하루 하나씩 작성하는 TIL #32

- 리스트 key 값이 unique 해야 하는 이유
:불필요한 리렌더링을 막기 위함
//리렌더링 될 때 마다 key 에 매번 다른 값을 넣어주고 있음.
filteredStudents.map((student) => {
return (
<li key={uuidv4()} onClick={() => onClickHandler(student)} className='student_name'>
{student.name}
</li>
);
}- Styled Component는 함수 컴포넌트 안에서 만들지 않는 이유
: 함수 컴포넌트는 리렌더링 대상이 될 수 있고, 스타일 컴포넌트가 불필요하게 재생성되게 만들 필요는 없음.
- 라우터에서 하나의 path 당 하나의 컴포넌트가 할당되게 하는 법
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/detail" element={<Detail />} />
<Route path="/detail/:id?" element={<Detail />} />
</Routes>
</BrowserRouter>
);
};- Context API 로 전역상태 관리하기
: Context Provider 의 모든 children 컴포넌트들에게 context value를 공유한다. 전역상태관리를 하게 되면 props 를 이용한 상태 공유를 하지 않아도 됨.
const TodoContext = createContext(null);
function App () {
const [todos, setTodos] = useState([]);
return (
<TodoContext.Provider value={{todos, setTodos}}>
<TodoForm />
<TodoListWrapper />
</TodoContext.Provider>
);
}
function TodoForm() {
const { setTodos } = useContext(TodoContext);
return (
...
)
}- 부모 컴포넌트와 자식 컴포넌트의 관계
function WrapperComponent( { children } ) {
return (
<div>
{children}
</div>
)
}
// WrapperComponent 와 ChildComponent 는 부모-자식 관계가 아닙니다!
function ParentComponent() {
return (
<WrapperComponent>
<ChildComponent>
</WrapperComponent>
)
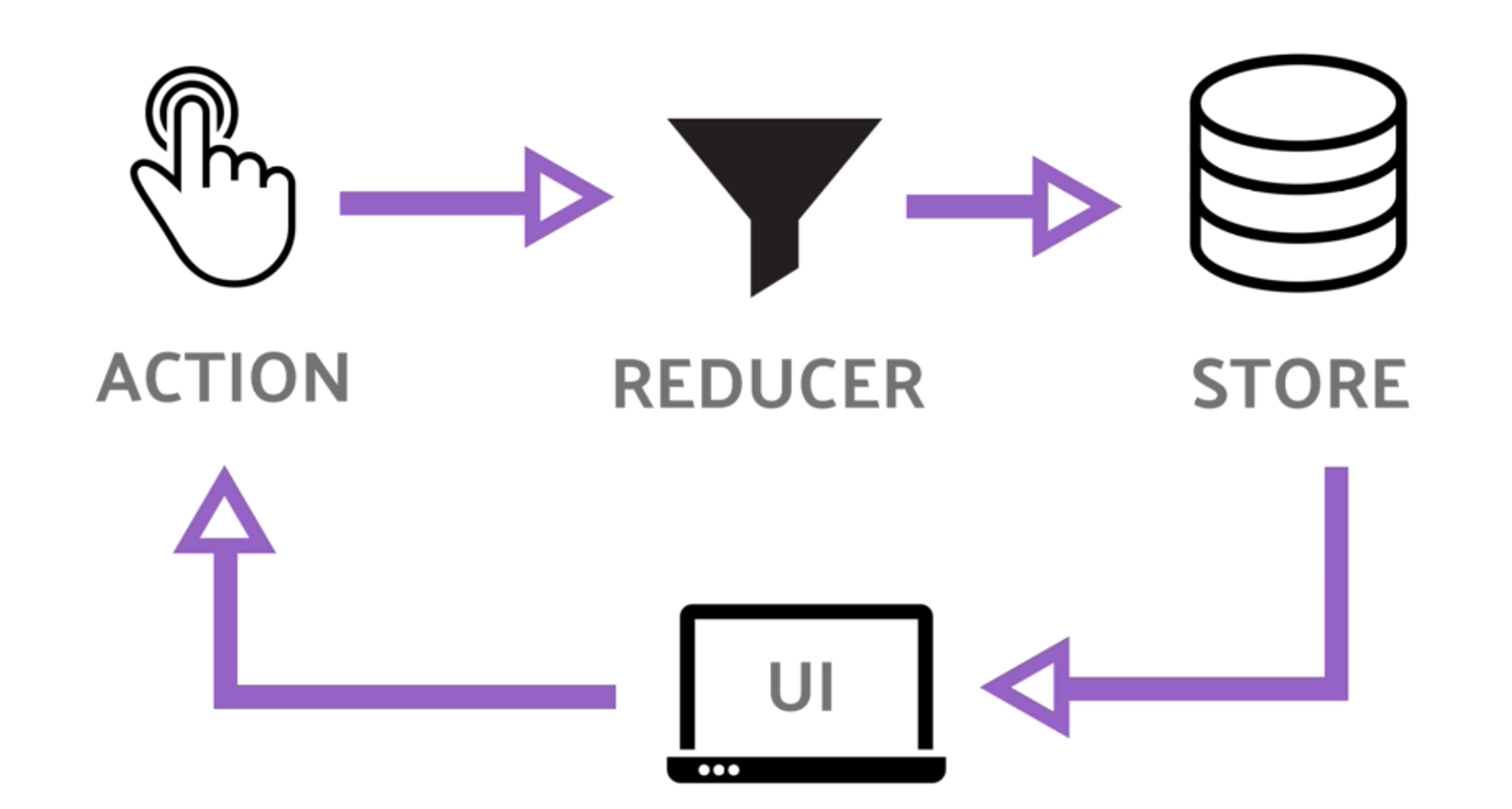
}- Redux 단순 도식화

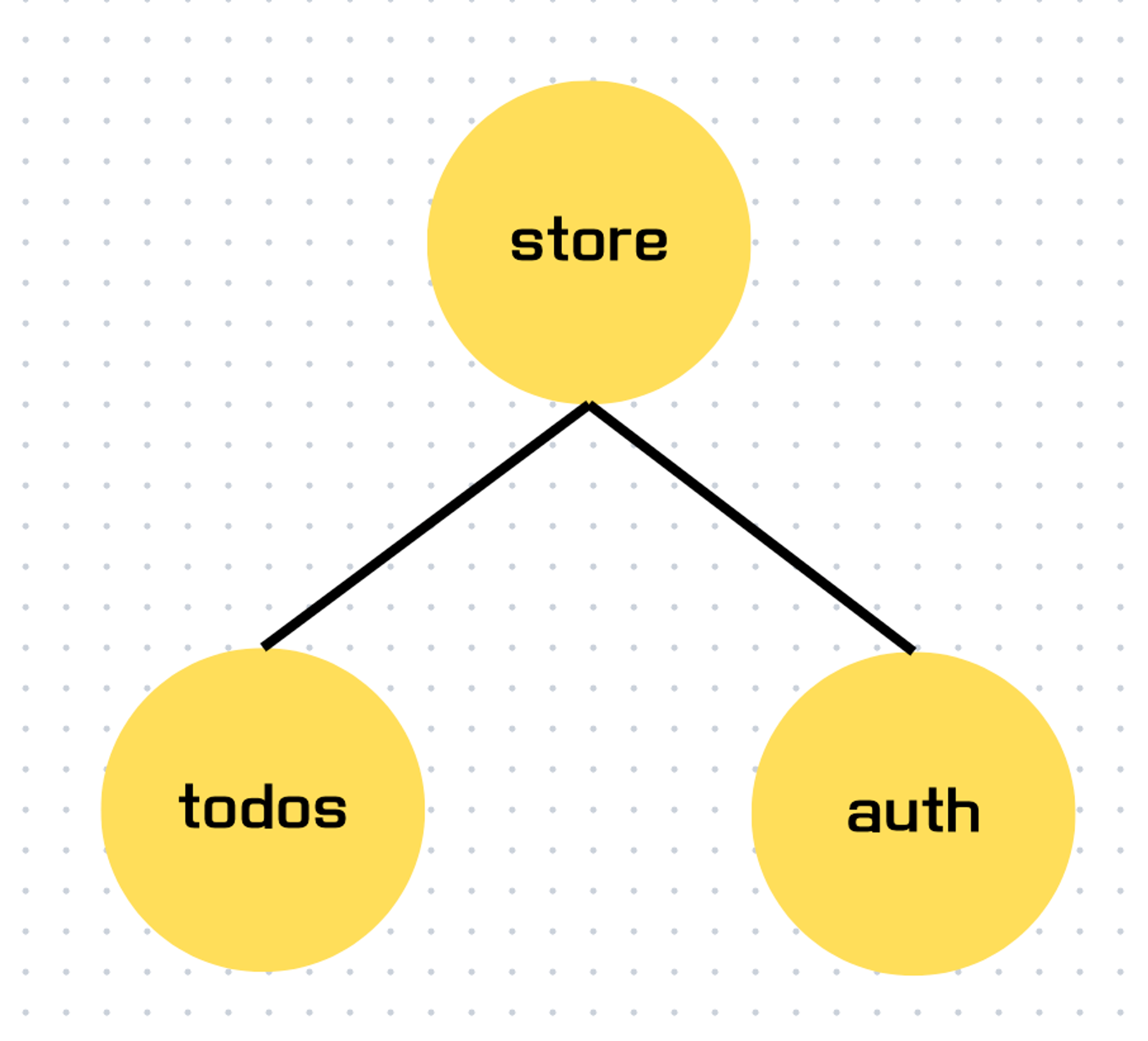
-store
: 모든 전역 state들을 관리하는 단 하나의 상태 저장소 (→ 단 하나의 객체) store(RootState): { todos, auth }

- Reducer : state 변경 함수
: 매개변수로 기존상태와 액션객체를 받음, 상태 변경 후 최신 상태를 Store에 제공 (리턴)
- Action : { type, payload } 형태의 객체
: 리듀서 함수에게 전달되는 인자 → dispatch(액션),
리듀서에게 요구할 상태변경 작업에 대한 정의를 나타내는 객체 (상태 변경 요청서),
type 은 필수 속성, payload는 선택 속성
- Dispatch: 액션 객체를 인자로 받아 리듀서를 호출시키는 함수
: dispatch(액션객체) 가 실행되면 리듀서 함수의 매개변수로 action 객체를 전달하며 호출

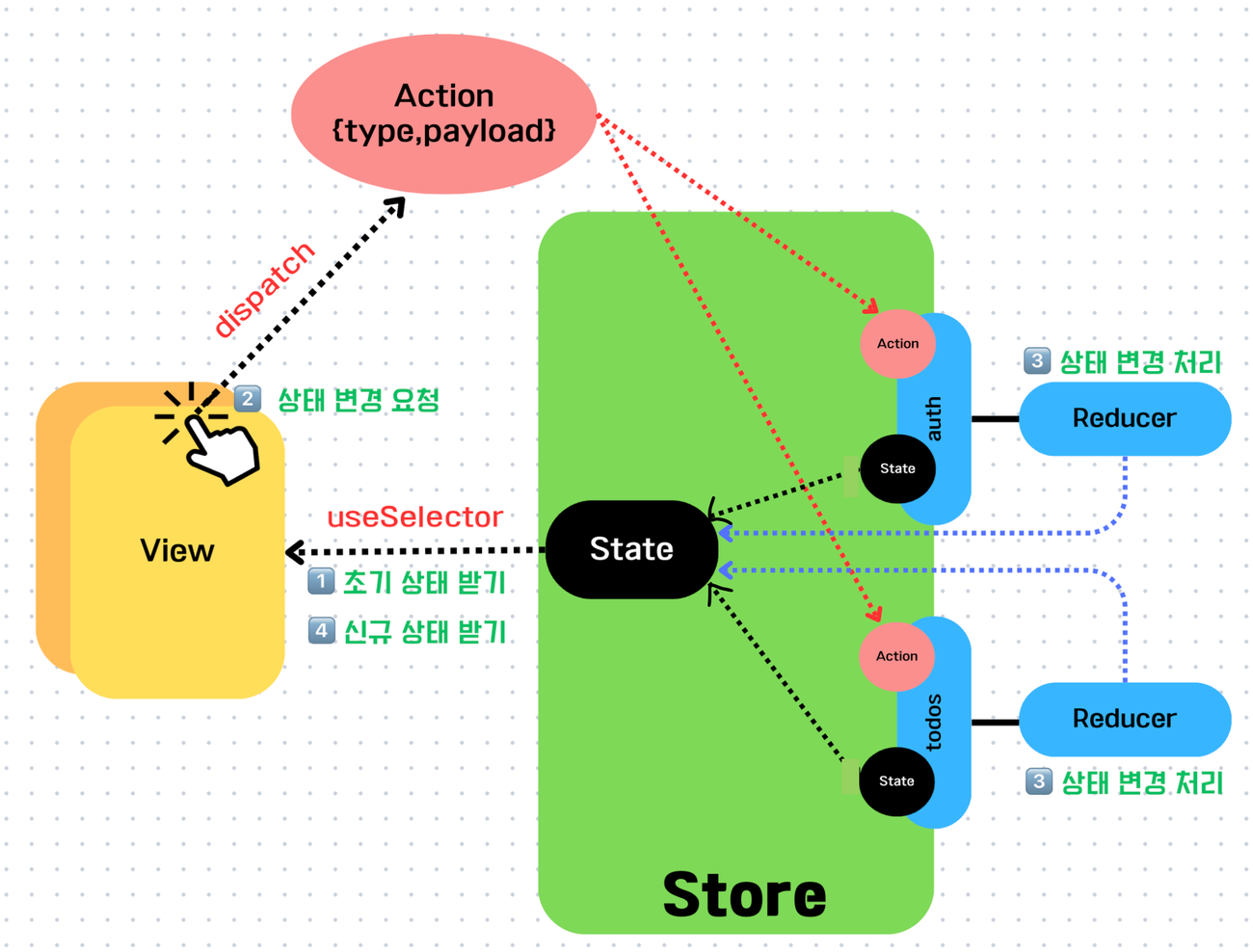
1️⃣ 초기 상태 받기 : 페이지 랜딩 시 useSelector 를 통해 store에서 initialState 를 받아 UI 를 렌더링한다.
2️⃣ 상태 변경 요청 : 사용자 이벤트 발생 시 상태변경을 위해 dispatch(action)로 store 내 각 리듀서들에게 action 전달하며 실행시킨다.
(todos 리듀서 호출만을 의도했어도 auth 리듀서도 함께 호출된다. → action.type이 중복되면 안되는 이유!)
3️⃣ 상태 변경 처리 : 기존 state는 store부터, action 객체는 dispatch를 통해 매개변수로 받아서 리듀서 함수를 실행하여 action.type에 따라 상태 변경 처리 후 store에 변경된 최신 상태를 제공한다.
4️⃣ 신규 상태 받기 : useSelector를 통해 store의 특정 상태를 구독중인 현재 페이지 컴포넌트(View)는 상태 변경 알림을 받고 리렌더링한다.
