하루 하나씩 작성하는 TIL #1

사실 피그마는 몇 주 전에 사용했던건데요, 나중에 분량이 부족할까봐 이거부터 작성합니다.
학부생 때는 와이어프레임 작성할 때 수기로 작성하여서 스캔 뜨거나 피피티로 만들었는데요, 이런게 멋진 게 있었네요.
피그마란?
피그마(Figma)는 macOS 및 윈도우용 데스크톱 애플리케이션들에 의해 활성화되는 추가 오프라인 기능들을 갖춘 인터페이스 디자인을 위한 협업 웹 애플리케이션입니다.
피그마의 기능 집합은 사용자 인터페이스와 사용자 경험 디자인에 초점을 두며 실시간 협업, 다양한 벡터 그래픽스 편집기 및 프로토타이핑 도구들을 활용합니다.
안드로이드와 iOS용 피그마 모바일 앱을 사용하면 모바일과 태블릿 기기에서 실시간으로 피그마 프로토타입과 상호작용하고 보기가 가능합니다.
무엇보다 실시간 협업이 가능하다는 점이 가장 좋았습니다.


로그인은 편하게 구글로 해주시면 됩니다.
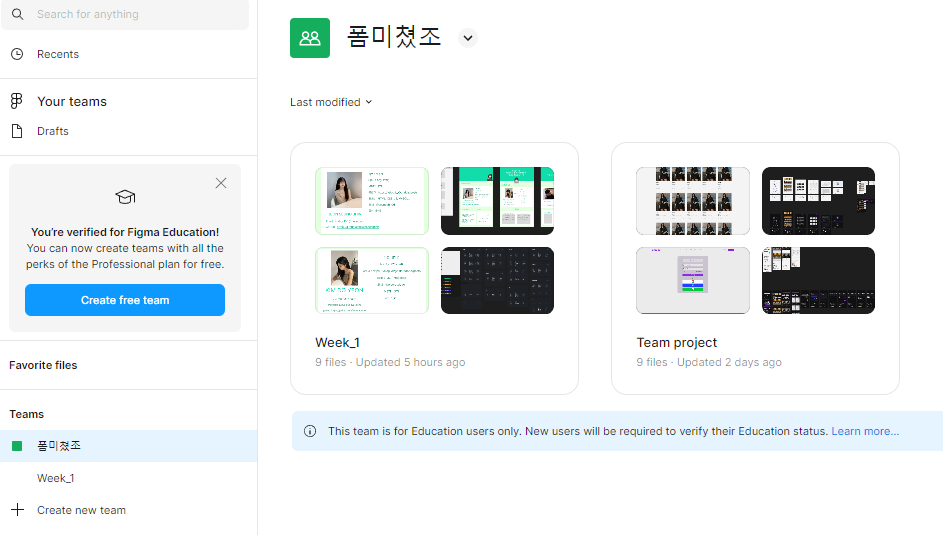
위와 같이 팀을 만들어 공동 협업을 할 수 있습니다.
사전 캠프 기간에 만든 와이어 프레임과 이번 주에 진행하는 미니 팀 프로젝트 작업물이 있는 모습.

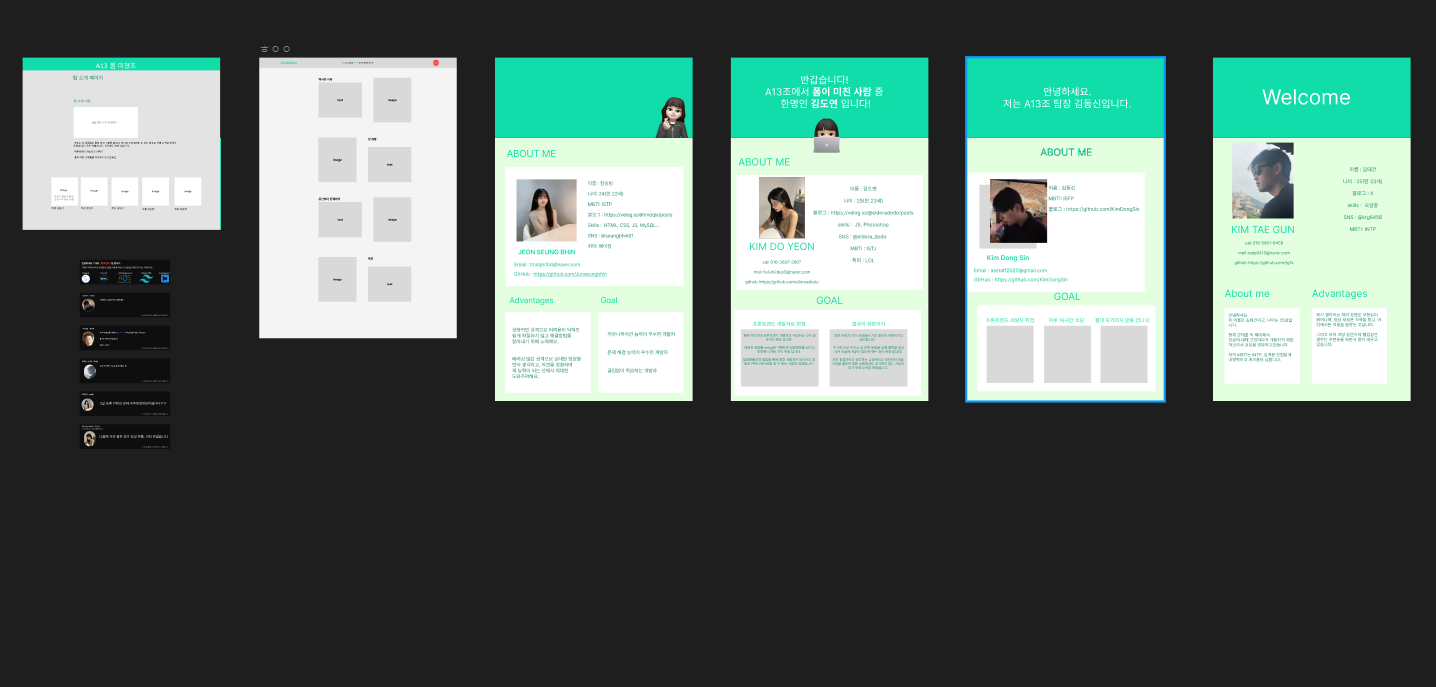
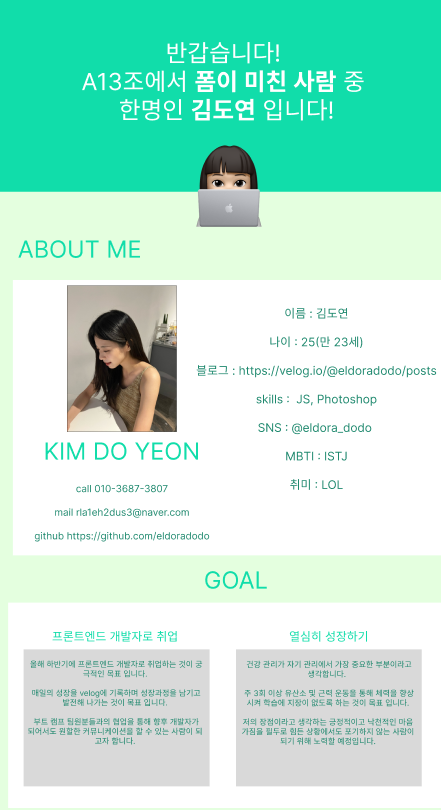
제가 제작한 와이어 프레임 입니다. 다른 툴보다 제작 속도도 빠르게 진행가능해서 마음에 들었음.
피그마 단축키
피그마를 사용하기 앞서, 기본적으로 알아두면 좋을 단축키를 몇 가지 단축키 입니다. 단축키를 활용하면 빠르고 효율적인 작업이 가능합니다.
- V 선택 도구 : 객체를 선택하거나 이동할 때 사용됩니다.
- A 직선 도구 : 선, 화살표, 사각형 등 직선을 그릴 때 사용됩니다.
- T 텍스트 도구 : 텍스트를 입력하거나 수정할 때 사용됩니다.
- Space + 드래그 화면 이동 : 마우스 커서에 따라 원하는 영역으로 이동합니다.
- Ctrl +R 레이어 이름 변경 : 선택한 객체의 레이어 이름을 변경합니다.
- Ctrl + G 그룹화 : 여러 객체를 그룹화하여 관리하기 쉽게 만듭니다.
- Ctrl + Shift + G 그룹 해제 : 그룹화된 객체를 해제합니다.
- Ctrl + D 객체 복제 : 선택한 객체를 복제합니다.
- Ctrl + [ 뒤로 보내기 : 선택한 객체를 뒤로 보냅니다.
- Ctrl + ] 앞으로 가져오기 : 선택한 객체를 앞으로 가져옵니다.
사용법을 구체적으로 적고 싶지만 아기 포토샵 느낌으로 굉장히 간단해서 설명할 게 따로 없습니다.
