-colums/row-start/end

📌 Display
- table
: display를 table로 설정하면 오쇼가 테이블처럼 작동
요소+요소 선택자
: 다른 특정 요소 바로 뒤에 있는 요소를 선택하는 데 사용됨
📌 Position CSS
: position 속성은 요소를 어떻게 위치시킬지를 정의
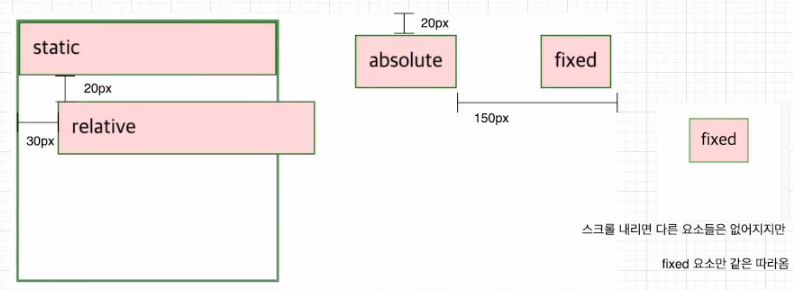
static(기본값) : 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정해 줄 수 없음relative: 요소 자기 자신을 기준으로 배치 (원래 있던 취리츷 기준으로 좌표 지정)absolute: 부모(조상) 요소를 기준으로 배치 (절대 좌표와 함꼐 위치를 지정 가능)
부모 요소에position: static이 아닌 것이 있으면 그것을 기준으로 배치
BUT,position: static이 아닌 것이 없다면body를 기준으로 배치fixed: 스크롤과 상관없이 항상 문서 최 자측 상단을 기준으로 좌표를 고정
(스크롤 있을 때 스크롤을 내리면 해당 요소도 같이 내려감)sticky: 스크롤 영역 기준으로 배치
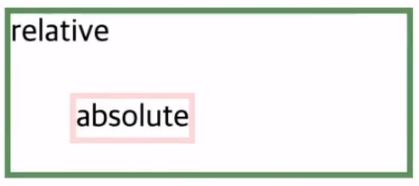
absolute와 relative
: absolute를 가진 요소는 주로 relative를 가진 요소 안에 사용
: relative 인 컨테이너 내부에 absolute인 객체가 있으면 절대 좌표를 계산할 때, relative 컨테이너를 기준점으로 잡게 됨 (없으면 전체 문서가 기준 )
sticky
: position:sticky 가 있는 요소 사용자의 스크롤 위치를 기준으로 배치됨
: 스크롤 위치에 따라 static 요소와 fixed 요소 사이를 전환. 주어진 오프셋 위치가 뷰포트에서 만날 떄까지 static하게 배치된 다음 제자리에 "fixed"됨.
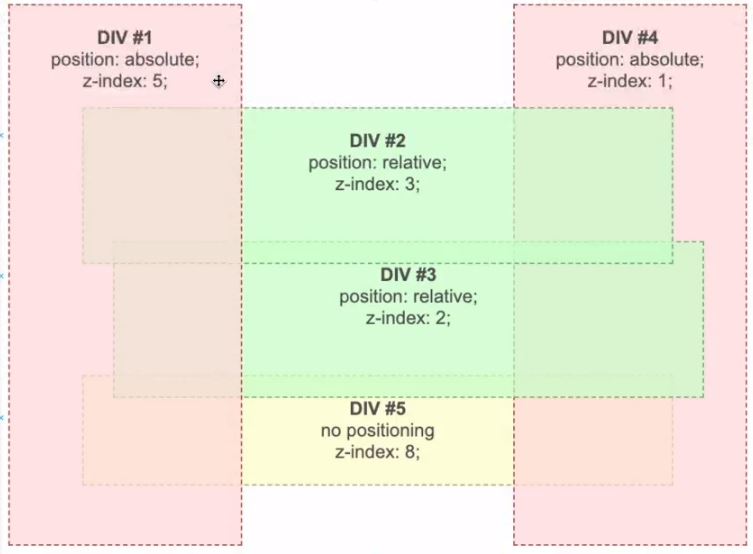
📌 Z-index
: 앞과 뒤를 나타내는 요소를 결정
: 인덱스가 더 높은 요소가 낮은 요소 앞에 나타남 (기본값: 0, 음수 사용 가능, 순서값이 없을 경우 코드상 순서에 따라 쌓임)
: position: static 스타일을 가지 요소는 항상 뒤에 나타남 (z-index 효과 없음)
: z-index가 같거나 두 요소가 position:static이면 코드에서 나중에 작성된 요소가 앞에 나타남
: 부모에게 z-index 값을 줄 경우 부모끼리 먼저 z-index 순위 정한 후 자식이 적용됨. => 자식의 인덱스값이 아무리 높아도 부모의 값이 낮으면 위로 올라갈 수 없음
: z-index는 position 속성을 지정하고 z-index 속성을 지정해야함
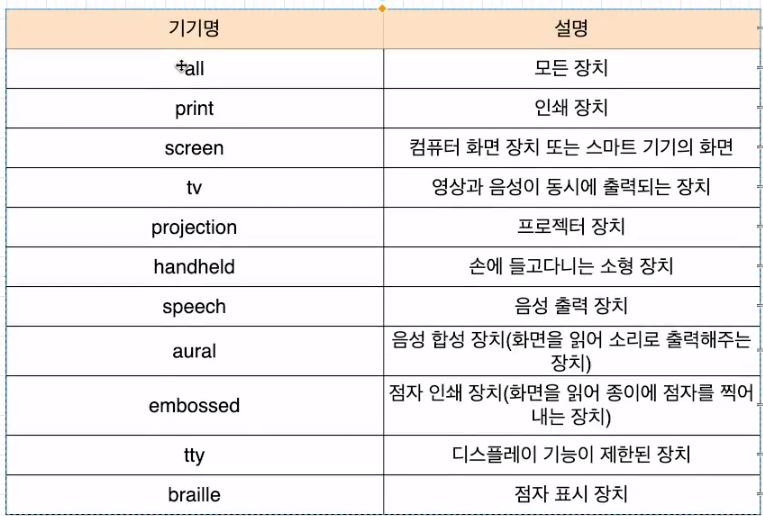
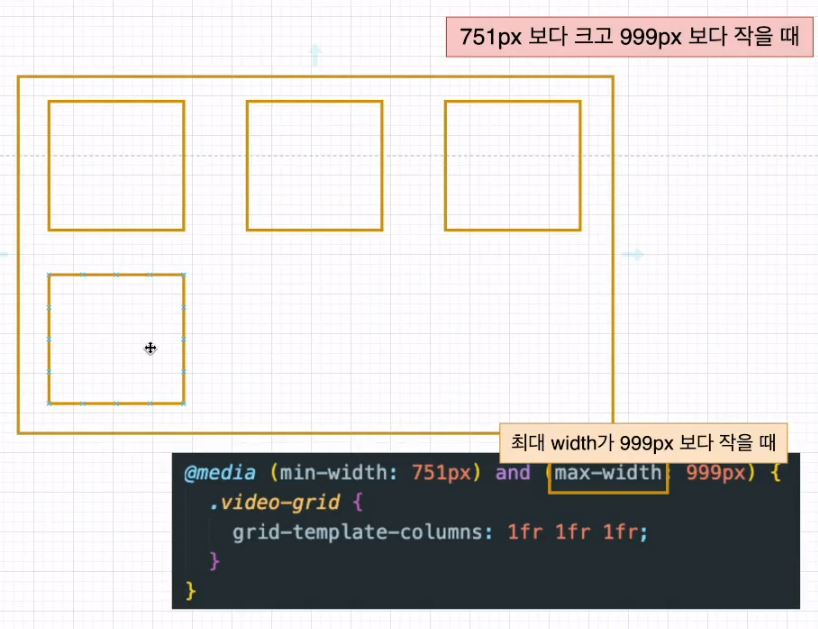
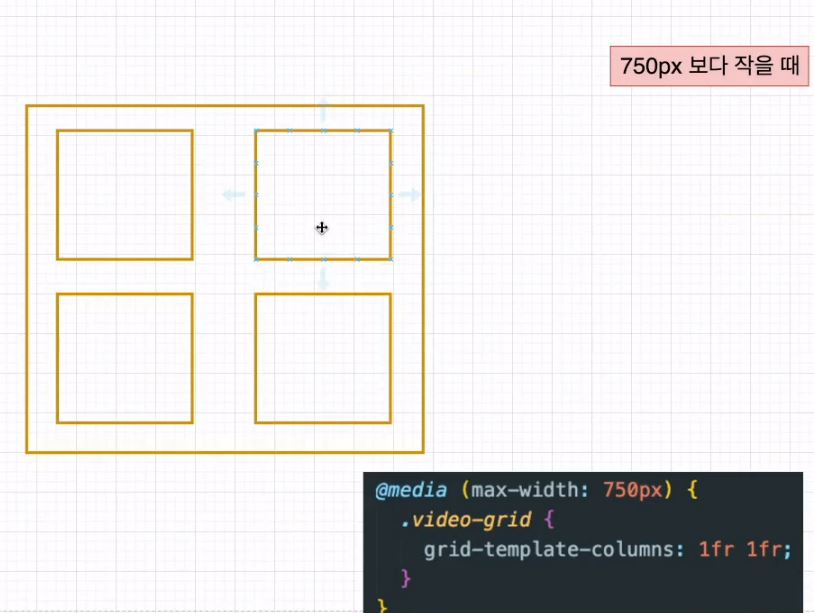
📌 Media Query
: 화면 해상도, 기기 방향 등의 조건으로 HTML에 적용하는 스타일을 전환할 수 있는 CSS3의 속성 중 하나
: 반응형 웹 디자인에서는 미디어 쿼리를 사용해 적용하는 스타일을 기기마다(화면 크기마다) 전환할 수 있음
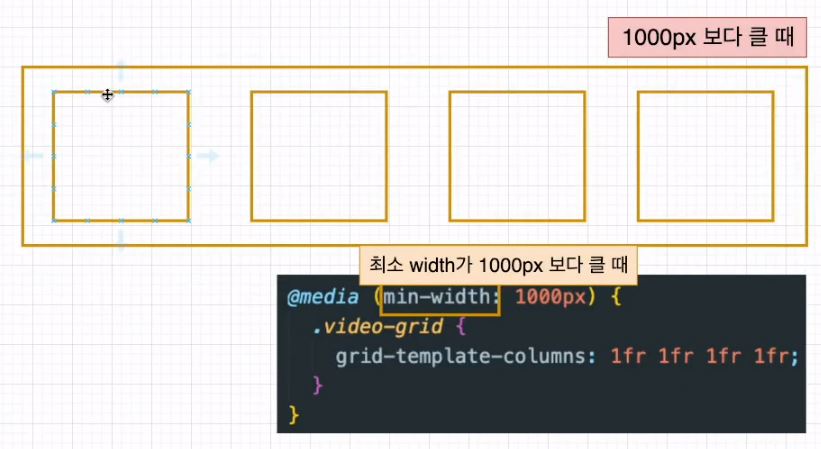
- 조건 만족시 스타일 적용
@media (조건) {
스타일
}@media [only 또는 not] [미디어 유형 ] [and 또는 ,] (조건문) {실행문}min,/max사용 주의사항
min: (최소 또는 그 이상) 크기가 작은 순서대로 작성
max: (최대 또는 그 이하) 크기가 큰 순서대로 작성
📌 CSS 적용 우선
!important를 붙인 속성
height: 100px !important;- HTML에서
style을 직접 지정한 속성
<div style="height: 50px;">static</div>#id로 지정한 속성
#sticky { heidht: 30px; }.클래스,가상클래스로 지정한 속성
.sticky { height: 20px; }📒 John Ahn - <따라하며 배우는 HTML, CSS> https://inf.run/MzQn













소중한 정보 잘 봤습니다!