하루 밀린 2020-06-13 개발일지👩💻
내가 기획한 최종 프로젝트에서 가장 중요하게 활용해야 할 기능은 구글맵 API이다. 우선 API KEY를 발급받은 후, 차근차근 기능을 익혀가는 중인데 덮어놓고 나중에 다시 보면 자꾸만 왜 이 코드를 썼는지 까먹게 되서 사소한 것 하나하나 정리해보려 한다!
STEP 01. API 설계
총 3~4가지의 API를 통해 기능을 구현할 예정이며, 대부분 API의 구조는 비슷하다. DB에 있는 정보와 구글맵이 연동되게 하는 형태라, 비슷한 동작인 경우에는 API끼리 합칠지 아니면 다 개별 API로 구현할지는 아직 고민중인 단계!
https://www.notion.so/API-f556e87485844cf0a51cae2e136be353
STEP 02. 구글맵에 여러 장소 마커로 표시
API KEY를 발급 받은 후, 우선 서울 위도/경도를 찾아 지도를 띄웠다. 지도 하나 띄우는데 성공한 것만으로도 신나는 병아리 개발자😄🐥 이 때만 해도 금방 끝낼 수 있을 것만 같았지...
<서울 지도만 띄운 코드>
<script>
$(document).ready(function () {
initMap();
});
// zoom의 숫자가 커질수록 지도가 줌인
// lat 위도, lng 경도
function initMap() {
var map = new google.maps.Map(
document.getElementById('map'), { zoom: 12, center: { lat: 37.5642135, lng: 127.0016985 }, }) //
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
async defer></script>
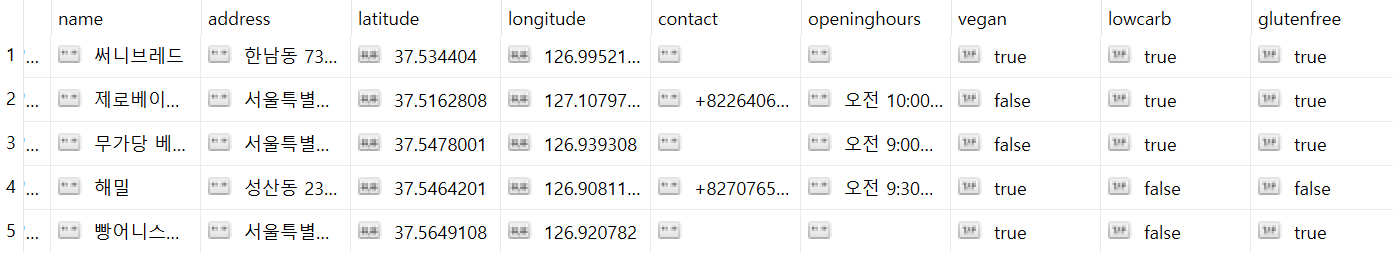
<div id="map"></div>구글맵에서 장소 DB를 긁어와서 쌓는게 최종 목표이지만, 일단 임시 DB를 기반으로 프론트부터 완성시키는게 좋겠다는 튜터님의 조언에 따라 mongodb에 수기로 임시 DB를 만들었다. 현재 임시 DB는 이렇게 구성되어 있다. 구글맵을 보며 만들긴 했지만 나중에 긁어왔을 때는 형태가 살짝 바뀔 것 같다는 왠지 모를 안 좋은 예감이 든다.

임시 DB를 기반으로 지도에 여러 장소를 마커로 표시하는게 일단 첫 단계. 구글맵 API에 다행히 설명이 잘 되어 있어서, 생각보다는 수월하게(?)는 뻥이고 약간의 시행착오를 거쳐 장소를 표시하는데 성공했다!
<기반이 되었던 구글맵 API 문서>
https://developers.google.com/maps/documentation/javascript/adding-a-google-map?hl=ko
해당 문서에서 내가 직접해야 했던 부분은
- 임시 DB랑 API 연결해주기
- for문 활용해서 여러 장소 표시해주기
API 연결해주는 부분은 이전에 했던 과제랑 비슷해서 금방 끝냈다. 그런데 생각보다 마커 표시하는 함수를 제대로 이해 못했는지 아예 마커가 안 생기는 불상사... 어디가 잘못되었는지 모르겠어서 일단은 for문을 쓰지 않은 채 장소 하나만 위도/경도 값을 불러와보자!라고 마음을 먹었는데 그랬더니 마커 하나 생성하는데 성공했다. 그 코드 기반으로 for문을 다시 쓰니까 여러 장소 표시하는데도 성공! 아마도 for문에 넣을 때 잘못되었나보다.
역시 오류가 없는 것 같은데, 안 될 때는 하나하나 쪼개서 뜯어보는게 제일 빠른듯하다. 마음이 급하더라도 작은 단계부터 차근차근하기. 오늘의 교훈.
<임시 DB와 연결하여 마커 표시한 코드>
<script>
$(document).ready(function () {
initMap();
});
function initMap() {
var map = new google.maps.Map(
document.getElementById('map'), { zoom: 12, center: { lat: 37.5642135, lng: 127.0016985 }, })
//DB에 있는 장소 마커 표시
$.ajax({
type: 'GET',
url: '/places',
data: {},
success: function (response) {
if (response['result'] == 'success') {
let bakerys = response['bakerys_list']
for (let i = 0; i < bakerys.length; i++) {
var bakery = { lat: bakerys[i]['latitude'], lng: bakerys[i]['longitude'] }
var marker = new google.maps.Marker({ position: bakery, map: map, title: bakerys[i]['name'] });
}
}
}
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
async defer></script>
<div id="map"></div>이제는 이 코드를 기반으로, 필터를 선택했을 때 해당 카테고리만 마커를 찍어줄 수 있도록 조건을 줄 예정. 튜터님이 이렇게 저렇게 하면 될 것 같아요..! 라고 설명해주실 땐 쉽게(?) 생각했는데 생각처럼 쉽게 될지는 이제 앞으로 잘 해봐야지 :)

안녕하세요 블로그 즐겨보고 있는 초짜코딩러입니다.
구글 마커 여러개 만들기 부분에서 막혀서 댓글 남깁니다.
1단계 : mongodb에서 임시 데이터를 만들어 호스트 리스트를 불러온다
2 단계 : 스크립트에서 JSON 데이터를 for 문을 돌려 지도 위에 마커를 표시한다.
라고 하셨는데,
호스트 리스트는 어찌 만드는 것이며, 호스트리스트를 어떻게 불러오는지 궁금합니다.