
1. 프로젝트 '빵빵한 맵'
빵을 사랑하지만 비건, 글루텐 알러지, 다이어트 등 다양한 이유로 식단을 조절하느라 빵을 못먹는 빵순이, 빵돌이를 위한 조금은 특별한 베이커리를 쉽게 찾을 수 있는 지도.
2. 프로젝트 구상

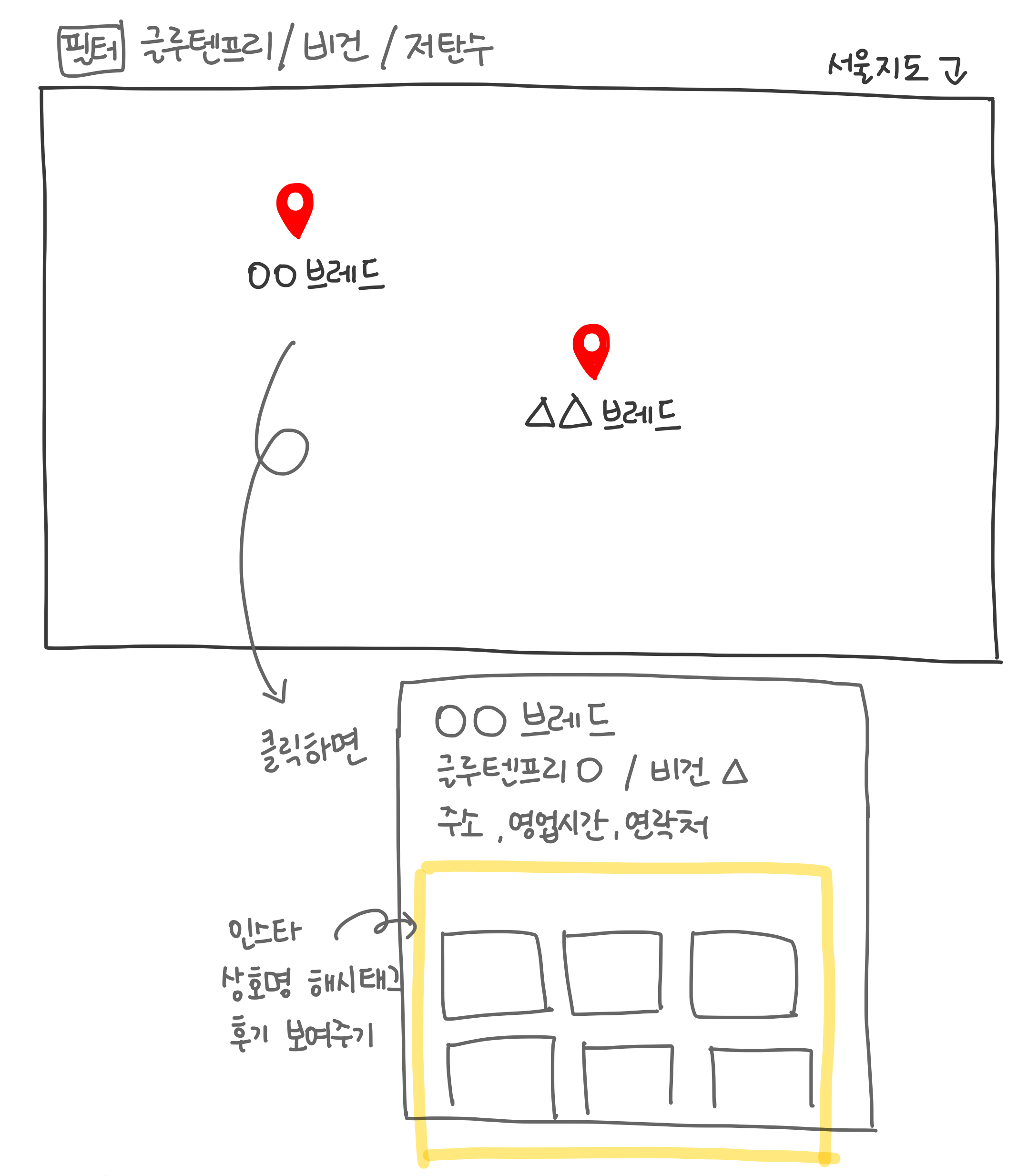
- 지도에 '비건 베이커리', '글루텐프리 베이커리', '저탄수화물 베이커리'들을 모아서 한 번에 보여준다. (필터 또는 배지를 통해 두 카테고리를 구분해서 볼 수 있음)
- 마음에 드는 장소를 클릭하면, 해당 베이커리의 간단한 정보와 함께 부가적으로 인스타그램 해시태그 후기도 함께 볼 수 있다.
- 잘못된 정보가 있거나 누락된 장소가 있을 경우, 제보란을 통해 제보할 수 있다.
3. 필요한 작업
전반적으로 구글 API 어떻게 쓰는지 공부, API KEY 발급받기
1) 장소 데이터 모으기
- 데이터 어떤 형태로 쌓을 것인지 확정 {상호명/위도/경도/주소/운영시간/연락처/비건(true/false)/글루텐프리(true/false)/저탄수화물(true/false)}
★위도,경도 값은 지도에 해당 장소를 핀으로 표시하기 위해 꼭 필요한 정보★ - 구글맵 API로 '비건 베이커리'와 '글루텐프리 베이커리' 키워드 검색했을 때 나오는 장소 리스트 어떻게 불러올 수 있는지 공부
- 저탄수화물 베이커리 DB 정리해서 수기로 넣기 (지도에서 불러오는건 불가능...몇 개 되지 않기 때문에 어쩔 수 없이 노가다 필요)
- DB에 장소 추가할 때 글루텐프리/비건/저탄수화물 카테고리에서 중복된 곳을 걸러서 DB에 쌓을 수 있도록 조건 설정
2) 장소 보여주기
- 전체적인 레이아웃 확정
- 구글맵 API로 서울 지도를 가져온 다음, DB에 저장된 여러 장소들을 핀으로 표시하는 방법 공부
→ 참고링크
https://developers.google.com/maps/documentation/javascript/adding-a-google-map?hl=ko
https://jhkang-tech.tistory.com/73 - 장소 클릭 시, 해당 장소에 해당하는 정보 보여줄 수 있는 창 모달창 구현
→ 구글맵에서 장소 클릭 시, 특정한 창을 어떻게 띄울 수 있는지 체크
→ 모달창 만드는 방법 공부 (CSS 활용) - 인스타그램 해시태그 이미지 크롤링하는 코드 작업
- 글루텐프리/비건/저탄수화물 카테고리를 구분해서 볼 수 있는 필터 기능 어떻게 구현하는지 체크
3) 수정을 위한 제보창 만들기
- 제보창에 들어갈 input 내용 무엇으로 할 지 확정하기
- input 값 형식 제한할지, 어떻게 제한할 수 있는지 방법 체크하기
- 제보 들어온 정보 DB에 쌓는 구조 만들기
4. 예상 작업 순서
0) 구글맵 API 활용법 모색하기 (병행해서 진행)
(1) API 키 발급받기
(2) 플레이스 부분 활용하는 방법 찾아보기☆
1) 프론트 페이지 만들기 (6/20까지)
(1) 기본적인 HTML 틀 잡기
(2) 구글 지도 서울을 중심으로 띄우기
(3) mongodb에 임시 DB 넣기
(4) 임시 DB API로 연결하기
(5) 임시 DB 장소들 지도에 마커 표시하기 (for문 활용)
(6) 카테고리 필터 적용하기 (조건문)
(7) 마커 클릭하면 나오는 모달창 구현하기
(8) 인스타그램 해시태그 후기 크롤링하기
2) 데이터 모아서 연결하기 (6/27까지)
(1) 구글지도에서 '비건 베이커리', '글루텐프리 베이커리' 데이터 긁어서 DB에 저장하기
(2) DB와 프론트 페이지 연결하기
3) 제보 데이터 모으기
(1) 프론트 페이지에 제보창 추가하기
(2) DB와 연결하기
