부트캠프
1.TIL #1 Figma란?

하루 하나씩 작성하는 TIL #1 사실 피그마는 몇 주 전에 사용했던건데요, 나중에 분량이 부족할까봐 이거 부터 작성합니다. 학부생 때는 와이어프레임 작성할 때 수기로 작성하여서 스캔 뜨거나 피피티로 만들었는데요, 이런게 멋진 게 있었네요. 피그마란? 피그마(F
2.TIL #2 Tailwind CSS란?

하루 하나씩 작성하는 TIL #2 #1에서 와이어프레임을 작성 후, 진행한 팀 프로젝트의 과정 中 html 작성 후 css를 입히는 과정에 대해 소개하고자 한다. 그 전에 #1에서 설명하지 못했던 준비 과정도 추가적으로 설명하고자 한다. 팀 프로젝트의 주제는 우리
3.TIL #3 AOS란?

하루 하나씩 작성하는 TIL 여태까지는 부트스트랩이나 노가다 CSS로 애니메이션의 효과를 주었지만 AOS는 보다 더 쉽게 애니메이션 효과를 줄 수 있다. 이또한 팀 프로젝트를 진행하면서 처음 알게 된 라이브러리다. 많이 배워 갑니다.스크롤 움직임에 따라 개체에 움직임을
4.TIL #4 Firebase, CRUD란?

하루 하나씩 작성하는 TIL 총 5일간 진행하는 미니 프로젝트의 일정을 작성해보자면, 4/15(월) 주제 작성, 와이어프레임 작성, 룰 정하기, html틀 짜기, 역할 분담하기, 깃허브레포지 파기4/16(화)tailwind css 작성, aos등의 프레임워크와 라이브러
5.TIL #5 제이쿼리란? / 팀 프로젝트 회고

하루 하나씩 작성하는 TIL #5 필자가 작성한 코드를 리뷰해보겠다. 구체적으로 리뷰할 생각인데, 이유가 무엇이냐하면 사진 한 장으로 설명이 된다. 물론 메타데이터 등 설명이 필요없는 부분은 빼고 리뷰하겠다. 이전 TIL에서 언급했듯 섹션에 외부 스타일시트 파일
6.TIL #6 TMDB란?

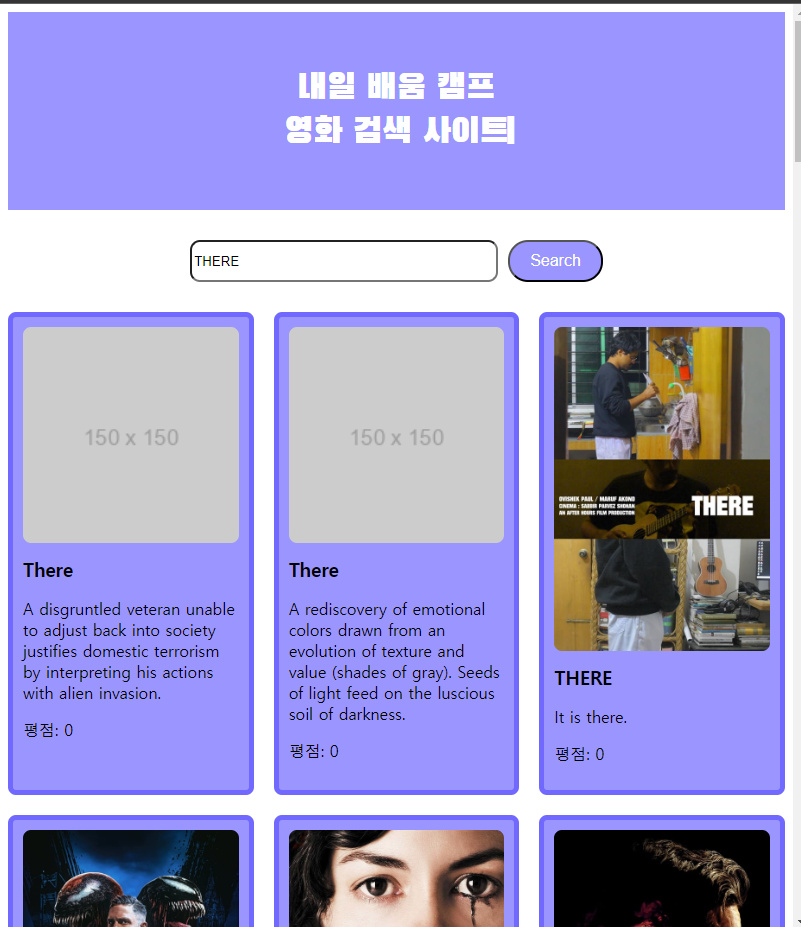
하루 하나씩 작성하는 TIL이번 주는 개인 플젝 주🚩 자바스크립트 개인 과제Javascript과정을 마무리하며, JS 문법의 핵심을 적용해 볼 수 있는 영화 검색 사이트를 제작한다. 영화정보 오픈API인 TMDB(The Movie DB)를 사용합니다.https
7.TIL #7 JS 기본 문법 정리

하루 하나씩 작성하는 TIL 이번 TIL은 예전에 정리해두었던 JS문법을 병합하여 간단하게 다시 한 번 정리하였다. let : 재할당 O, 재선언 X \- 선언 : 변수명을 JS 엔진에 알리는 것할당 : 변수에 값을 저장 하는 것var : 재할당, 재선언 Ocons
8.TIL #8 This

하루 하나씩 작성하는 TIL 다른 객체지향 언어에서의 this는 곧 클래스로 생성한 인스턴스이다. 그러나 자바스크립트에서는 this가 어디에서나 사용될 수 있다.브라우저 환경 this 확인node 환경 this 확인this의 할당함수로서의 호출과 메서드로서의 호출 구분
9.TIL #9 vscode Open With Live Server 오류

하루 하나씩 작성하는 TIL vscode를 사용하는데 되게 뜬금 없는 에러 발생.open with live server를 해도 창이 뜨질 않는다.갑자기 왜이러는걸까요당연하게도 확장 프로그램은 잘 깔려있는 상태구글링해서 나온 방법으로 세팅 해봤지만 안된다이건 성공 버전시
10.TIL #10 개인 프로젝트 회고

하루 하나씩 작성하는 TIL #10 #10에선 이번 주차에 진행한 개인 프로젝트에 대해 회고해보려고 한다. 다음 주 코드 부검 예정이 있기 때문에 꼼꼼하게 리뷰하여 혼나지 않겠다... (개인적인 바램) 2주차 개인과제 설명 2주차 개인 과제는 영화 검색 사이트를
11.TIL #11 인스턴스 메소드 - createElement(), appendChild

하루 하나씩 작성하는 TIL이번 TIL에서는 인스턴스 메소드에 대해 구체적으로 작성해보겠다.생성할 요소의 태그를 지정하는 문자열 타입의 매개변수를 받고 (필수) 리턴 값으로는 새로 생성된 요소를 리턴한다.ex)document.createElement() 메소드를 사용하
12.TIL #12 개인 프로젝트 피드백 수정

하루 하나씩 작성하는 TIL #12 이번 TIL에선 튜터님의 피드백을 수용하여 코드를 수정해보았다. github에도 업로드 해놓긴 했지만 보기 수월하게 전체 코드를 작성해두겠다. 수정 전 코드이며 수정본은 js만 수정하였기 때문에 마지막에 전체 코드를 업로드 하였
13.TIL #13 팀 프로젝트

하루 하나씩 작성하는 TIL 오늘부턴 새로 발제된 팀 과제가 있다.개인과제에서 작성한 내배캠 인기영화 콜렉션을 발전시키는 팀 프로젝트팀원들의 프로젝트 N개 중 1개를 대표로 선택, 팀 프로젝트로 발전 ( 선택 완료 )1 TMDB API 이용2 영화정보 상세 페이지 구현
14.TIL #14 localStorage

하루 하나씩 작성하는 TIL #14 어제 작성하였던 localStorage 코드에 대해 리뷰. localStorage란? 로컬 스토리지는 브라우저 내에서 영구적으로 데이터를 저장하는 데 사용된다. 저장한 데이터는 브라우저를 종료하거나 컴퓨터를 재시작해도 유지된다
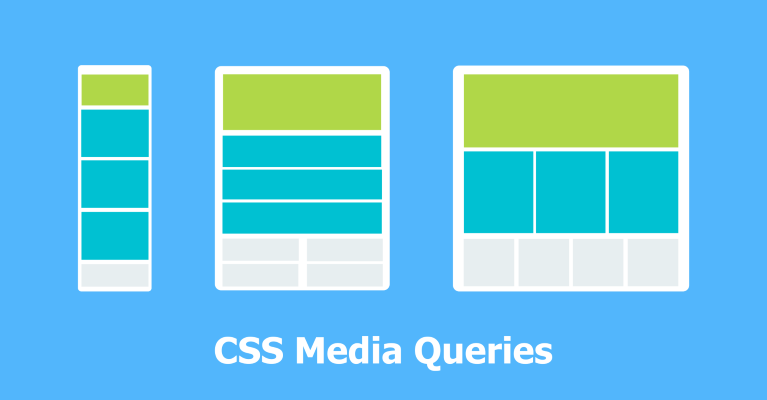
15.TIL #15 media query

하루 하나씩 작성하는 TIL 화면의 해상도, 기기 방향, 화면 너비 등의 조건으로 html에 적용하는 스타일을 전환할 수 있는 css3의 속성 중 하나이다. 반응형 웹 디자인에서 미디어 쿼리를 사용하여 적용하는 스타일을 기기마다 전환할 수 있다.@media 소스를 각각
16.TIL #16 [프로그래머스 JavaScript] 카타코드 45-50 복습

하루 하나씩 작성하는 TIL이전에 풀었던 코딩테스트 문제들에 대해 복습하는 시간.이전 벨로그에 다 작성되어 있는 문제이기 때문에 따로 문제 설명은 첨부하지 않겠다.시저 암호숫자 문자열과 영단어문자열 내 마음대로 정렬하기k번째 수두 개 뽑아서 더하기가장 가까운 글자
17.TIL #17 [프로그래머스 JavaScript] 카타코드 51-55 복습

하루 하나씩 작성하는 TILhttps://velog.velcdn.com/images/eldoradodo/post/97673536-5c97-45f9-a2fd-4fc74c652aa0/image.png푸드 파이트 대회콜라 문제카드 뭉치2016년명예의 전당
18.TIL #18 [프로그래머스 JavaScript] 로또의 최고 순위와 최저 순위 2가지 풀이

하루 하나씩 작성하는 TIL로또 문제를 두 가지 풀이로 풀어보았다.
19.TIL #19 React 개발 환경 설치

하루 하나씩 작성하는 TIL 이전에 사용하였던 npm의 역할과 동일하지만 react에선 npm보다 성능적으로 개선된 yarn을 사용할 것이다. npm과의 호화성이 좋고 속도나 안정성 측면에서 개선되었다.아래 명령어를 입력해서 yarn을 설치할 수 있다.위와 같이 yar
20.TIL #20 스탠다드반 1st 과제

하루 하나씩 작성하는 TIL 💡 Goal : My Todo List 만들기지금까지 배운 내용을 활용하여 My Todo List를 만들어봅시다.이번 주에 배운 내용으로 충분히 할 수 있는 과제입니다. ✨학습 과제를 끝내고 나면 할 수 있어요!컴포넌트와 리액트 훅 요소(
21.TIL #21 입문주차 개인과제

하루 하나씩 작성하는 TIL #21 [React 5기] 입문주차 개인과제 💡 Goal : My Todo List 만들기 지금까지 배운 내용을 활용하여 My Todo List를 만들어봅시다. 이번 주에 배운 내용으로 충분히 할 수 있는 과제입니다. ✨ 학습 과제를
22.TIL #22 입문주차 개인과제-2

하루 하나씩 작성하는 TIL #22 지난 번 3번을 이어서 작성하겠다. 3. Todo 추가하기 구현하기 useState 를 이용해서 todo 상태를 정의합니다. 추가하기 버튼 클릭 시 Working 파트로 투두 카드가 추가됩니다. 이전 과제에서 객체명 일부를 바
23.TIL #23 입문주차 개인과제 질문

하루 하나씩 작성하는 TIL JSX 문법이란 무엇일까요?JSX (JavaScript XML) 문법은 React에서 사용하는 문법 확장입니다.JSX는 JavaScript 코드 안에 XML이나 HTML과 유사한 구문을 작성할 수 있게 해줍니다. 이 문법은 UI 컴포넌트를
24.TIL #24 입문 과제 피드백

하루 하나씩 작성하는 TIL 이전 피드백에서 파일을 세분화 할 필요성이 있다고 느껴 css는 제외하고 파일을 구조화 하였다.투두 제출 폼(form)투두 리스트투두 아이템 카드하나의 투두는 여러 데이터를 가지고 있기 때문에 객체로서 만들어져야 해요.대표적으로는 투두 아이
25.TIL #25 스탠다드반 3rd 과제

하루 하나씩 작성하는 TIL 이번에 새롭게 발제된 3번 째 과제.튜터님의 소스코드가 담긴 repository 를 fork 한 후에fork 하셨으면 깃헙 코드를 복사한 뒤 아래 명령어로 프로젝트를 시작한다. filtermap작성 후, 해준 후해주면 ex2 풀 준비 완료S
26.TIL #26 React 숙련주차 개인과제

하루 하나씩 작성하는 TIL #26 📌 주특기 숙련 학습 가이드 🧑🏻🎓학습 목적 지난 주 ‘리액트 입문 주차’에 이어 이번 주는 ‘리액트 숙련 주차’가 진행됩니다. 입문주차에서 갈고닦은 기초체력을 통해 본격적인 주특기 학습을 성공적으로 진행하는 것이 금주
27.TIL #27 스탠다드반 4th 과제

하루 하나씩 작성하는 TIL src>pages>Home.jsxsrc>pages>Detail.jsxscr>App.jsxApp.jsxBox.jsxBoxContainer.jsxApp.jsx: 전역 스타일을 설정하는 GlobalStyle 컴포넌트를 렌더링 해준다. 리액트 애플
28.TIL #28 스탠다드반 React 숙련주차 개인과제-2

하루 하나씩 작성하는 TIL #28 4번까지는 진행을 해 둔 상태라 (5)부터 이어서 작성하겠다. (5) 홈 화면 UI: 배너 및 헤더 파트 UI 구현 일단 위와 같이 뼈대를 짜준 뒤, 월 선택 탭을 구현해 보도록 하겠다. 우선 import를 해준 뒤, 초기
29.TIL #29 스탠다드반 React 숙련주차 개인과제-3

하루 하나씩 작성하는 TIL 참고: 제공해 드린 fakedata 와 같은 형식을 이용하실 필요는 없습니다. 자유롭게 데이터 형식을 택하셔도 무방합니다.솔직히 유효성 검사 부분 ( /^\\d{4}-\\d{2}-\\d{2}$/;) 은,,, 지피티와 함께 했다.상세화면 이동
30.TIL #30 스탠다드반 5th 과제 제출

하루 하나씩 작성하는 TIL srcㄴ App.jsxsrcㄴcomponents ㄴTextInput.jsxsrcㄴcomponents ㄴTextList.jsxContext API를 통해 상태를 관리하기 위하여 Context파일을 생성해준다.srcㄴ TextContext.js
31.TIL #31 React 숙련주차 개인과제-3

하루 하나씩 작성하는 TIL 드디어 오늘 개인 과제를 제출 했고,, 겉핥기만 해봤던 리액트 숙련 주차 과제로 인해 정말 ,, 사람 기절할 뻔 했다이번 til은 과제에서 체크하고 넘어가야 했던 요소들에 대해 작성해보겠다.Styled-Components CSS-in-JS
32.TIL #32 리액트 숙련주체 과제 복습

하루 하나씩 작성하는 TIL :불필요한 리렌더링을 막기 위함: 함수 컴포넌트는 리렌더링 대상이 될 수 있고, 스타일 컴포넌트가 불필요하게 재생성되게 만들 필요는 없음.: Context Provider 의 모든 children 컴포넌트들에게 context value를 공
33.TIL #33 Supabase 란?

하루 하나씩 작성하는 TIL Supabase는 Firebase와 유사한 기능을 제공하는 오픈 소스 백엔드 플랫폼으로, 웹 및 모바일 애플리케이션을 쉽고 빠르게 구축할 수 있도록 다양한 도구와 서비스를 제공합니다.데이터베이스, 인증, 스토리지 등 애플리케이션 개발에 필요
34.TIL #34 React 뉴스피드 프로젝트

하루 하나씩 작성하는 TIL→ 블로그, 커뮤니티, SNS 모두 될 수 있어요. 뉴스를 보여주는 사이트가 아니에요!우리 팀이 만들 서비스 기획 대한 충분한 논의합니다.역할을 적절하게 나눠 주세요. 난이도에 따라 역할을 나누고 마감 기한에 맞춰 서로 도우며 완성해주세요.꼭
35.TIL #35 React 뉴스피드 프로젝트-2 로그인 페이지

하루 하나씩 작성하는 TIL오늘은 추가 기능 구현 및 merge에 대해 작성하려고 한다.필자가 구성한 회원가입 / 로그인 페이지는이메일, 패스워드를 입력받아 가입 or 깃허브로 로그인(=소셜 로그인) 기능을 구현하였다.
36.TIL #36 React 뉴스피드 프로젝트-3 회원가입 페이지

하루 하나씩 작성하는 TIL오늘은 회원가입 페이지에 대해서 작성해보고자 한다.전체 코드출력결과는 위와 같다.위 구조는 어제 설명과 일치하니 생략하도록 하겠다.유효성 검사 부분유효하지 않다면 setError를 호출하여 오류 메세지를 error에 저장한다.정규 표현식: \
37.TIL #37 [React 5기] ReactJS 심화주차

하루 하나씩 작성하는 TIL #37 오늘은 지급된 강의를 들으며 배운 내용을 요약 정리하고자한다.
38.TIL #38 [React 5기] ReactJS 심화주차-2

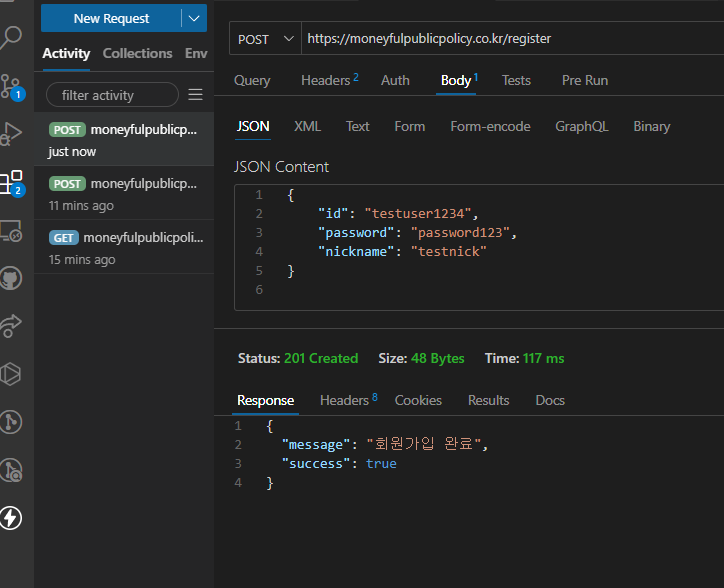
하루 하나씩 작성하는 TIL #38 1. axios node.js와 브라우저를 위한 Promise 기반 http 클라이언트 = http를 이용해서 서버와 통신하기 위해 사용하는 패키지 2. json-server 설정 db.json 3. GET get은 서버의 데이터를 조회할 때 사용 4. post 서버에 데이터를 추가할 때 사용 보통은 ...
39.TIL #39 심화주차 개인과제

하루 하나씩 작성하는 TIL #39 주제 : 숙련주차때 만든 지출 관리 시스템에 인증 기능을 추가하고 JSON 서버를 이용해 데이터를 관리해봅시다. 숙련주차과제로 완성하신 코드베이스를 바탕으로 진행을 할 것이지만, 커밋 히스토리를 처음부터 다시 기록하고자 레퍼지토리
40.TIL #40 [React 5기] ReactJS 심화주차-3

하루 하나씩 작성하는 TILuseEffect와 useState를 사용한 비동기 데이터 처리 방식은 상태 관리가 복잡하고 코드 중복이 많아 유지보수가 어려웠음.Redux Thunk와 같은 미들웨어를 사용해도 비동기 로직의 테스트가 복잡하고 보일러플레이트 코드가 많이 생기
41.TIL #41 심화주차 개인과제-2

하루 하나씩 작성하는 TIL #41
42.TIL #42 카카오맵 api

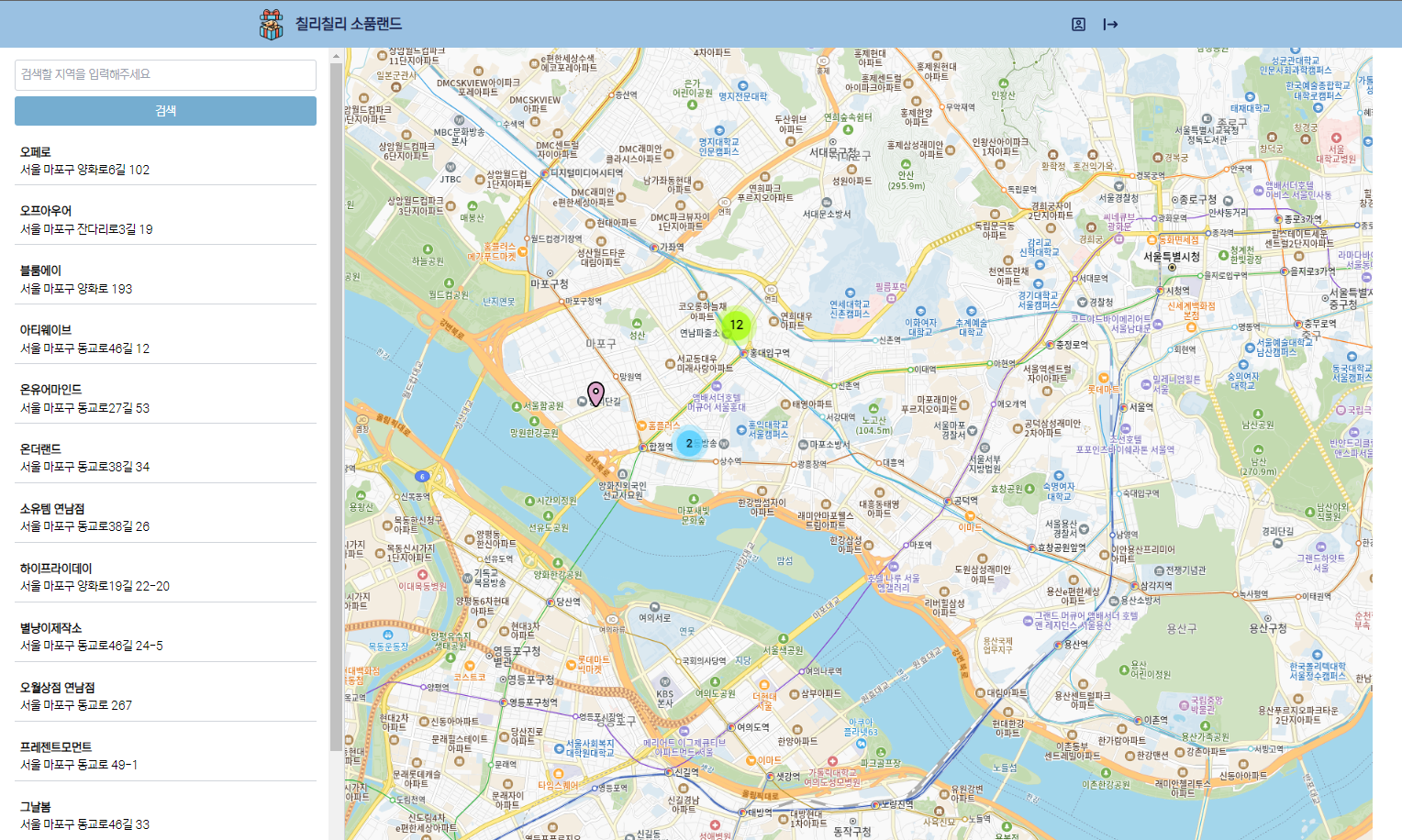
하루 하나씩 작성하는 TIL이번 과제에서 사용할 카카오맵 api에 대해서 알아보도록 하겠다.카카오 개발자 사이트에서는 카카오에서 제공하는 API와 사용법에 대한 개발가이드 문서를 제공하고 있다.개발가이드 문서에는 API 사용 방법과 함께 샘플 예제들이 있어 참고하여 간
43.TIL #43 React 아웃소싱 프로젝트

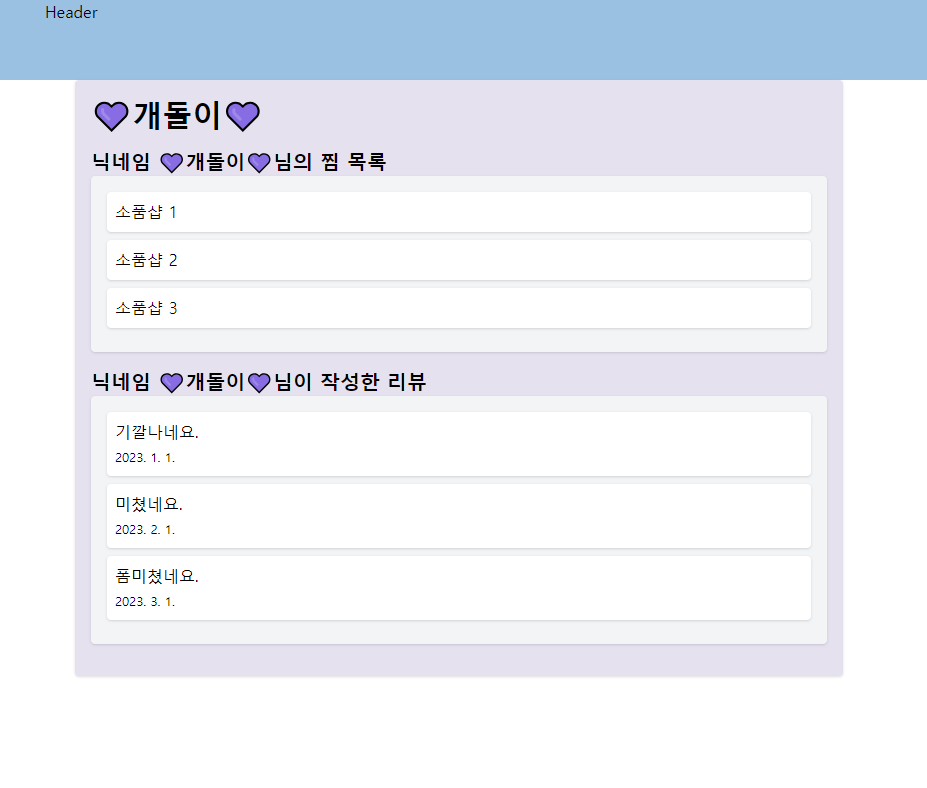
하루 하나씩 작성하는 TIL6/18 (화) : 개별 역할 기능 구현을 해보도록 하겠다.우선 이전 til에 언급한 바와 같이, 마이페이지 제작엔 로그인한 유저의 닉네임, 로그인 한 유저가 상세페이지에서 작성한 댓글을 가져와야한다. 하지만 오늘 역할 기능 구현 작업이 시작
44.TIL #44 React 아웃소싱 프로젝트-2

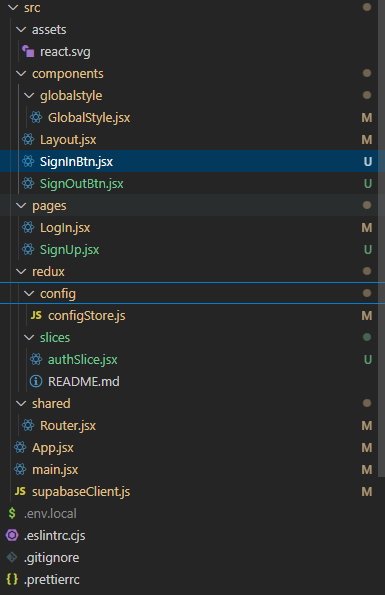
하루 하나씩 작성하는 TIL6/18 (수)임시 데이터로 받아오던 값을 supabase에서 받아오도록 수정하였다.로그인 정보가 없을 시 헤더에 로그인 버튼로그인 정보가 있을 시 마이페이지 로그아웃 버튼을 구현하였다.현 파일 구조.테스트 모습
45.TIL #45 React 아웃소싱 프로젝트-3

하루 하나씩 작성하는 TIL완성된 crud를 구현하고, api및 라우터를 설정하였다.validateForm.jsx완성 화면로그인된 정보가 없는 상태에서 마이페이지 접근 시 로그인 페이지로 네비게이트
46.TIL #46 TypeScript란?

하루 하나씩 작성하는 TIL
47.TIL #47 TypeScript-2

하루 하나씩 작성하는 TIL특정 프로그래밍 언어가 정적 언어로서의 정체성을 유지할 수 있게 하는 도구타입 검사를 진행. \- TypeScript 컴파일러는 소스 코드의 정적 타입 검사를 수행 \- 이를 통해 개발자는 코드에서 타입 관련 오류를 미리 발견하고 수정
48.TIL #48 플러스주차 개인과제

하루 하나씩 작성하는 TIL #48 구현할 기능 예시 🔥 필수 구현 사항 입니다. [ ] vite, react, typescript 기반의 프로젝트를 시작합니다. [ ] 제공된 API 를 호출하는 로직을 작성하고 적절한 타입을 사용합니다. [ ] API 의
49.TIL #49 플러스주차 개인과제 -2

하루 하나씩 작성하는 TIL필요한 종속성을 설치해준다.css 작업 완료 모습
50.TIL #50 Next.js

하루 하나씩 작성하는 TIL오늘의 til은 Next.js를 들어가기에 앞서 지급 받은 강의 내용을 요약해보고자 한다.🔵 React기반 프레임워크여기서 다시 한 번 짚고 가는 프레임워크와 라이브러리의 차이\-> 프레임워크개발자가 기능 구현에만 ‘딱’ 집중할 수 있도록
51.TIL #51 플러스주차 개인과제 (NextJS)

하루 하나씩 작성하는 TIL App router 기반, typescript 사용, tailwindcss 사용을 베이스로 한 Nextjs 14 버전으로 프로젝트가 구성되어야 합니다. Layout 에서 Title, description 에 대한 Metadata 를 설정하고
52.TIL #52 플러스주차 개인과제 (NextJS) -2

하루 하나씩 작성하는 TIL이번엔 이전 과제에서 끝내지 못한 부분 + 잡다한 에러를 수정하고자 한다. 목요일은 CSS를 마무리 할 예정이고, 금요일엔 코드를 더 세부적으로 부검할 예정이다.상세가이드
53.TIL #53 플러스주차 개인과제 (NextJS) -3

하루 하나씩 작성하는 TIL
54.TIL #54 React 심화 프로젝트

하루 하나씩 작성하는 TIL
55.TIL #55 React 심화 프로젝트 -2

하루 하나씩 작성하는 TIL #55
56.TIL #56 React 심화 프로젝트 -3

하루 하나씩 작성하는 TIL
57.TIL #57 React 심화 프로젝트 -4

하루 하나씩 작성하는 TIL
58.TIL #58 Frontend 기술 면접 준비

하루 하나씩 작성하는 TIL의도: UX에도 신경 써서 개발하고 있는지 확인하기 위한 질문팁: 자신의 프로젝트에 적용한 경험도 자세히 얘기해주면 좋습니다. 업데이트 과정을 상세히 순서대로 말씀해주셔도 좋습니다. Optimistic Update는 이름에서 유추할 수 있다시
59.TIL #59 Frontend 기술 면접 준비 -2

하루 하나씩 작성하는 TIL🟡 의도: 웹 브라우저 간 예외 처리가 필요하다는 점을 알고 있는지 확인하는 질문.🟡 팁: 간단한 에피소드를 소개해도 좋습니다. 크로스 브라우징에서 앞에 크로스는 보통 개발 업계에서 무언가의 '사이'를 뜻하곤 합니다. 그래서 크로스 브라
60.TIL #60 Javascript 기술 면접 준비

하루 하나씩 작성하는 TIL🟠 의도: 자바스크립트 기본 지식, 스코프에 대한 이해도, 추가로 호이스팅에 대한 지식을 가지고 있는지 확인하는 질문. var의 경우에는 함수 스코프를 가지며, 초기화 전에 접근하면 호이스팅 덕분에 undefined를 반환합니다. es6에서
61.TIL #61 Javascript 기술 면접 준비 -2

하루 하나씩 작성하는 TIL🟨 의도: nullish로 평가되는 데이터 타입과 값의 종류를 이해하고 있는지 확인🟨 팁: nullish 병합 연산자를 언급하면 좋습니다.🟨 모범 답안: 네 자바스크립트에서 nullish는 말 그대로 null과 같은 값을 뜻합니다. 이에
62.TIL #62 Javascript 기술 면접 준비 -3

하루 하나씩 작성하는 TIL🎀 의도:지원자가 자바스크립트의 기본적인 문법과 개념을 이해하고 있는지 확인하기 위함.지원자가 변수 선언 및 할당, 데이터 타입 식별, 다양한 연산자 사용, 함수 작성 및 호출에 대해 얼마나 잘 알고 있는지 평가.🎀 팁:변수 선언 시 va
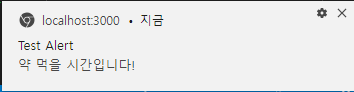
63.TIL #63 웹 푸시 알림을 사용한 알림 시스템 구현

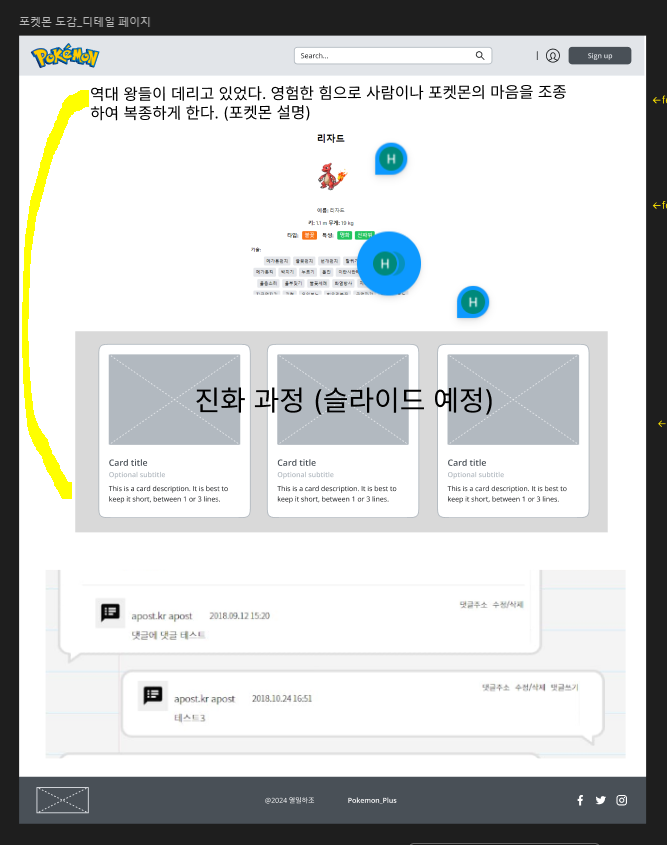
하루 하나씩 작성하는 TIL원래는 저번주 화요일부터 진행되었던 팀 프로젝트인데, 와이어프레임 작성 및 주제 선정, 파일 구조 정리, 디자이너님 만남, 노션 작성 등으로 인해 til은 면접 대비 질문으로 작성하였다.필자가 맡은 역할은 마이페이지이고, 사용자 정보 불러오기
64.TIL #64 Typescript 기술 면접 준비

하루 하나씩 작성하는 TIL🐱 의도: 타입스크립트 환경에서 본인의 습관을 파악하려는 질문🐱 팁: 비교를 통해 간결하게 전달하면 좋습니다. 둘 다 커스텀 타입을 정의하는 데에 사용되지만, 대표적인 차이로는 interface는 객체의 타입 정의에만 쓴다는 점입니다. 그
65.TIL #65 React 기술 면접 준비 -1

하루 하나씩 작성하는 TIL🧁 의도: 상태 관리의 목적과 평소 상태 관리 패턴 파악 및 전역 상태 관리에 대해서도 추가 답변(사용하는 라이브러리 등)을 기대하는 질문. 상태관리의 필요성은 리액트의 MVVM 패턴과 관련지어 설명할 수 있습니다. Model-View-Vi
66.TIL #66 웹 푸시 알림을 사용한 알림 시스템 구현 -2

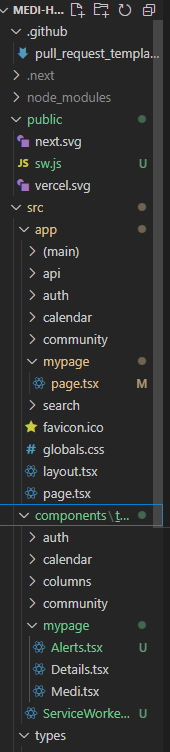
하루 하나씩 작성하는 TIL어제는 테스트를 하기 위해 작성했던 알람 코드를 폴더 규칙에 맞춰서 수정하였다.처음에는 편하게 테스트 하기 위해 임의로 server.js 코드를 생성하여 진행하였는데, 위 내용을 router.js로 옮기는 작업을 하였다. 그대로 복붙해서 넣으
67.TIL #67 React 기술 면접 준비 -2

하루 하나씩 작성하는 TIL #67
68.TIL #68 React 기술 면접 준비 - CSS, NEXT, CS, Performance Optimization, SEO and Accessibility

하루 하나씩 작성하는 TIL💙 의도: CSS의 기본적인 단위에 대해 알고 있는지 확인하는 질문💙 모범 답안: 각각 나누어 설명드리겠습니다. px는 우리에게 친숙한 그 픽셀입니다. 그러나 유저 디바이스 환경에 따라 크기 변화가 있을 수 있기 때문에 em이나 rem을
69.TIL #69 [Frontend] 기술면접 top30 -1

하루 하나씩 작성하는 TIL답변state props LifeCycle dom redux react-query\-> 상태관리를 해주면 app 동작을 예측 가능하게 만들며, 코드의 복잡성을 관리하는데에 핵심적인 역할을 합니다. ui와 데이터의 동기화를 유지시키며 ux를 향
70.TIL #70 [Frontend] 기술면접 top30 -2

하루 하나씩 작성하는 TILCSR은 웹 애플리케이션에서 초기 HTML은 정적으로 제공되고, JavaScript를 사용하여 클라이언트에서 동적으로 컨텐츠를 렌더링하는 방식입니다. 초기 페이지 로드 후에 추가적인 데이터를 받아와서 동적으로 렌더링합니다.장점:초기 페이지 로
71.TIL #71 기술 면접 연습

하루 하나씩 작성하는 TIL내일 외부 튜터님과 이번 프로젝트를 토대로 면접 연습이 있기 때문에 예상 질문과 이에 대한 대답을 작성해 보겠다.이 프로젝트는 사용자가 약의 정보를 검색하고, 로그인 및 회원가입을 통해 커뮤니티를 통해 소통할 수 있으며 각종 메거진을 확인할
72.TIL #72 twilio

web push api의 한계로 인해 post까진 되지만 알람이 전송되지 않는 문제가 지속적으로 발생하여, supabase의 값을 sms 문자 메세지를 주는 방법으로 변경하려한다.참고링크내일 추가적으로 작성할 예정https://medium.com/@oauth.