
Fragment
액티비티에 종속되어 있는 파편 조각
액티비티 한 화면에서 액티비티 간의 이동을 거치지 않고
액티비티에서 여러 개의 파편을 갈아 껴주는 방식으로의 화면 구성
[ 레이아웃 파일 ]
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:orientation="horizontal">
<Button
android:id="@+id/btn_fragment1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="프래그먼트1" />
<Button
android:id="@+id/btn_fragment2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="프래그먼트2" />
<Button
android:id="@+id/btn_fragment3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="프래그먼트3" />
</LinearLayout>
<FrameLayout
android:id="@+id/main_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp" />
</LinearLayout>
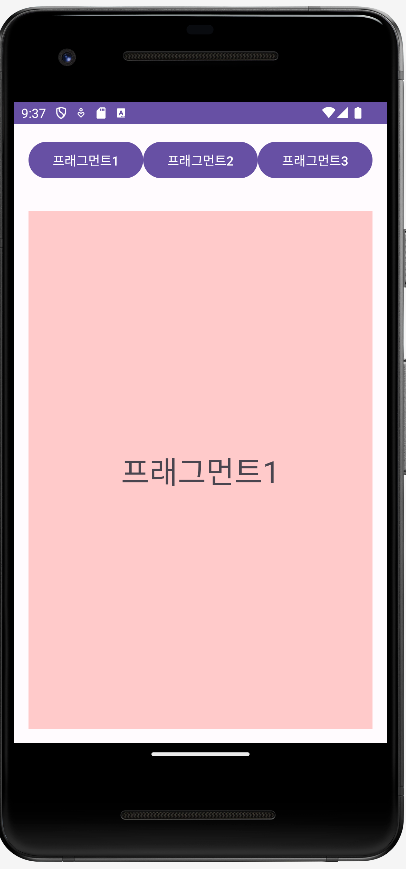
fragment1.xml,fragment2.xml,fragment3.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFCACA">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="프래그먼트1"
android:textSize="34sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5" />
</androidx.constraintlayout.widget.ConstraintLayout> |  |  |
[ 코틀린 파일 ]
Fragment1.kt,Fragment2.kt,Fragment3.kt
FragmentA 는 Frgment 클래스로부터 상속받음
onCreateView
-> Fragment 화면을 구성할 떄 호출되는 콜백 메소드
package com.example.myfragment
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
class Fragment1 : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
val view = inflater.inflate(R.layout.fragment1, container, false)
return view
}
}MainActivity.kt
package com.example.myfragment
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.example.myfragment.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
val btnArr : Array<Button> = arrayOf(binding.btnFragment1, binding.btnFragment2, binding.btnFragment3)
btnArr.forEachIndexed { index, b ->
b.setOnClickListener {
setFrag(index)
}
}
}
private fun setFrag(fragNum: Int) {
val ft = supportFragmentManager.beginTransaction()
when (fragNum) {
0 -> {
ft.replace(R.id.main_frame, Fragment1()).commit()
}
1 -> {
ft.replace(R.id.main_frame, Fragment2()).commit()
}
2 -> {
ft.replace(R.id.main_frame, Fragment3()).commit()
}
}
}
}