REST 파라미터

- child 객체 내 일부 내용(money)을 지우고 싶으면 ?
delete child.money 사용 - child 안에 money 는 사라지게됨
- 하지만, 원본을 건드리는것 이기에 좋은 방법은 아닌것!
- 따라서,
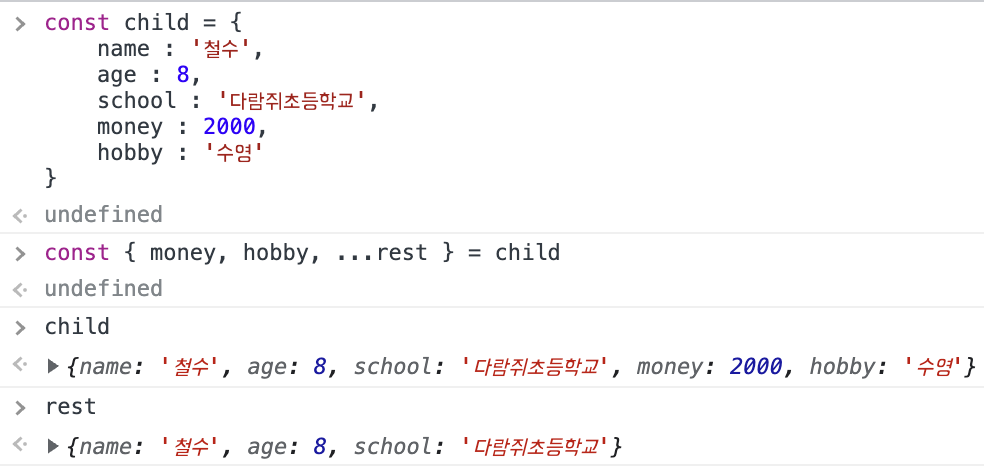
const { money, hobby, …rest } = child 로 구조분해할당을 해주면 - …rest 는 rest 파라미터 로 money 와 hobby 를 제외한 나머지가 포함되어있음
( …rest ; 스프레드 연산자를 통해 rest 파라미터를 만든것 )
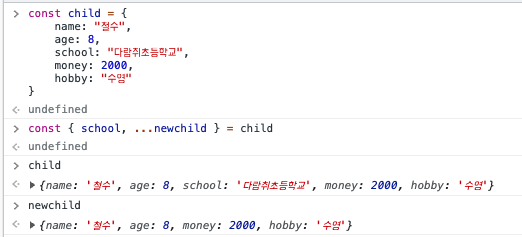
child 객체에서 school 를 제거한 데이터를 새로운 변수에 담아보기

데이터전송
- 프론트엔드와 백엔드가 데이터를 주고받을때 사용하는 길 = HTTP
- HTTP
- 요청을 하면 처리하여 응답하는 구조로 요청과 응답이 항상 따라 다님
- 어떻게 요청?
- 프론트컴퓨터가 웹상에서 작성한 게시물을 등록하기 버튼을 누르게되면 백엔드 컴퓨터로 ‘게시물을 등록해줘’ 요청을 보냄
- 백엔드컴퓨터는 요청들어온 게시물을 DB ( 또 하나의 컴퓨터) 에 저장 => 3개의 컴퓨터가 존재해야함 ( 하지만, 여건상 불가능하기에 DB 컴퓨터에 설치된걸 DB프로그램을 백엔드 컴퓨터에 설치해서 사용할것)
- 저장을 하면 저장이 잘 된것을 프론트엔드에 알려줘야함(응답 : 완료됬어~ or 숫자(HTTP상태코드) => 문자로 알려주는것보다 상태코드로 알려주는것이 좋음(오타방지, 오류방지, 식별하기 쉬움)
API
: 각각의 함수들
- 위의 요청과 응답은 게시물을 등록하기 위한 요청과 응답
- 기능에 맞게 각각의 함수들(API)을 하나하나 만들어줘야됨 : 각각의 요청에 대한 응답을 만들어주는것
- ex) 게시물 저장 API(함수), 프로필 저장 API(함수), 프로필 조회 API(함수)
API 2가지 종류
- rest-API
- 주소처럼 생긴 이름
( ex : 네이버에서 1번 게시글 조회 => https://naver.com/board/1)
- 프론트엔드 입장에서 제목만 필요한데 내용, 작성일 등 모든 데이터를 받아야됨 ( 받고싶은걸 골라서 받을수 없음)
- graphql-API
- 일반 함수처럼 생긴 이름 ( ex : 네이버에서 1번 게시글 조회 => board(1) )
- 프론트엔드 입장에서 내가 필요한 데이터를 페이지마다 골라 받을수있음
- 더 효율적인 방법
JSON
: 자바스크립트 객체 표기법(JavaScript Object Notation)
- 응답에 대한 헤더 존재 : 보내는이(백엔드 컴퓨터) , 보내는 내용형태(JSON(객체형태))으로 프론트엔드에 보내줌
- 헤더 : 보내는 정보에 대한 요약 정보 (보내는이, 보내는 내용형태 존재)
- 따라서, 헤더와 내용을 함께 보내주는것!
- 요청에 대한 헤더 존재 : 보내는이(사이트주소), 보내는 형태(JSON)로 프론트엔드가 보내줌
CRUD(크러드)
: 만들어주고(create) 읽고(read) 수정하고(update) 삭제(delete)하는 API 4가지 방식(메서드)
- API는 위에 포함된 최소 4개 이상의 API를 항상 만들어야함!
- rest-API : 4가지 메서드(방법)가 존재
- 생성(create) : post
- 수정(update) : put
- 삭제(delete) : delete
- 조회(read) : get
- graphql-API : 2가지 메서드 존재 :
- 생성, 수정, 삭제를 MUTATION (데이터를 변경하는것)으로 바꿔주는것이고, 조회는 QUERY(변경하지않고 등록되어있는것을 꺼내가지고 가지고 오는것)로 바꿔주는것 => 변경을 하고 안하고의 차이로 MUTATION 과 QUERY 로 나뉨
- 생성, 수정, 삭제 : mutation
- 조회 : query
- 생성, 수정, 삭제를 MUTATION (데이터를 변경하는것)으로 바꿔주는것이고, 조회는 QUERY(변경하지않고 등록되어있는것을 꺼내가지고 가지고 오는것)로 바꿔주는것 => 변경을 하고 안하고의 차이로 MUTATION 과 QUERY 로 나뉨
KOREAN JSON
- 백엔드 API 제공해주는 서비스
- /posts/:id -> :id는 바뀔수있는 값( /posts/3 : 3이면 3번 게시물 조회 )
- 유저 프로필 목록을 조회하려고 하는데 프로필 조회할수있는 endpoint가 뭔가요? -? /profile 로 보내주시면 되세요또는 GET으로 보내주시면 되세요 라고 이야기하면 되는것!
메모장 참고하기
