하루 하나씩 작성하는 TIL #40
1. TanStack Query (= 서버 상태 관리 도구)

useEffect와 useState를 사용한 비동기 데이터 처리 방식은 상태 관리가 복잡하고 코드 중복이 많아 유지보수가 어려웠음.
Redux Thunk와 같은 미들웨어를 사용해도 비동기 로직의 테스트가 복잡하고 보일러플레이트 코드가 많이 생기기 때문에 더 효율적인 도구의 필요성 때문에 등장
서버 상태를 관리하기 위한 라이브러리로, 데이터를 패칭하고 캐싱, 동기화, 무효화 등의 기능을 제공
주요 기능 : 데이터 캐싱, 자동 리페칭, 쿼리 무효화
- Fetching: 서버에서 데이터를 가져옵니다.
- Caching: 가져온 데이터를 캐싱하여, 동일한 데이터를 반복해서 요청하지 않습니다.
- Synchronizing: 서버의 데이터와 캐시된 데이터를 동기화합니다.
- Updating: 서버의 데이터를 쉽게 업데이트하고, 이를 캐시에 반영합니다.
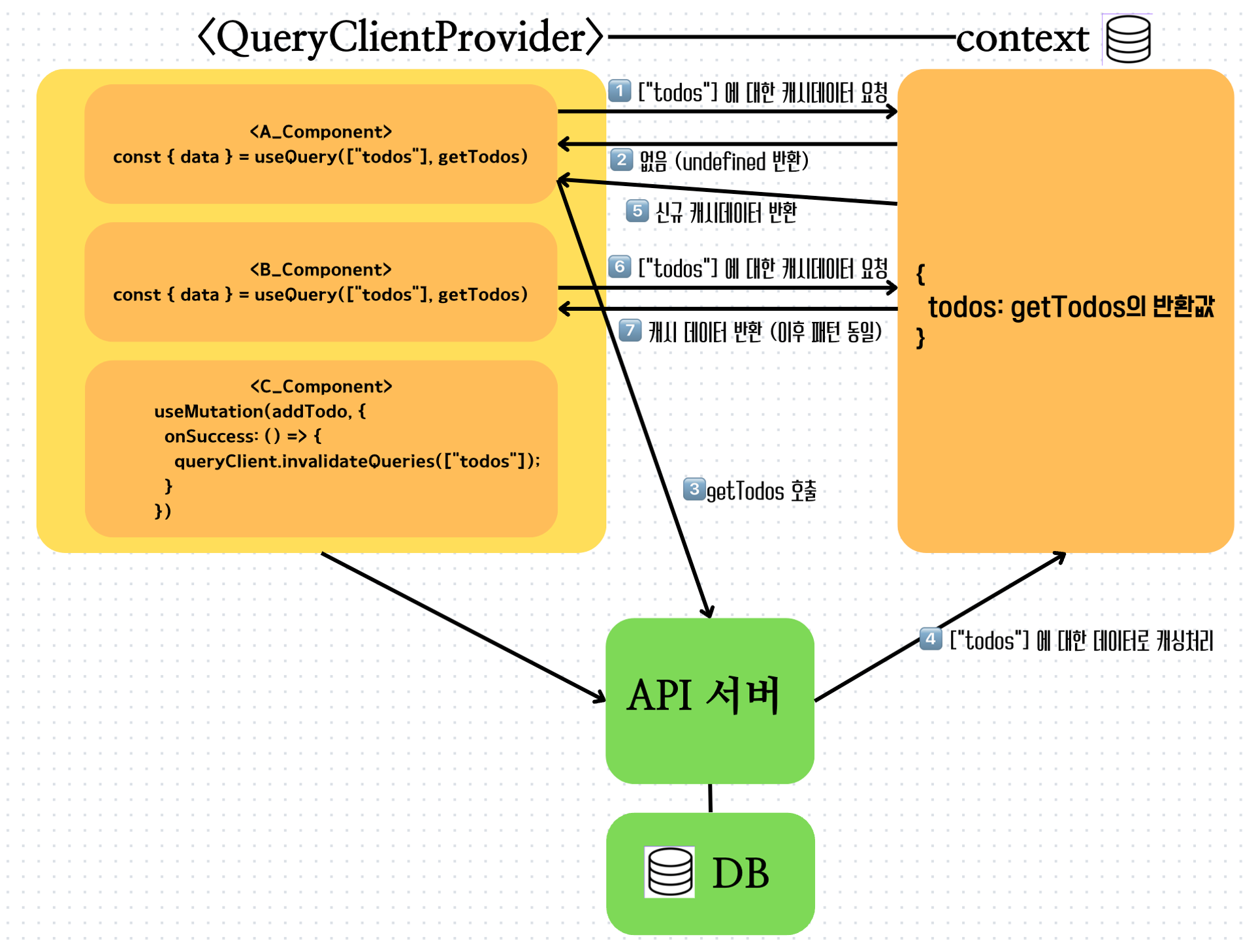
1-1. useQuery
데이터를 가져오기 위해 사용되는 TanStack Query의 대표적인 훅
쿼리 키와 비동기 함수(패칭 함수)를 인자로 받아 데이터를 가져오고, 로딩 상태, 오류 상태, 그리고 데이터를 반환
1-2. useMutation
useMutation은 데이터를 생성, 수정, 삭제하는 등의 작업에 사용되는 훅
CUD에 대한 비동기 작업을 쉽게 수행하고, 성공 또는 실패 시에 추가적인 작업을 실행할 수 있는 useQuery와 함께 가장 대표적인 TanStack Query hook
비동기 작업을 쉽게 처리한다는 말 안에는 작업이 완료된 후에 관련된 쿼리를 무효화하는 과정이 포함되는데 이 역시도 TanStack Query의 핵심 개념. 최신 데이터를 유지하는 데에 필수적인 요소
1-3. invalidateQueries
특정 쿼리를 무효화하여 데이터를 다시 패칭하게 하는 함수
주로 useMutation과 함께 사용하여 데이터가 변경된 후 관련 쿼리를 다시 가져옴
이를 통해 데이터가 항상 최신 상태로 유지될 수 있도록 도와줌. 예를 들어, 새로운 할 일을 추가한 후 기존의 할 일 목록을 다시 가져오도록 할 수 있음.
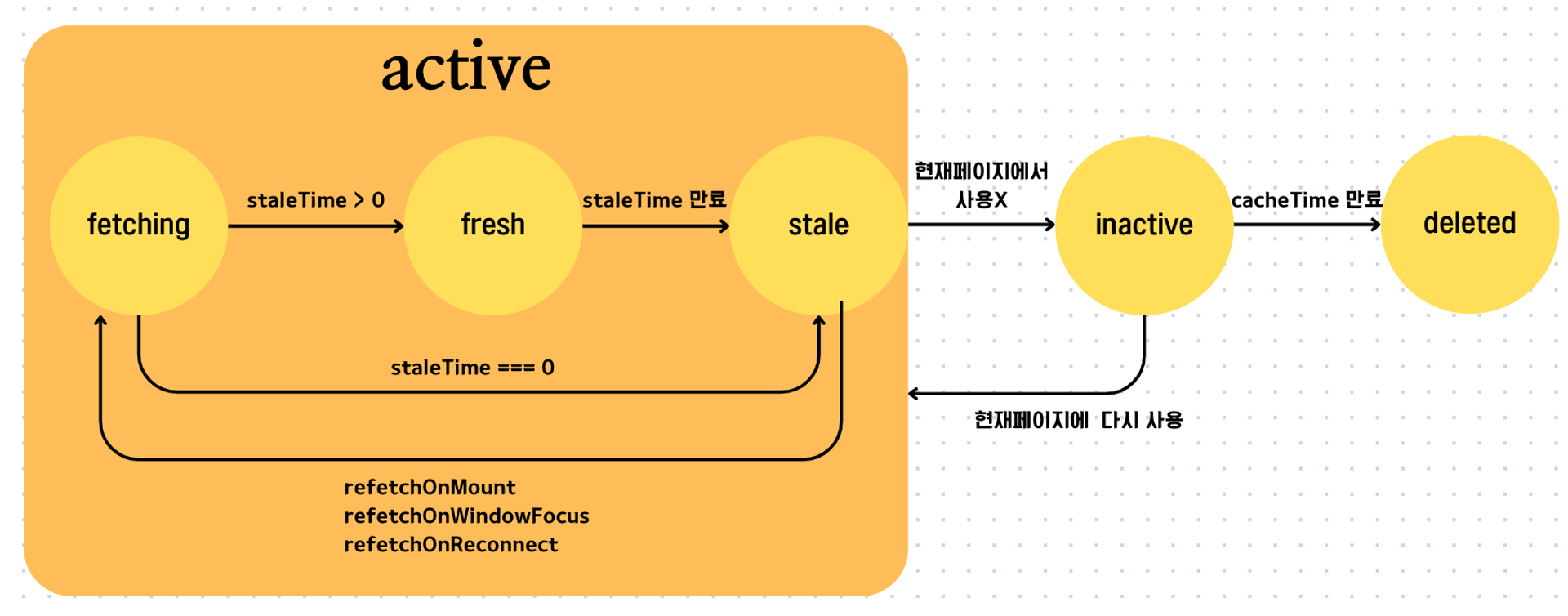
1-4. Tanstack Query의 생명주기

| 상태 | 설명 |
|---|---|
| fresh | 데이터를 새로 패칭할 필요가 없는 상태입니다. staleTime이 지나지 않은 상태로, 캐시 데이터를 그대로 사용할 수 있습니다. |
| stale | 데이터를 새로 패칭해야 하는 상태입니다. staleTime이 지난 후로, 새로운 데이터를 가져오기 위해 쿼리가 실행됩니다. |
| active | 현재 컴포넌트에서 사용 중인 쿼리 상태입니다. 컴포넌트가 마운트되어 쿼리를 사용하고 있을 때를 말합니다. |
| inactive | 더 이상 사용되지 않는 쿼리 상태입니다. 컴포넌트가 언마운트되거나 쿼리가 더 이상 필요하지 않을 때를 말합니다. |
| deleted | 캐시에서 제거된 쿼리 상태입니다. gcTime 이 지나면 쿼리가 캐시에서 삭제되어 이 상태가 됩니다. |
| fetching | 데이터를 서버에서 가져오고 있는 상태입니다. 이 상태에서는 isFetching이 true로 설정됩니다. |
