하루 하나씩 작성하는 TIL #43
6/18 (화) : 개별 역할 기능 구현을 해보도록 하겠다.
우선 이전 til에 언급한 바와 같이, 마이페이지 제작엔 로그인한 유저의 닉네임, 로그인 한 유저가 상세페이지에서 작성한 댓글을 가져와야한다.
하지만 오늘 역할 기능 구현 작업이 시작되었기 때문에 임시 데이터를 만들어 작업해 보도록 하겠다.
프로젝트를 클론한 후 브랜치를 작성한 후부터의 과정을 작성하도록 하겠다.
src/pages/MyPage/MyPage.jsx
import React from 'react';
import SavedShopsList from './SavedShopsList.jsx';
import ReviewsList from './ReviewsList.jsx';
const MyPage = () => {
// 임시 user 객체 (변경 예정!)
const user = {
id: 'dummy-user-id',
nickname: '개돌이'
};
return (
<div className="container bg-[#E5E1EF] mx-auto p-4 rounded shadow">
<h1 className="text-3xl font-bold">💜{user.nickname}💜</h1>
<div className="my-4">
<h2 className="text-xl font-semibold">
닉네임 💜{user.nickname}💜님의 찜 목록
</h2>
<div className="p-4 bg-gray-100 rounded shadow">
<SavedShopsList userId={user.id} /> {/*SavedShopList 컴포넌트 렌더링. user.id를 props로 전달*/}
</div>
</div>
<div className="my-4">
<h2 className="text-xl font-semibold">
닉네임 💜{user.nickname}💜님이 작성한 리뷰
</h2>
<div className="p-4 bg-gray-100 rounded shadow">
<ReviewsList userId={user.id} />
</div>
</div>
</div>
);
};
export default MyPage;
임시 user 객체를 생성하여 데이터를 넣어주었다.
회의 때 tailwind css를 작성한 부분은 코드 가독성을 위해 최종 수정 시 상단으로 따로 뺄 예정이다.
src/pages/MyPage/SavedShopsList.jsx
import React from 'react';
const SavedShopsList = ({ userId }) => {
// 임시 데이터
const shops = [
{ id: '1', name: '소품샵 1' },
{ id: '2', name: '소품샵 2' },
{ id: '3', name: '소품샵 3' }
];
return (
<ul className="list-none">
{shops.map((shop) => (
<li key={shop.id} className="p-2 bg-white rounded shadow mb-2">{shop.name}</li>
))}
</ul>
);
};
export default SavedShopsList;
src/pages/MyPage/ReviewsList.jsx
import React from 'react';
const ReviewsList = ({ userId }) => {
// 임시 데이터(변경 예정/)
// 클릭 시 리뷰 작성했던 창으로 이동 구현 예정
const reviews = [
{ id: '1', content: '기깔나네요.', created_at: '2023-01-01' },
{ id: '2', content: '미쳤네요.', created_at: '2023-02-01' },
{ id: '3', content: '폼미쳤네요.', created_at: '2023-03-01' }
];
return (
<ul className="list-none">
{reviews.map((review) => (
<li key={review.id} className="p-2 bg-white rounded shadow mb-2">
<p>{review.content}</p>
<small>{new Date(review.created_at).toLocaleDateString()}</small>
</li>
{/*리뷰를 리스트 아이템으로 렌더링. /*/}
))}
</ul>
);
};
export default ReviewsList;
src/routes/router.jsx
import { createBrowserRouter } from 'react-router-dom';
import DefaultLayout from '../layouts/DefaultLayout';
import MainLayout from '../layouts/MainLayout';
import DetailPage from '../pages/DetailPage.jsx/DetailPage';
import HomePage from '../pages/HomePage';
import LoginPage from '../pages/LoginPage';
import MyPage from '../pages/MyPage/MyPage.jsx';
import SignUpPage from '../pages/SignUpPage';
const router = createBrowserRouter([
{
element: <DefaultLayout />,
children: [
{
element: <MainLayout />,
children: [
{ path: '/', element: <HomePage /> },
{ path: '/shop/:shopId', element: <DetailPage /> }
]
},
{ path: '/myPage', element: <MyPage /> },
{ path: '/login', element: <LoginPage /> },
{ path: '/signUp', element: <SignUpPage /> }
]
}
]);
export default router;

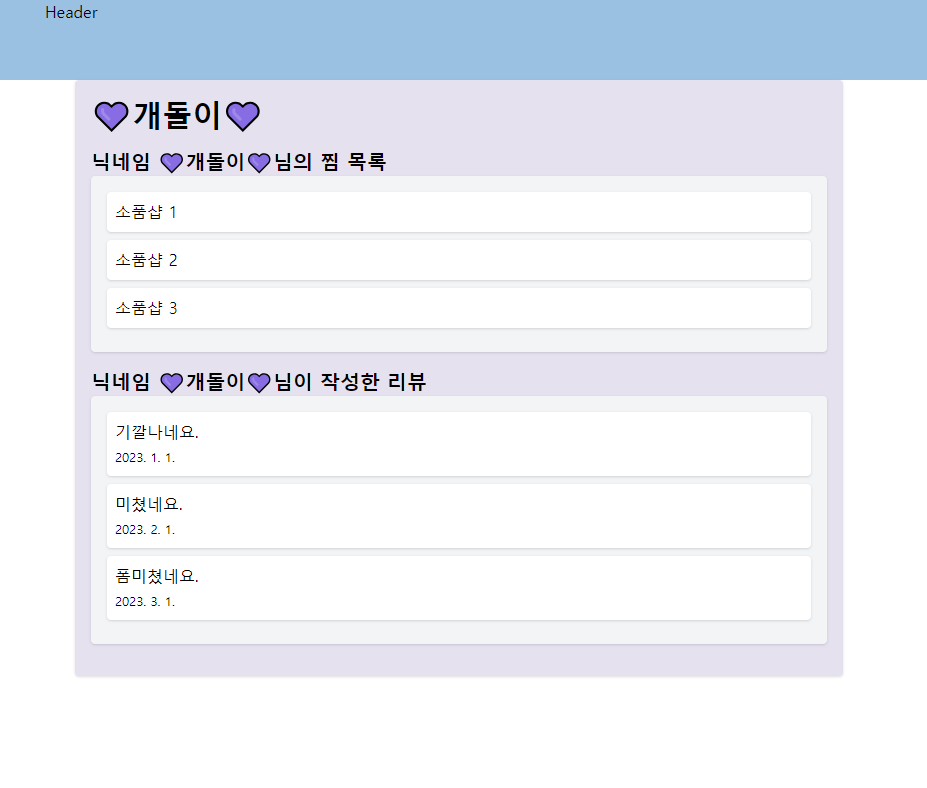
현재 모습이다.
