하루 하나씩 작성하는 TIL #50

오늘의 til은 Next.js를 들어가기에 앞서 지급 받은 강의 내용을 요약해보고자 한다.
1. Next.js란?
🔵 React기반 프레임워크
여기서 다시 한 번 짚고 가는 프레임워크와 라이브러리의 차이
-> 프레임워크
개발자가 기능 구현에만 ‘딱’ 집중할 수 있도록 필요한 모든 프로그래밍적 재원을 지원하는 ‘기술의 조합’
ex)
- Vue.js, Angular.js : Javascript 기반 웹 프론트엔드 SPA 프레임워크
- Django, Flask : Python 기반의 웹 프레임워크
- Ruby on Rails
- .NET Framework
- Express.js, NestJS : Javascript 기반 웹 백엔드 프레임워크
-> 라이브러리
공통 기능의 모듈화가 이루어진 프로그램의 집합
ex)
- React.js
- react-router-dom
- redux
1-2. Next.js 사용 이유
🔵 개발자가 개발에만 집중할 수 있도록 framework로서의 역할을 충실히 수행
🔵 API Route를 지원하여 full stack 웹 개발이 가능하도록 함
🔵 렌더링 - 기존 SPA 라이브러리에서 사용하던 CSR에서 벗어나 SSR, ISR, SSG등을 가능케 함
🔵 Next.js는 코드스플리팅을 default로 지원
- 사용자가 필요로 하는 부분만 우선 로딩
- 나머지는 필요에 의해서만 로딩
- TTV 향상🔵 여러 옵션을 통해 한 번만 값을 가져올지, 일정 주기별로 가져올지, 지속적으로 계속 가져올지 결정
🔵 Vercel에서 제공하는 Next.js인 만큼 배포가 굉장히 쉬움.
2. App Router vs Pages Router
🔵 일반적으로 Next.js를 채택할 때 주요한 의사결정은
App router를 쓸 것인가?
Pages router를 쓸 것인가?와 연관.
🔵 기존의 React.js를 사용하여 웹 애플리케이션을 만들 때는 react-router-dom을 이용해서 라우팅을 가능하도록 함.
🔵 App router 입장 (필자가 사용 예정)
-
제 안정화도 되었는데, 자꾸 이전 버전을 사용하는 것은 마치 리액트에서 class형 컴포넌트를 쓰는 것과 같음
-
추가기능이 얼마나 많은데, 당연히 최신 버전 사용해야 하는 것이 아닌가?
-
공식 홈페이지에서도 이제 웬만하면 app router를 권장.
🔵 pages router 입장
-
“next.js가 나온지 얼마나 오래됐는데 이미 존재하는 프로젝트에 투입되면 어떻게 할 것인가?
-
더 직관적. app router에서 새롭게 제시하는 내용이 정말 효용이 있나??
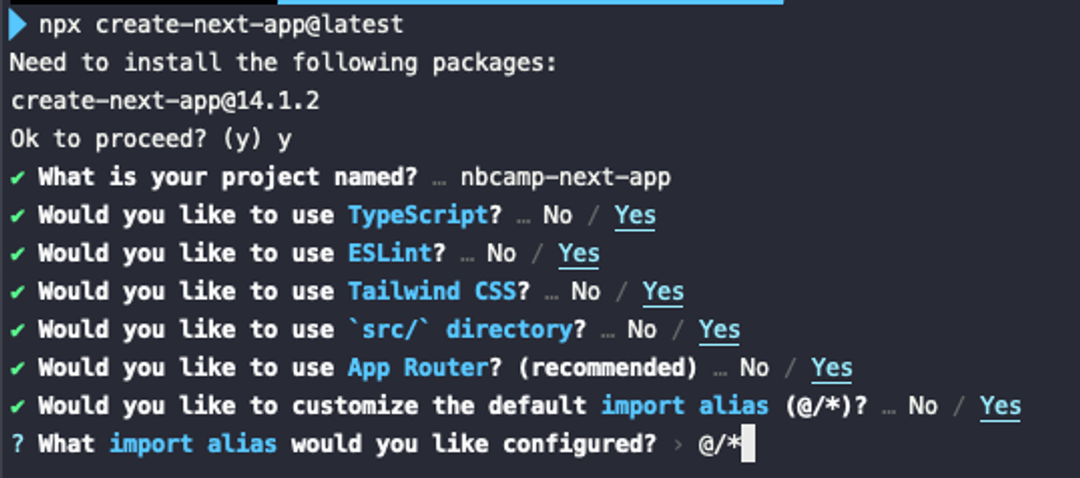
3. installation
🔵 공식 홈페이지의 내용을 참조하여 설치.
npx create-next-app@latest
🔵 page.tsx
이미 다뤄보았던 대로, page.tsx는 main ui가 표시될 곳. 그래서 보통 page.tsx 파일을 만들면서 진행 예정.
🔵 React에서 Routing을 구현하기 위해 우리는 react-router-dom 패키지를 설치하고 세팅을 했습니다. 그러나 next.js에서는 그렇게 할 필요 x.
// src>app>test>page.tsx
import React from "react";
const TestPage = () => {
return (
<div>
<h1>Test Page</h1>
<p>안녕하세요! 테스트 페이지입니다</p>
</div>
);
};
export default TestPage;위와 같은 파일을 제작.
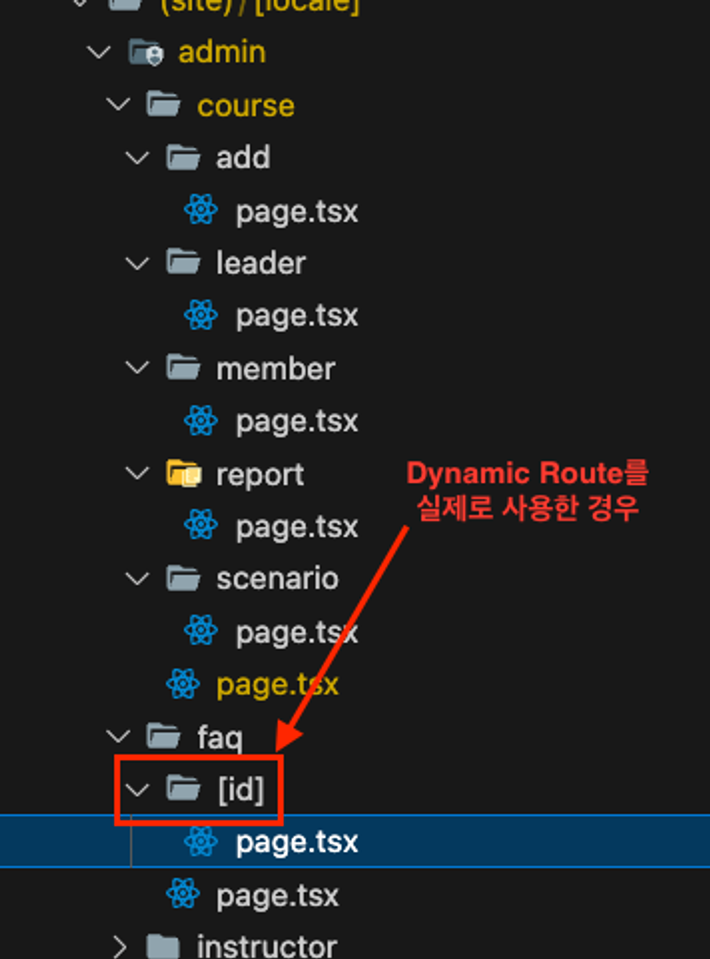
🔵 중첩 라우팅을 위해서는 폴더로 감싸주면 됨. 이렇게 하게 되면, 패턴에 일치하는 모든 경로를 페이지로 연결하게 됨.
ex) app/posts/[id]/page.tsx
파일의 경우 /posts/1 /posts/2 등 경로에 대해 동적으로 페이지를 생성하게 됩니다.

4. 클라이언트 컴포넌트와 서버 컴포넌트
🔵 Next.js 버전 12는 페이지 단위가 렌더링 기준
Next.js 버전 13은 컴포넌트 단위가 렌더링 기준
🔵 기본적으로 app 폴더 하위의 모든 컴포넌트는 서버컴포넌트
🔵 컴포넌트의 실행 환경이 브라우저인지, 서버인지에 따라 서버컴포넌트인지 클라이언트 컴포넌트인지가 결정
🔵 대체로 User와의 상호작용이 있는 경우 CC를, 그 외의 경우는 SC를 쓰도록 권장
