하루 하나씩 작성하는 TIL #66
어제는 테스트를 하기 위해 작성했던 알람 코드를 폴더 규칙에 맞춰서 수정하였다.
처음에는 편하게 테스트 하기 위해 임의로 server.js 코드를 생성하여 진행하였는데, 위 내용을 router.js로 옮기는 작업을 하였다. 그대로 복붙해서 넣으면 진행이 될 줄 알았는데, 생각보다 여러 오류가 있어서 시정하여 넣었다.
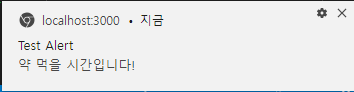
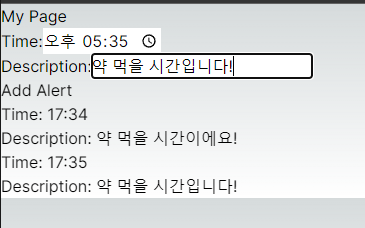
우선 결과물.


위와 같이 알림이 잘 뜨는 모습이 확인 가능하다. 어쩌면 당연하다. 어제 오전부터 밤 늦게까지 얘만 붙잡고 있었기 때문이다.
이번 tmi는 리팩토링이기 때문에 트러블 슈팅 & 필자가 헷갈려 했던 내용 위주로 작성하도록 하겠다. 오늘 til을 하나 더 작성할 예정인데, 다음 til에선
- 알람 구독 데이터 DB 삽입하는 문제 연구
- 알람 요일 반영해서 넣는 것 구현
- 알람 삭제 구현 시도
오늘 중 해결 예정인 위 내용에 대해서 작성하도록 하겠다.
⚽트러블 슈팅
1. 정확히 알람 구독이란 무엇이고, 왜 구독이라고 표현하는지. 그리고 알람 구독에 대한 내용을 왜 DB를 사용하여 작성해야 하는지.
1. 알람 구독이란?
알람 구독은 사용자가 디바이스와 특정 서비스의 푸시 알림을 수신할 수 있도록 설정하는 과정을 의미한다.
이 구독 정보에는 디바이스 엔드포인트, 공개 키 및 인증 키가 포함되어 있다.
2. 왜 "구독"이라고 표현하는가?
구독이라는 표현은, 사용자가 지속적으로 업데이트나 알림을 받겠다는 것이다.
뉴스레터 구독 느낌을 보면 된다.
한 번 구독을 하면 새로운 알림이 있을 때마다, 사용자에게 자동으로 알림이 저장된다.
3. db를 사용하여야하는 이유.
처음엔 db에 값을 저장하지 않았더니, 계속 콘솔 창에 RLS 정책 미설정으로 인한 에러가 떴다. 이유는 구독 값을 저장하지 않으면 만료된 구독은 초기화하는 부분에서 문제가 생겼기 때문이다.
new row violates row-level security policy for table 'subscriptions'Could not find the 'expirationTime' column of 'subscriptions' in the schema cache와 같은 에러가 떴었다.
이를 해결하기 위해 supabase에 subscriptions이라는 테이블을 하나 파서, 값을 저장해주니 해결이 되었다.
2. POST 에러
하루 종일 여러가지 이유로 post 에러가 떴었는데, 각 이유에 대해 설명하겠다.
1. Row-level Security (RLS) 정책
Supabase에서는 RLS 정책(= 테이블에 대한 읽기, 쓰기 권한을 세부적으로 제어하기 위한 기능)이 기본적으로 활성화되어 있는데, 초기 설정에서 적절한 RLS 정책이 설정되지 않아 데이터 삽입 시 권한 오류가 발생했다.
-- INSERT 명령에 대한 정책 추가
CREATE POLICY "allow_insert"
ON "public"."subscriptions"
FOR INSERT
WITH CHECK (true);
-- SELECT 명령에 대한 정책 추가
CREATE POLICY "allow_select"
ON "public"."subscriptions"
FOR SELECT
USING (true);
-- UPDATE 명령에 대한 정책 추가
CREATE POLICY "allow_update"
ON "public"."subscriptions"
FOR UPDATE
USING (true)
WITH CHECK (true);
-- DELETE 명령에 대한 정책 추가
CREATE POLICY "allow_delete"
ON "public"."subscriptions"
FOR DELETE
USING (true);
위 코드를 수파베이스 sql에 작성하고 run해주니 해결되었다.
2.VAPID 키 설정 오류
푸시 알림을 위해 필요한 VAPID 키가 올바르게 설정되지 않아 발생한 오류인데, 그냥 하나 새로 발급받으니까 해결 됐다.
